【GASで時短】すべてのシェイプのフォントを統一する
スライドスライド内の全ページ、全シェイプのフォントを統一するGoogle Apps Scriptです。フォントがバラバラでお困りのときに。
こんな悩みを解決します
- スライドのフォントがバラバラ・・・統一したい・・・!
用意するもの
特にありません。今お使いのスライドに組み込めます。
このスクリプトで出来ること
- スライドの全てのページの、全てのテキストオブジェクトのフォントを揃えることができます。
- 吹き出しや矢印などの図形内のテキストも対象です。
- 揃えるフォントは、現在選択しているシェイプに使われているフォントになります。
使い方
1.オブジェクトの選択
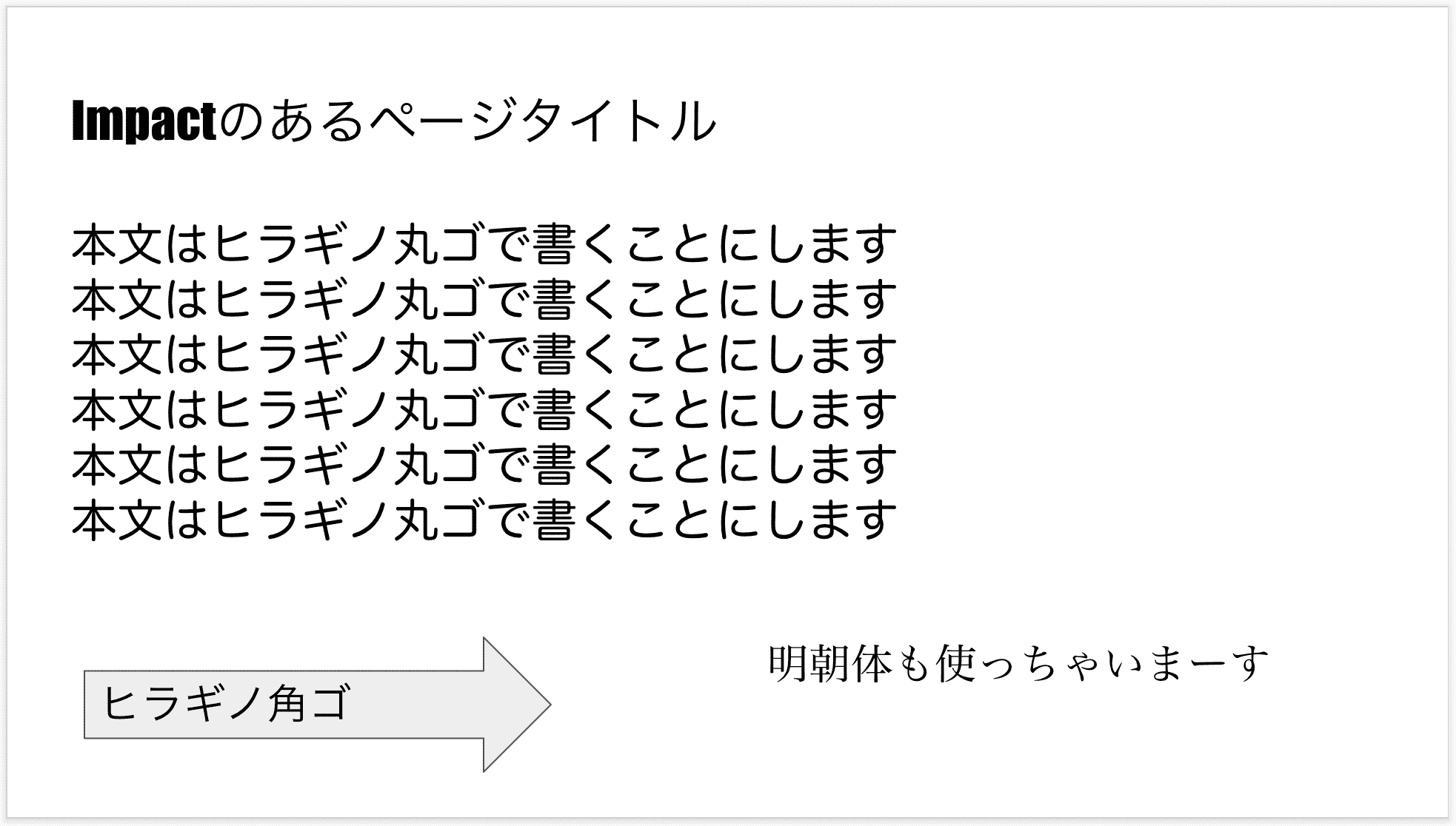
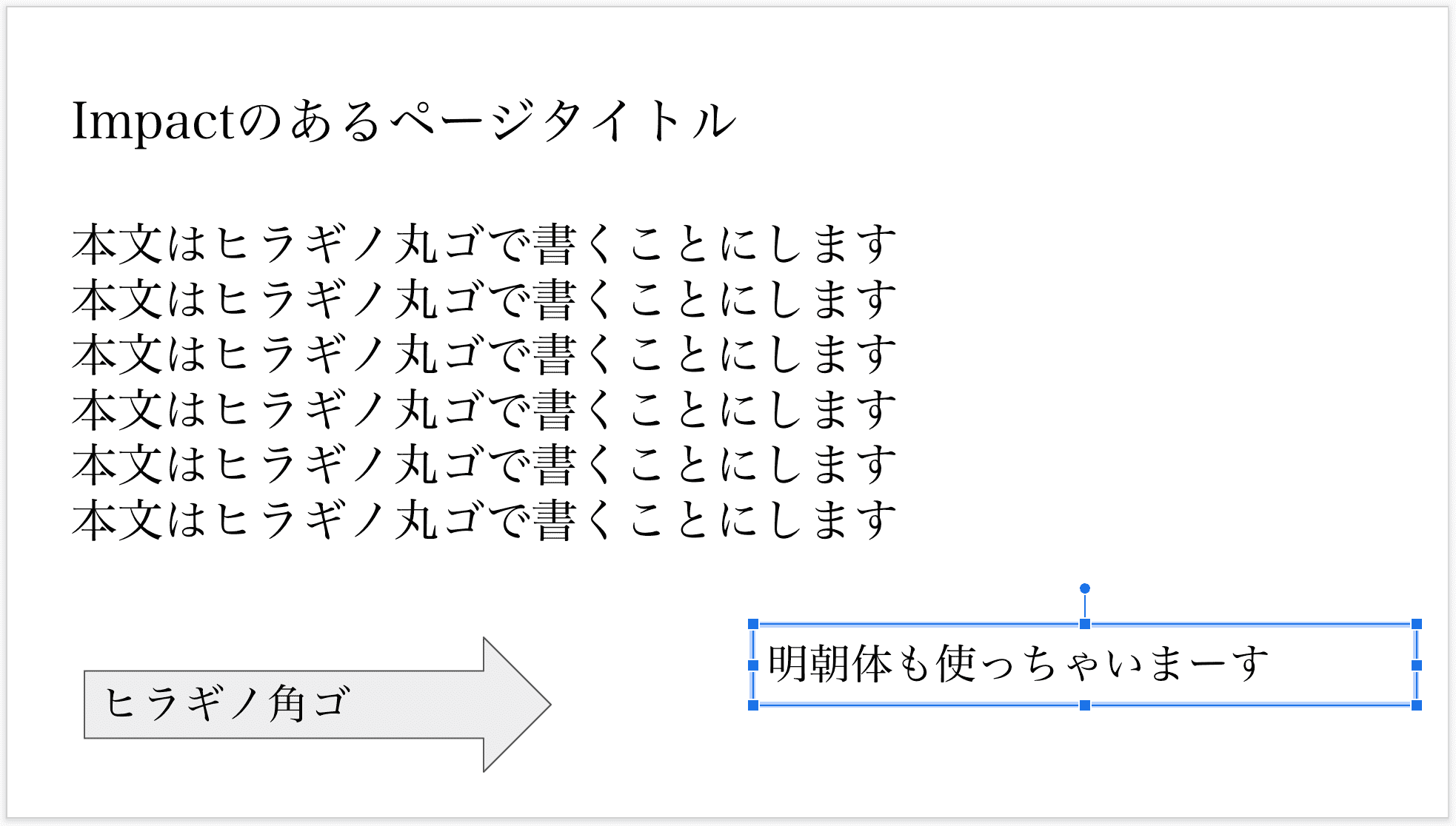
多彩なフォントが使われているスライドを用意しました。
2ページ目以降にも同じスライドを用意しています。

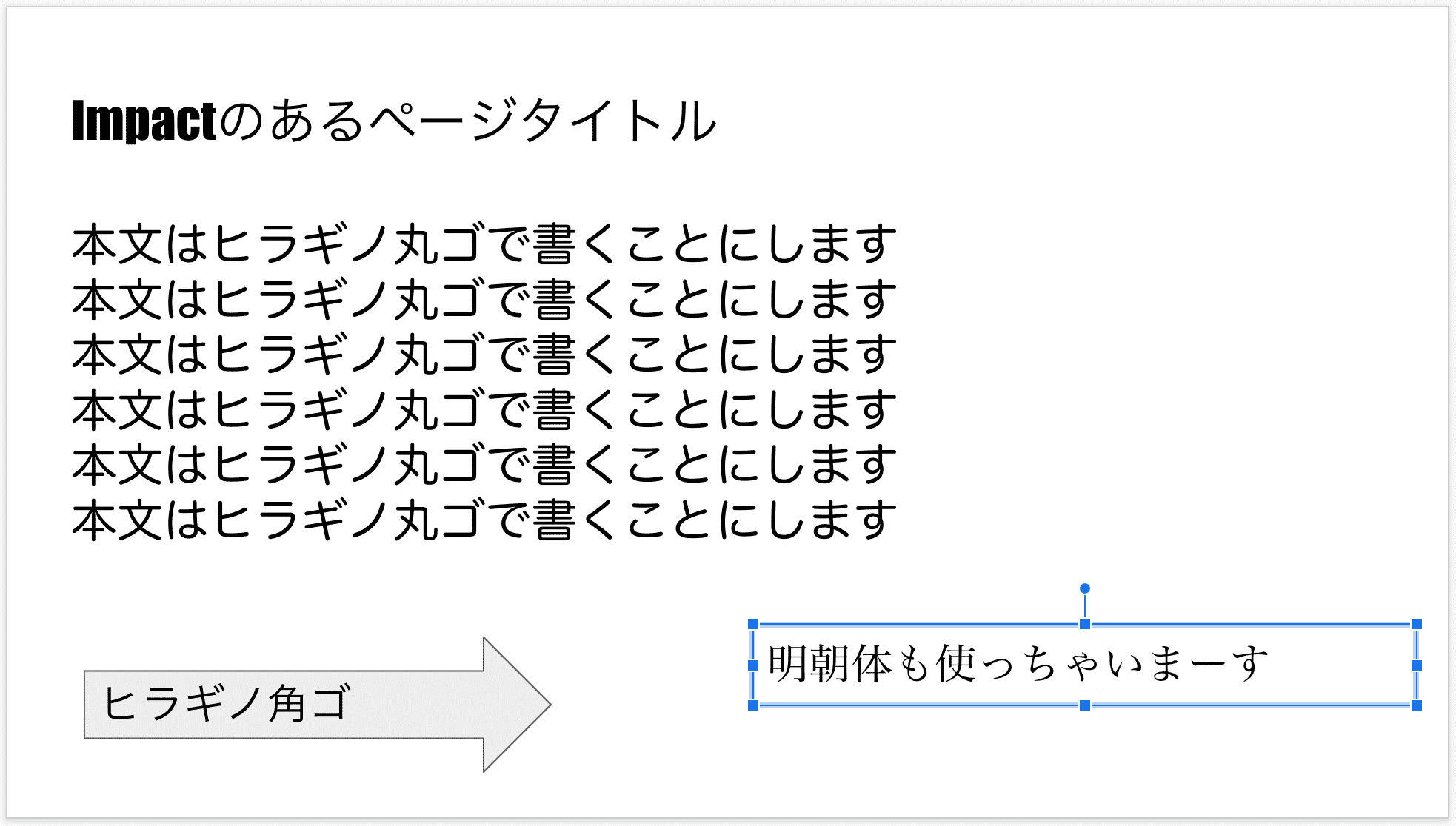
フォントを揃えるために基準になるフォントを指定します。
基準のフォントは「いま選択しているシェイプに使われているフォント」になります。
明朝体で揃えたいということで、シェイプを選択します。

2.スクリプトの実行
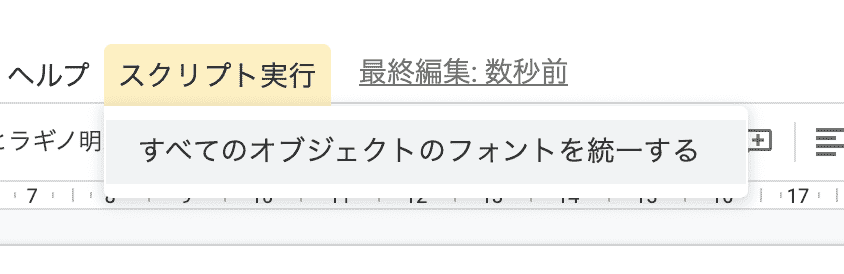
上のメニューに有る「スクリプト実行」から「すべてのオブジェクトのフォントを統一する」を実行します。

3.実行の確認
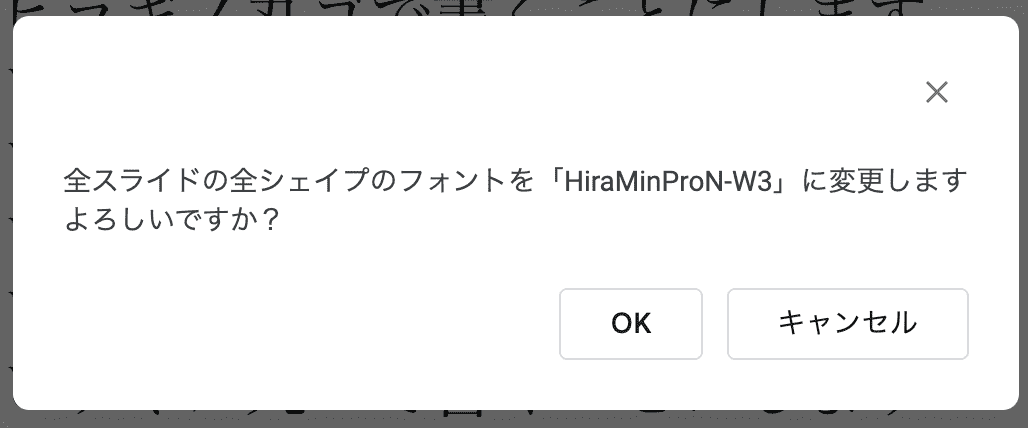
フォントを変更してもよいのか確認画面が出ます。問題なければOKを押します。
フォント名が画面上で表示される日本語名とは異なりますが、なんとなく伝わりますね。
なお、誤って実行してしまっても「元に戻す」で取り消しが可能です。

4.結果の確認
スライド枚数によりますが、しばらく待つとすべてのフォントが変わっていることが確認できました!

5.注意点
