【GASで時短】天気予報を取得する
APIスプレッドシート防災気象庁が公開しているJSONファイルから今日、明日、明後日の天気予報を取得するGoogle Apps Scriptです。
こんな悩みを解決します
- Google Apps Scriptで天気予報を取得したい!(悩みが思いつきませんでした・・・)。
用意するもの
特にありません。今お使いのスプレッドシートに組み込めます。
このスクリプトで出来ること
- 気象庁の天気予報を取得することができます。「天気予報API」を通じて取得するわけではなく、気象庁のサイトで使っているJSONデータを取得しています。
- 予報を取得する地域は、ポップアップウィンドウで指定することができます。
- なお、本サイトで紹介している天気予報のサンプルデータの出典は、気象庁ホームページ(https://www.jma.go.jp/bosai/forecast/)です。
使い方
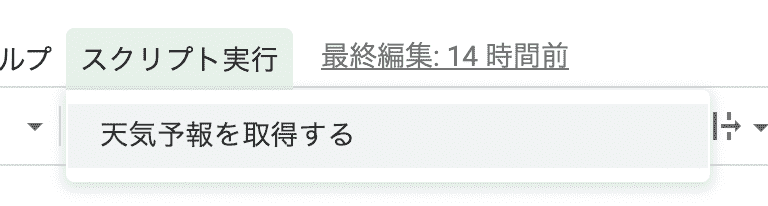
1.スクリプトの実行
上のメニューに有る「スクリプト実行」から「天気予報を取得する」を実行します。

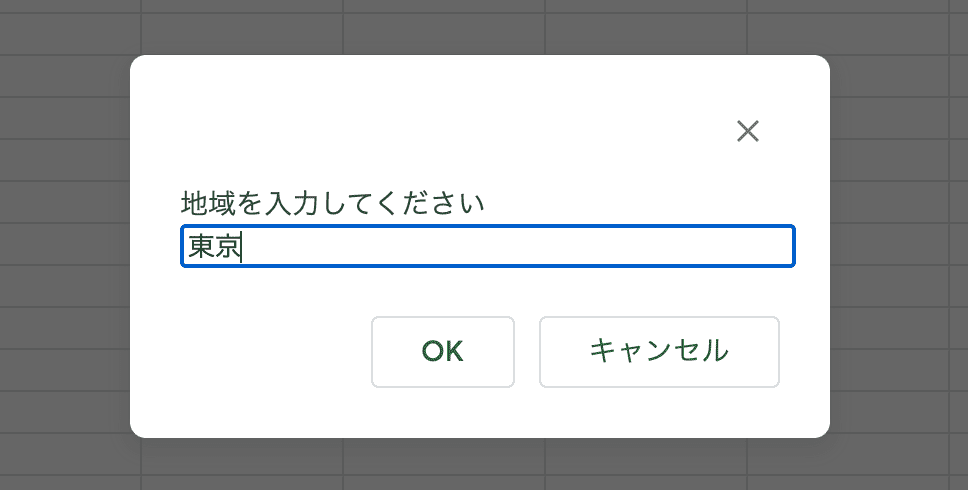
2.地域の入力
天気予報を取得したい地域を入力します。
基本的に都道府県名を入れればOKですが、北海道、鹿児島、沖縄は地域が別れていますので注意してください。
下記の地域が選択可能です。
- 宗谷
- 上川・留萌
- 網走・北見・紋別
- 十勝
- 釧路・根室
- 胆振・日高
- 石狩・空知・後志
- 渡島・檜山
- 青森県
- 岩手県
- 宮城県
- 秋田県
- 山形県
- 福島県
- 茨城県
- 栃木県
- 群馬県
- 埼玉県
- 千葉県
- 東京都
- 神奈川県
- 新潟県
- 富山県
- 石川県
- 福井県
- 山梨県
- 長野県
- 岐阜県
- 静岡県
- 愛知県
- 三重県
- 滋賀県
- 京都府
- 大阪府
- 兵庫県
- 奈良県
- 和歌山県
- 鳥取県
- 島根県
- 岡山県
- 広島県
- 山口県
- 徳島県
- 香川県
- 愛媛県
- 高知県
- 福岡県
- 佐賀県
- 長崎県
- 熊本県
- 大分県
- 宮崎県
- 鹿児島県
- 奄美
- 沖縄本島
- 大東島
- 宮古島
- 八重山

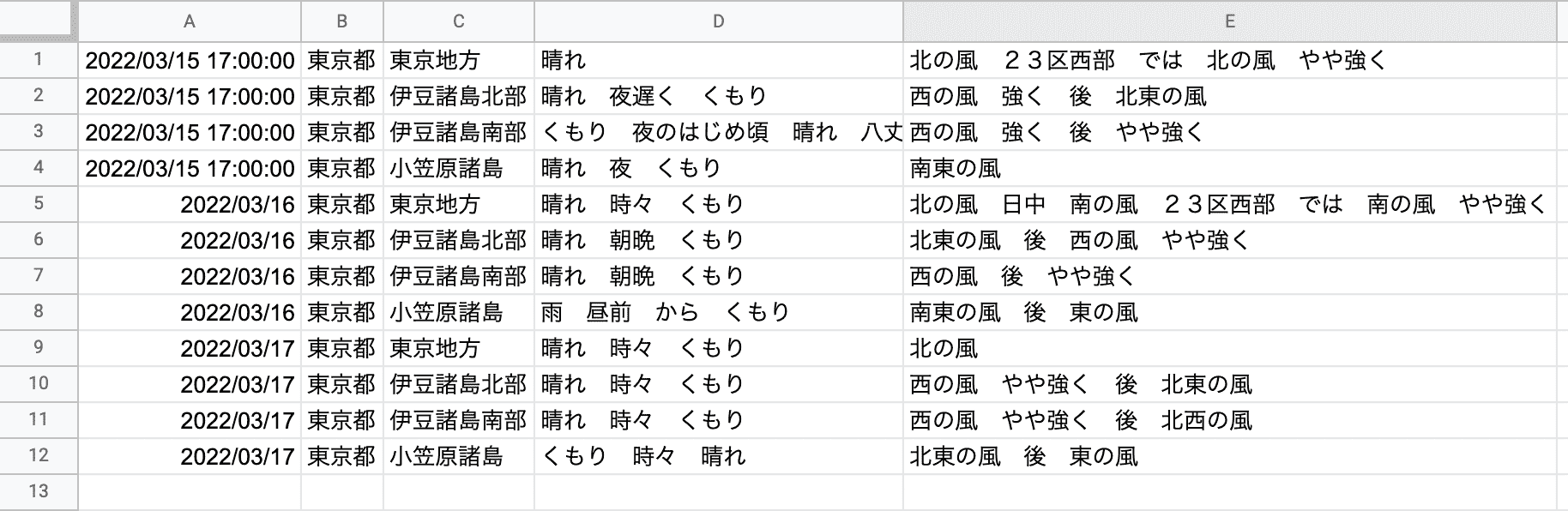
3.結果の確認
アクティブなスプレッドシートに、天気予報が追記されていきます。
実行する時間帯によって取得できる予報が明日までだったり、明後日までだったりと変化するようです。

4.エラーメッセージ
存在しない地域が入力された場合は、「地方を正しく入力してください」というエラーメッセージが表示され、スクリプトが終了します。

4.注意点
天気予報を取得することができますが、気象庁としては「API」ではないというスタンスです。
しかし「政府標準利用規約」に則って、JSONファイルを利用することは問題ないそうです。
スクリプト
何らかの損害が発生しても当方は一切の責任を負いません
/**
* このスクリプトの説明、使い方はこちら。
* https://myfunc.jp/items/00056/index.html
*/
function onOpen() {
// スプレッドシートを開いたときに実行される関数
// UIの取得
const ui = SpreadsheetApp.getUi()
// メニューの表示名
const menu = ui.createMenu('スクリプト実行');
// メニューに追加するボタン
menu.addItem('天気予報を取得する', 'get_weather_forecast');
// メニューを画面に追加する
menu.addToUi();
}
function get_weather_forecast() {
// UIを取得
const ui = SpreadsheetApp.getUi();
// アクティブなスプレッドシート、シートを取得
const sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
// 地域を入力させる
const input = ui.prompt('地域を入力してください', ui.ButtonSet.OK_CANCEL);
