【GASで時短】フローチャート記号を簡単に作る
スライド小技業務改善フローチャートでよく使う記号を作成するGoogle Apps Scriptです。記号の挿入はクリック数が多いので少しでも短縮するために作ってみました。
こんな悩みを解決します
- スライドでフローチャートを書いてるけど、メニューから記号作ってダブルクリックしてテキスト入れて・・・めんどくさい!
用意するもの
特にありません。今お使いのGoogleスライドに組み込めます。
このスクリプトで出来ること
- クリック数少なめでフローチャート記号の挿入ができます。
- 記号に表示するテキストはプロンプトで入力できます。
- フォントサイズを小さめにし、文字は中央寄せにしてくれます。
使い方
1.スクリプトの実行
フローチャートでよく使う処理、判断、記憶装置、開始終了、データ・・・このあたりをGASで生成できるようにしてみます。

とりあえず「処理」を作ってみましょう。
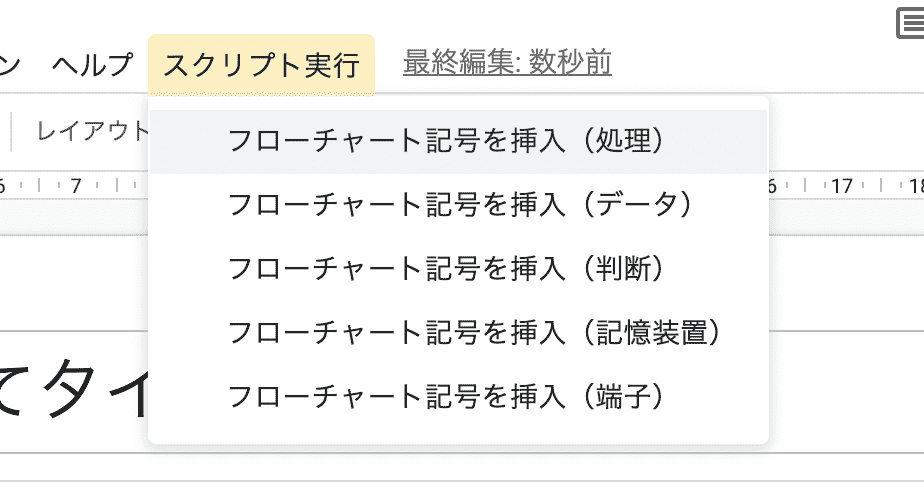
上のメニューにある「スクリプト実行」から「フローチャート記号を挿入(処理)」を実行します。

2.名前の入力
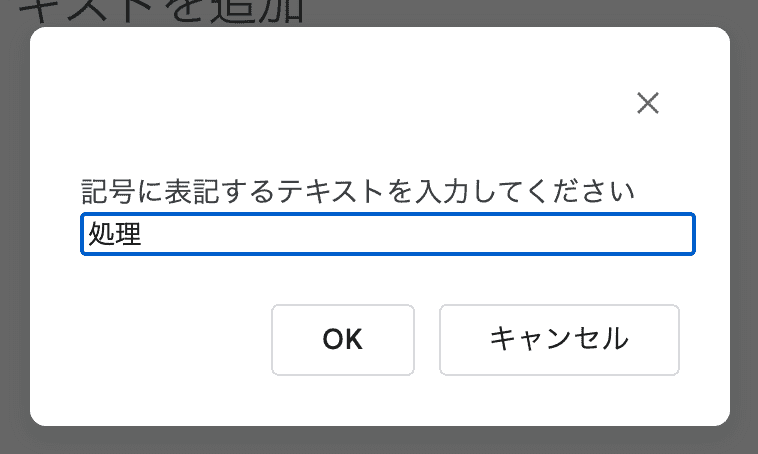
プロンプトが表示されますので、記号の中に表示するテキストを入力します。

3.結果の確認
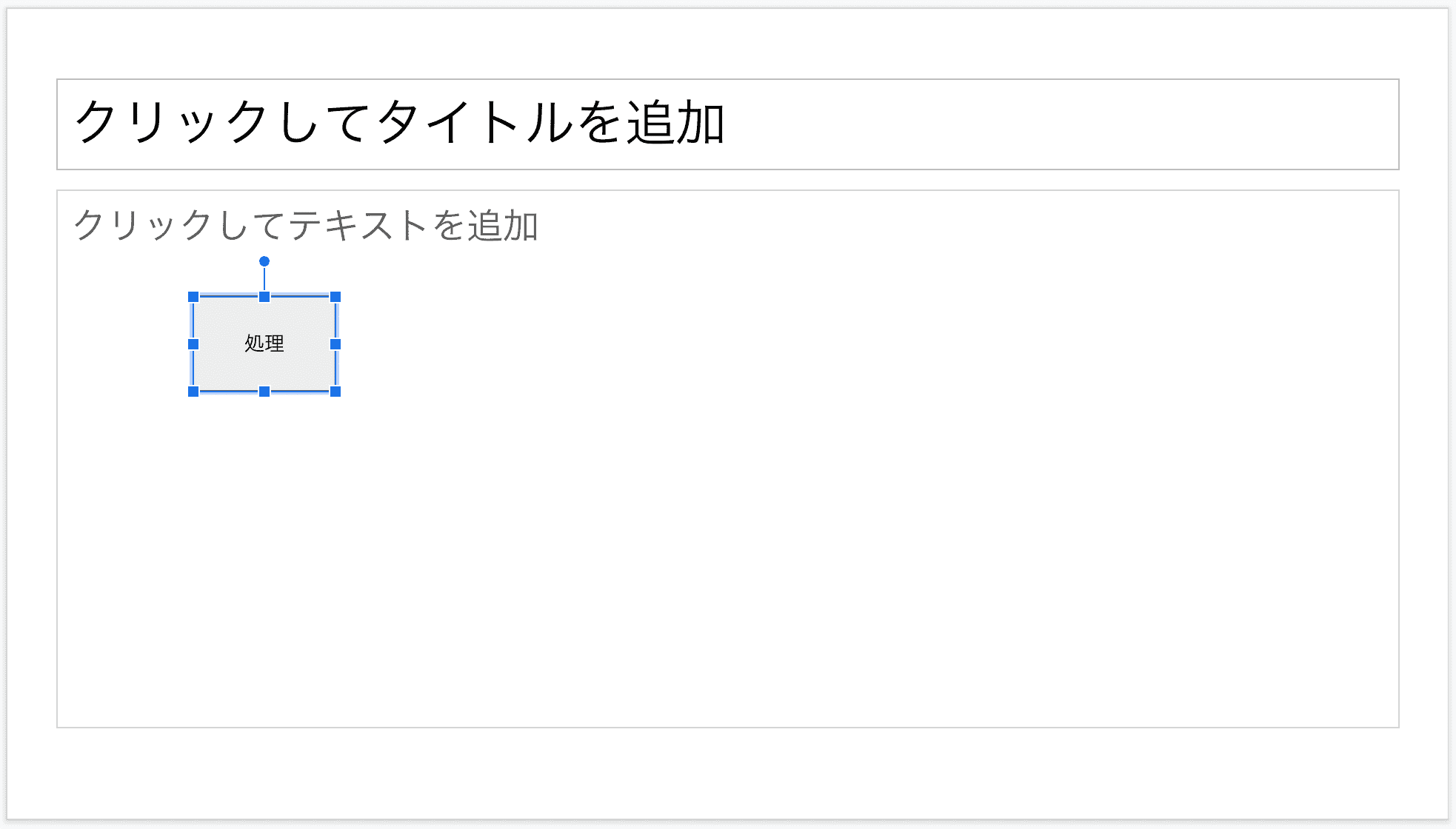
少し待つと、アクティブなスライド上に記号が生成されます。

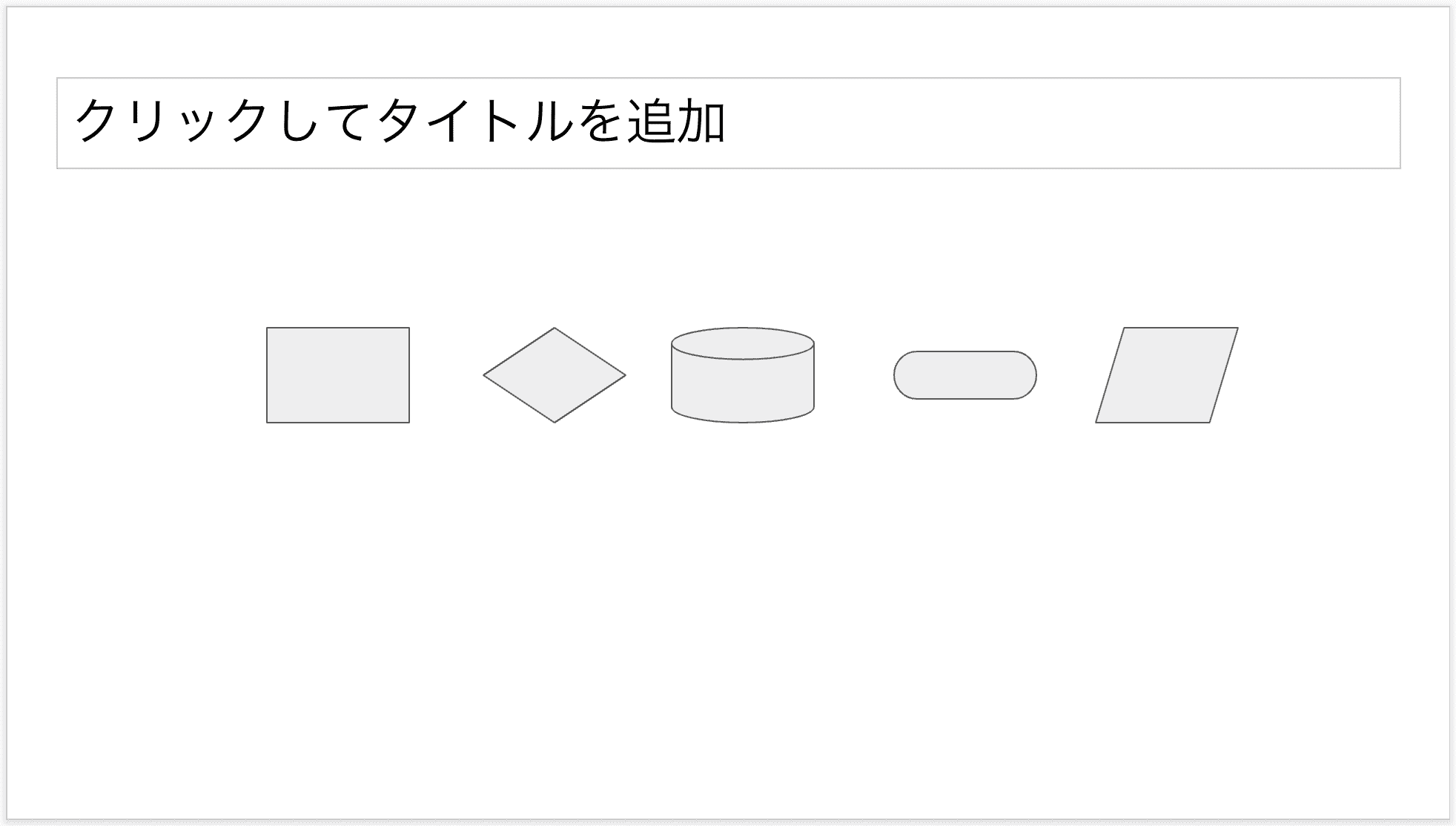
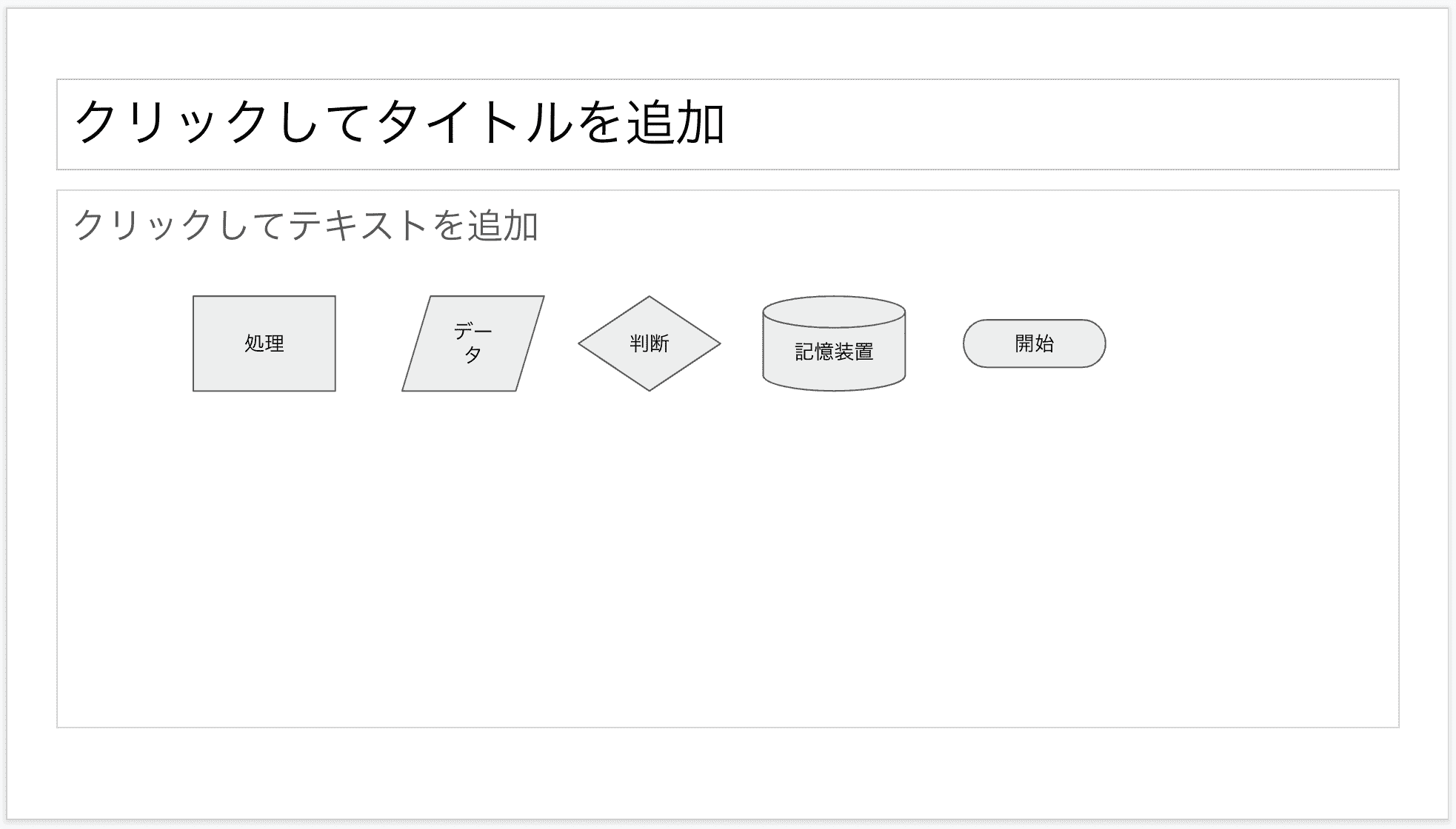
用意したメニューすべてで記号を作ってみました。
データの記号は横に3文字すら入らないのですね・・・

記号の幅と高さはオリジナル(記号を作るときにドラッグせずにクリックして作ったときのサイズ)と(ほぼ)同じになっています。