フォントが変更されることで、テキストがシェイプからはみ出したり余白ができる場合があります。実行後は全スライドを確認することをおすすめします。
なお、1つのシェイプに複数のフォントが使われていたりハイパーリンクが設定されていたりするとうまく動作しないかもしれません。
サンプルスクリプトということでご容赦くださいませ。
スクリプト
何らかの損害が発生しても当方は一切の責任を負いません
/**
* このスクリプトの説明、使い方はこちら。
* https://myfunc.jp/items/00156/index.html
*/
function onOpen() {
const ui = SlidesApp.getUi();
// メニューの表示名
const menu = ui.createMenu('スクリプト実行');
// メニューに追加するボタン
menu.addItem('すべてのオブジェクトのフォントを統一する', 'unify_to_same_font');
// メニューを画面に追加する
menu.addToUi();
}
function unify_to_same_font() {
// アラートを表示するためにUIオブジェクトを取得
let ui = SlidesApp.getUi();
// 開いているプレゼンテーションを取得
const presentation = SlidesApp.getActivePresentation();
// 選択されているオブジェクトからフォントを取り出す
// 選択中のオブジェクトを取得
const selection = presentation.getSelection();
// スライド内オブジェクトでなければ、エラー
if (selection.getSelectionType() != SlidesApp.SelectionType.PAGE_ELEMENT) {
ui.alert('スライド内のオブジェクトを1つだけ選択してから実行してください');
return;
}
// 選択されている要素をシェイプとして取得