// キャンセルが押されたらスクリプトを終了する
if (input.getSelectedButton() == ui.Button.CANCEL) {
return;
}
// 入力したされた都道府県を取得する
const input_pref = input.getResponseText();
// 都道府県コードを用意する
const obj_pref_codes = {
'宗谷': '011000', '上川・留萌': '012000', '網走・北見・紋別': '013000', '十勝': '014030', '釧路・根室': '014100', '胆振・日高': '015000',
'石狩・空知・後志': '016000', '渡島・檜山': '017000',
'青森県': '020000', '岩手県': '030000', '宮城県': '040000', '秋田県': '050000',
'山形県': '060000', '福島県': '070000', '茨城県': '080000', '栃木県': '090000', '群馬県': '100000',
'埼玉県': '110000', '千葉県': '120000', '東京都': '130000', '神奈川県': '140000', '新潟県': '150000',
'富山県': '160000', '石川県': '170000', '福井県': '180000', '山梨県': '190000', '長野県': '200000',
'岐阜県': '210000', '静岡県': '220000', '愛知県': '230000', '三重県': '240000', '滋賀県': '250000',
'京都府': '260000', '大阪府': '270000', '兵庫県': '280000', '奈良県': '290000', '和歌山県': '300000',
'鳥取県': '310000', '島根県': '320000', '岡山県': '330000', '広島県': '340000', '山口県': '350000',
'徳島県': '360000', '香川県': '370000', '愛媛県': '380000', '高知県': '390000', '福岡県': '400000',
'佐賀県': '410000', '長崎県': '420000', '熊本県': '430000', '大分県': '440000', '宮崎県': '450000',
'鹿児島県': '460100', '奄美': '460040',
'沖縄本島': '471000', '大東島': '472000', '宮古島': '473000', '八重山': '474000'
}
let pref_code;
let jma_area;
// 都道府県コードのオブジェクトをループして、入力されたキーワードから地域を探す
for (let [key, value] of Object.entries(obj_pref_codes)) {
if (key.match(input_pref)) {
pref_code = value;
jma_area = key;
break;
}
}
// ループで見つけることが出来なかったらエラーを出してスクリプトを終了する
if (!pref_code) {
ui.alert('地方を正しく入力してください');
return;
}
// 都道府県コードを元に、リクエストURLを生成
const url = 'https://www.jma.go.jp/bosai/forecast/data/forecast/' + pref_code + '.json';
// URLにアクセスする
const response = UrlFetchApp.fetch(url);
// コンテンツを取得する
const response_text = response.getContentText();
// JSONとしてパースする
const json = Utilities.jsonParse(response_text);
// 最大で「今日、明日、明後日」の3日分のデータが入っている。日付の数だけループする。
for (let i = 0; i < json[0]['timeSeries'][0]['timeDefines'].length; i++) {