GASで作りたい記号が他にもある場合は、条件分岐を追加するのと、メニューから呼び出す関数を追加してあげてください。
このスクリプトは「1個め」の記号を作るのは確かに早くなりますが、「2個め」以降はコピペしたりするのでそんなに時短にならない気もしてきました・・・。
記号のサイズやフォントサイズを揃えるという意味では誰かにフローを作らせるときに良いかもしれませんね。
スクリプト
何らかの損害が発生しても当方は一切の責任を負いません
/**
* このスクリプトの説明、使い方はこちら。
* https://myfunc.jp/items/00147/index.html
*/
function onOpen() {
const ui = SlidesApp.getUi();
// メニューの表示名
const menu = ui.createMenu('スクリプト実行');
// メニューに追加するボタン
menu.addItem('フローチャート記号を挿入(処理)', 'insert_shape_process');
menu.addItem('フローチャート記号を挿入(データ)', 'insert_shape_input_output');
menu.addItem('フローチャート記号を挿入(判断)', 'insert_shape_decision');
menu.addItem('フローチャート記号を挿入(記憶装置)', 'insert_shape_magnetic_disk');
menu.addItem('フローチャート記号を挿入(端子)', 'insert_shape_terminator');
// メニューを画面に追加する
menu.addToUi();
}
// menu.addItemでは関数の引数を与えられないため、引数をセットするためだけの関数を用意する