const selected_element = selection.getPageElementRange().getPageElements()[0].asShape();
// シェイプで使われているフォントを取得
const selected_font = selected_element.getText().getTextStyle().getFontFamily();
// フォントの変更を実行してもよいか確認する
let response = ui.alert('全スライドの全シェイプのフォントを「' + selected_font + '」に変更します
よろしいですか?', ui.ButtonSet.OK_CANCEL);
// CANCELが押されたら処理中止
if (response == ui.Button.CANCEL) {
return;
}
// すべてのスライドを取得
const slides = presentation.getSlides();
// スライドのページの数だけループ
for (let i = 0; i < slides.length; i++) {
// スライド内の要素を取得
let elements = slides[i].getPageElements();
// 要素の数だけループ
for (let j = 0; j < elements.length; j++) {
// 要素がシェイプではない場合は処理をスキップ
if (elements[j].getPageElementType() != SlidesApp.PageElementType.SHAPE) {
continue;
}
// シェイプに何も文字が入っていない場合はスキップ。1文字も入力されていなくてもlengthは1になるらしい。
if (elements[j].asShape().getText().asString().length == 1) {
continue;
}
// 要素をシェイプとして取得
let shape = elements[j].asShape();
// フォントを変更する
shape.getText().getTextStyle().setFontFamily(selected_font);
}
}
}
関連するアプリ
【GASで効率化】指定した種類のスライドオブジェクトをすべて選択する
現在アクティブなスライドに存在する「特定の種類(シェイプ、線、画像など)のオブジェクト」をすべて選択するGoogle Apps Scriptです。種類はポップアップウィンドウで指定します。線など選択が面倒なオブジェクトをすべて選択&書式設定などが可能になります。
【GASで便利に】指定したサイズで四角形のシェイプを作る
ポップアップでサイズを指定して、四角形のシェイプを作ることができるGoogle Apps Scriptです。スライドで図面を書く・・・ことは無いと思いますが正確さが求められるシーンで役立つかもしれません。作れるのは四角形だけです。他のシェイプもサイズを指定したい場合は、この機能で作った四角形を基準にしてみてください。
【GASで効率化】画像をスライド幅と同じサイズに拡大・縮小する
選択している画像オブジェクトのサイズを、スライドの幅と同じサイズに拡大(縮小)するGoogle Apps Scriptです。位置も上下中央、左右中央に移動します。
【GASで時短】ドライブにある画像を1枚ずつスライドに貼る
特定のGoogle Driveにある画像を、1枚ずつスライドに貼り付けてくれるGoogle Apps Scriptです。大量の画像を含む報告資料やメンバー紹介用スライドなどにどうぞ。画像はスライドの中央に配置されます。対応している画像タイプはJPG、GIF、PNGの3種類です。
【GASで時短】スライドの文字数をカウントする
選択中のスライドに含まれている文字数をカウントするGoogle Apps Scriptです。スライド1枚あたりの文字数が決まっている会社もあるみたいなので作ってみました。
【GASで便利に】選択したオブジェクトを全スライドにコピーする
指定したオブジェクトを、全スライドにコピーしてくれるGoogle Apps Scriptです。全ページに注釈を入れたくなったときなどに役立つかもしれません。