// 天気予報の日時を取得する。ISO8601形式のため、通常のDate型に直す。
let date = new Date(json[0]['timeSeries'][0]['timeDefines'][i]);
// ひとつの地域コード内に複数の地域が入っている場合があるので、ループで取得する。
for (let j = 0; j < json[0]['timeSeries'][0]['areas'].length; j++) {
/*
入っているデータのサンプル
{
area={
name=東京地方, code=130010},
weatherCodes=[200, 202, 101],
waves=[1メートル, 0.5メートル 後 1メートル, 0.5メートル 後 1メートル],
winds=[北東の風 23区西部 では 北東の風 やや強く, 北東の風 日中 南西の風 23区西部 では 南西の風 やや強く],
weathers=[くもり, くもり 後 晴れ 明け方 から 朝 雨 所により 雷 を伴う, 晴れ 時々 くもり]
}
*/
let name = json[0]['timeSeries'][0]['areas'][j]['area']['name']; //地域を取得する
let weather = json[0]['timeSeries'][0]['areas'][j]['weathers'][i]; //天気を取得する
let wind = json[0]['timeSeries'][0]['areas'][j]['winds'][i]; //風の情報を取得する
// シートに書き込むために配列にする
let line = [date, jma_area, name, weather, wind]
// シートの最終行に追記する
sheet.appendRow(line);
}
}
}
関連するアプリ
【GASで便利に】DNSレコードの内容を取得する
Google Public DNSを利用して、指定したタイプ、ラベルのリソースレコードを取得するGoogle Apps Scriptです。登録値の確認や変更時の反映確認に使えるかも。
【GASで時短】NHKの番組表を取得する
NHKが提供している番組表APIを利用して、スプレッドシートに番組表を書き出すGoogle Apps Scriptです。見たい・録画したい番組を探す時などにどうぞ。
【GASで防災】猛暑日をメールで通知する
指定した地域の天気予報を取得し、明日が猛暑日の予想であればメールで通知するGoogle Apps Scriptです。遠方に住んでいる親類に熱中症予防を呼びかけるきっかけにどうぞ。
【GASでAI】chatGPTにまとめて質問する
chatGPTのAPIを使用し、スプレッドシートに書き込んだ質問にまとめて答えてもらうGoogle Apps Scriptです。消費したトークンも同時に記録します。
タグ一覧
-
スプレッドシート (120)小技 (77)業務改善 (19)ドライブ (17)スライド (15)API (14)メール (13)実験的 (10)カレンダー (10)Slack (8)フォーム (5)顧客管理 (4)営業 (4)学習 (4)地図 (4)ジョーク (4)防災 (3)トリガー (3)ドキュメント (2)ゲーム (2)Adsense (1)
最新のアプリ
-
再帰的にドライブフォルダ内のファイルリストを出力するchatGPTにまとめて質問するアクティブなシートを先頭・最後に移動する指定した列のすべての組み合わせを生成するすべてのシェイプのフォントを統一するすべてのシートで行、列を固定するシート上にある画像を水平・垂直方向に整列する(中央揃え)シート上にある画像を水平・垂直方向に整列する(上辺、左辺揃え)シート上にある画像をすべて正方形にするシート上にある画像の幅、高さを揃える(縦横比固定)特定のメールを受信したら自動返信するカレンダーの空き時間をすべて埋める使用しているセルの数を確認するフローチャート記号を簡単に作るURLリストを元にファイルをまとめて削除するドライブ上の同名のファイルを検索するファイルの親フォルダを調べるファイルの共有権限を別のファイルへコピーするセルを編集した人と日時をメモに追加する10秒ぴったりゲームで遊ぶ