function insert_shape_process() { insert_shape('処理'); }
function insert_shape_input_output() { insert_shape('データ'); }
function insert_shape_decision() { insert_shape('判断'); }
function insert_shape_magnetic_disk() { insert_shape('記憶装置'); }
function insert_shape_terminator() { insert_shape('端子'); }
function insert_shape(shape_type) {
// 開いているプレゼンテーションを取得
const presentation = SlidesApp.getActivePresentation();
// アクティブなスライドを取得
const active_slide = presentation.getSelection().getCurrentPage().asSlide();
// プロンプトを表示するためのUIオブジェクトを取得
const ui = SlidesApp.getUi();
// プロンプトを表示して記号に表示するテキストを入力してもらう
const response = ui.prompt('記号に表記するテキストを入力してください', ui.ButtonSet.OK_CANCEL);
// キャンセルが押された場合は何もせず終了する
if (response.getSelectedButton() == ui.Button.CANCEL) {
return;
}
// 追加するシェイプの変数
let shape;
// 引数により追加するシェイプタイプを変更する
switch (shape_type) {
case "処理":
shape = active_slide.insertShape(SlidesApp.ShapeType.FLOW_CHART_PROCESS, 10, 100, 71, 47.4);
break;
case "データ":
shape = active_slide.insertShape(SlidesApp.ShapeType.FLOW_CHART_INPUT_OUTPUT, 10, 100, 71, 47.4);
break;
case "判断":
shape = active_slide.insertShape(SlidesApp.ShapeType.FLOW_CHART_DECISION, 10, 100, 71, 47.4);
break;
case "記憶装置":
shape = active_slide.insertShape(SlidesApp.ShapeType.FLOW_CHART_MAGNETIC_DISK, 10, 100, 71, 47.4);
break;
case "端子":
shape = active_slide.insertShape(SlidesApp.ShapeType.FLOW_CHART_TERMINATOR, 10, 100, 71, 23.7);
break;
default:
return;
}
// 入力されたテキストをシェイプに追加する
shape.getText().insertText(0, response.getResponseText());
// テキストのフォントサイズを変更する(デフォルト14)
shape.getText().getTextStyle().setFontSize(10);
// テキストを中央寄せする
shape.getText().getParagraphs()[0].getRange().getParagraphStyle().setParagraphAlignment(SlidesApp.ParagraphAlignment.CENTER);