【GASで承認】とっても微妙な電子印鑑を作成する
スライド上でハンコを作るGoogle Apps Scriptです。サンプルの仕上がりはいまいちですが、カスタマイズすれば使い物になるかも・・・?
【GASで時短】フォルダ内のスライドをすべて連結する
指定フォルダに入っているすべてのスライドを連結するGoogle Apps Scriptです。課題などをアップロードしてもらった後、1ファイルにまとめたい時などにどうぞ。
【GASで時短】フローチャート記号を簡単に作る
フローチャートでよく使う記号を作成するGoogle Apps Scriptです。記号の挿入はクリック数が多いので少しでも短縮するために作ってみました。
タグ一覧
-
スプレッドシート (120)小技 (77)業務改善 (19)ドライブ (17)スライド (15)API (14)メール (13)実験的 (10)カレンダー (10)Slack (8)フォーム (5)顧客管理 (4)営業 (4)学習 (4)地図 (4)ジョーク (4)防災 (3)トリガー (3)ドキュメント (2)ゲーム (2)Adsense (1)
最新のアプリ
-
再帰的にドライブフォルダ内のファイルリストを出力するchatGPTにまとめて質問するアクティブなシートを先頭・最後に移動する指定した列のすべての組み合わせを生成するすべてのシェイプのフォントを統一するすべてのシートで行、列を固定するシート上にある画像を水平・垂直方向に整列する(中央揃え)シート上にある画像を水平・垂直方向に整列する(上辺、左辺揃え)シート上にある画像をすべて正方形にするシート上にある画像の幅、高さを揃える(縦横比固定)特定のメールを受信したら自動返信するカレンダーの空き時間をすべて埋める使用しているセルの数を確認するフローチャート記号を簡単に作るURLリストを元にファイルをまとめて削除するドライブ上の同名のファイルを検索するファイルの親フォルダを調べるファイルの共有権限を別のファイルへコピーするセルを編集した人と日時をメモに追加する10秒ぴったりゲームで遊ぶ