}
関連するアプリ
【GASで効率化】指定した種類のスライドオブジェクトをすべて選択する
現在アクティブなスライドに存在する「特定の種類(シェイプ、線、画像など)のオブジェクト」をすべて選択するGoogle Apps Scriptです。種類はポップアップウィンドウで指定します。線など選択が面倒なオブジェクトをすべて選択&書式設定などが可能になります。
【GASで便利に】指定したサイズで四角形のシェイプを作る
ポップアップでサイズを指定して、四角形のシェイプを作ることができるGoogle Apps Scriptです。スライドで図面を書く・・・ことは無いと思いますが正確さが求められるシーンで役立つかもしれません。作れるのは四角形だけです。他のシェイプもサイズを指定したい場合は、この機能で作った四角形を基準にしてみてください。
【GASで効率化】画像をスライド幅と同じサイズに拡大・縮小する
選択している画像オブジェクトのサイズを、スライドの幅と同じサイズに拡大(縮小)するGoogle Apps Scriptです。位置も上下中央、左右中央に移動します。
【GASで時短】ドライブにある画像を1枚ずつスライドに貼る
特定のGoogle Driveにある画像を、1枚ずつスライドに貼り付けてくれるGoogle Apps Scriptです。大量の画像を含む報告資料やメンバー紹介用スライドなどにどうぞ。画像はスライドの中央に配置されます。対応している画像タイプはJPG、GIF、PNGの3種類です。
【GASで便利に】選択したオブジェクトを全スライドにコピーする
指定したオブジェクトを、全スライドにコピーしてくれるGoogle Apps Scriptです。全ページに注釈を入れたくなったときなどに役立つかもしれません。
【GASで承認】とっても微妙な電子印鑑を作成する
スライド上でハンコを作るGoogle Apps Scriptです。サンプルの仕上がりはいまいちですが、カスタマイズすれば使い物になるかも・・・?
【GASで時短】フォルダ内のスライドをすべて連結する
指定フォルダに入っているすべてのスライドを連結するGoogle Apps Scriptです。課題などをアップロードしてもらった後、1ファイルにまとめたい時などにどうぞ。
【GASで時短】すべてのシェイプのフォントを統一する
スライド内の全ページ、全シェイプのフォントを統一するGoogle Apps Scriptです。フォントがバラバラでお困りのときに。
タグ一覧
-
スプレッドシート (120)小技 (77)業務改善 (19)ドライブ (17)スライド (15)API (14)メール (13)実験的 (10)カレンダー (10)Slack (8)フォーム (5)顧客管理 (4)営業 (4)学習 (4)地図 (4)ジョーク (4)防災 (3)トリガー (3)ドキュメント (2)ゲーム (2)Adsense (1)
最新のアプリ
-
再帰的にドライブフォルダ内のファイルリストを出力するchatGPTにまとめて質問するアクティブなシートを先頭・最後に移動する指定した列のすべての組み合わせを生成するすべてのシェイプのフォントを統一するすべてのシートで行、列を固定するシート上にある画像を水平・垂直方向に整列する(中央揃え)シート上にある画像を水平・垂直方向に整列する(上辺、左辺揃え)シート上にある画像をすべて正方形にするシート上にある画像の幅、高さを揃える(縦横比固定)特定のメールを受信したら自動返信するカレンダーの空き時間をすべて埋める使用しているセルの数を確認するフローチャート記号を簡単に作るURLリストを元にファイルをまとめて削除するドライブ上の同名のファイルを検索するファイルの親フォルダを調べるファイルの共有権限を別のファイルへコピーするセルを編集した人と日時をメモに追加する10秒ぴったりゲームで遊ぶ