【GASで整頓】シート上にある画像を水平・垂直方向に整列する(中央揃え)
スプレッドシート小技スプレッドシートに貼り付けてある画像を、水平もしくは垂直方向に整列するGoogle Apps Scriptです。各画像の中心で揃えます。
こんな悩みを解決します
- シート上に貼り付けてある画像を、整列させたい!
- 各オブジェクトの中心で揃えたい!
用意するもの
特にありません。今お使いのスプレッドシートに組み込めます。
このスクリプトで出来ること
- シートに貼り付けてある画像を水平もしくは垂直に整列することができます。
- 水平、垂直どちらでも、各オブジェクトの中心で整列されます。
- 整列位置(行、列)はプロンプトで指定することが可能です。
- 現在開いているアクティブなシートにある画像が対象となります。
使い方
1.スクリプトの実行
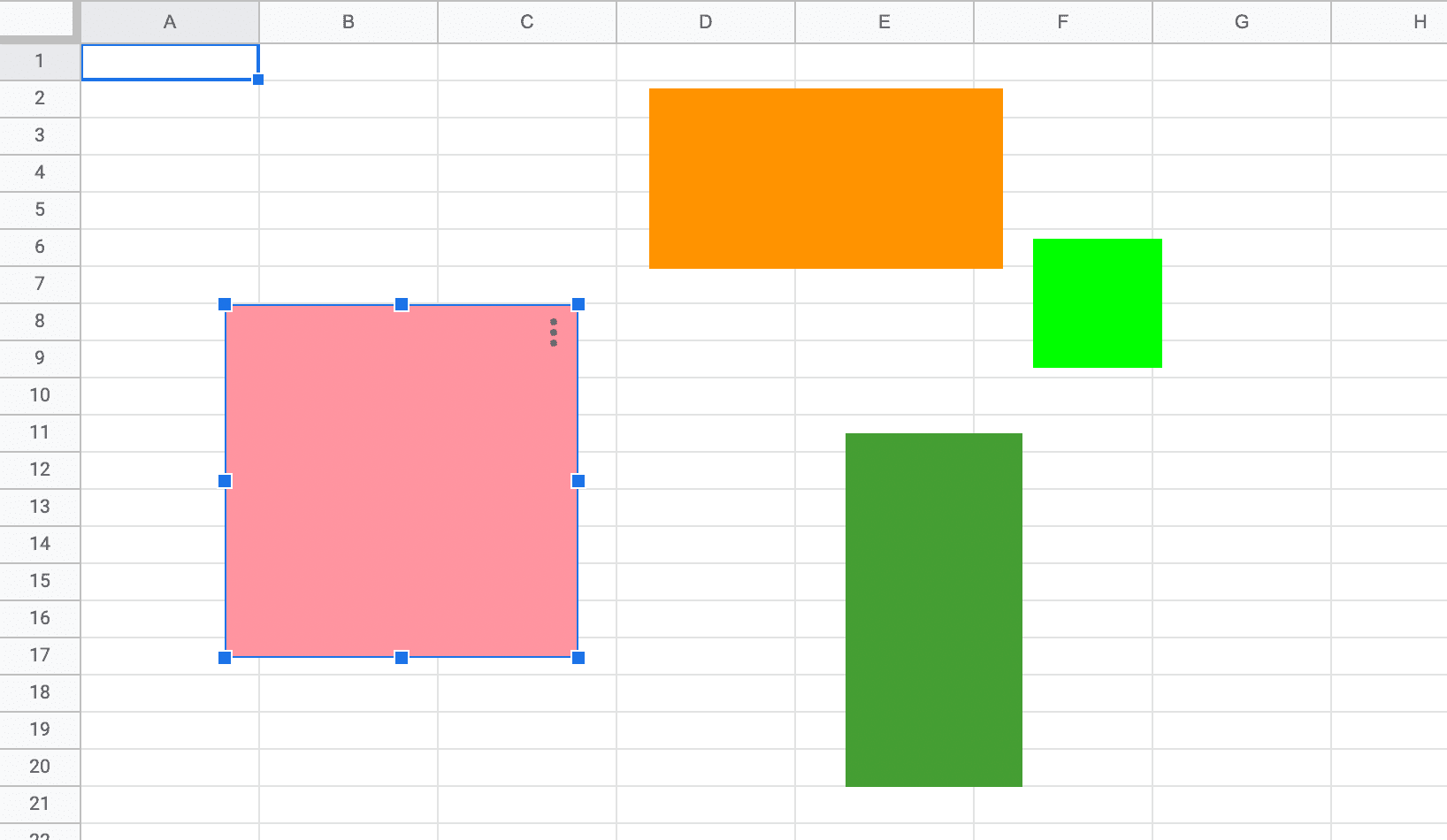
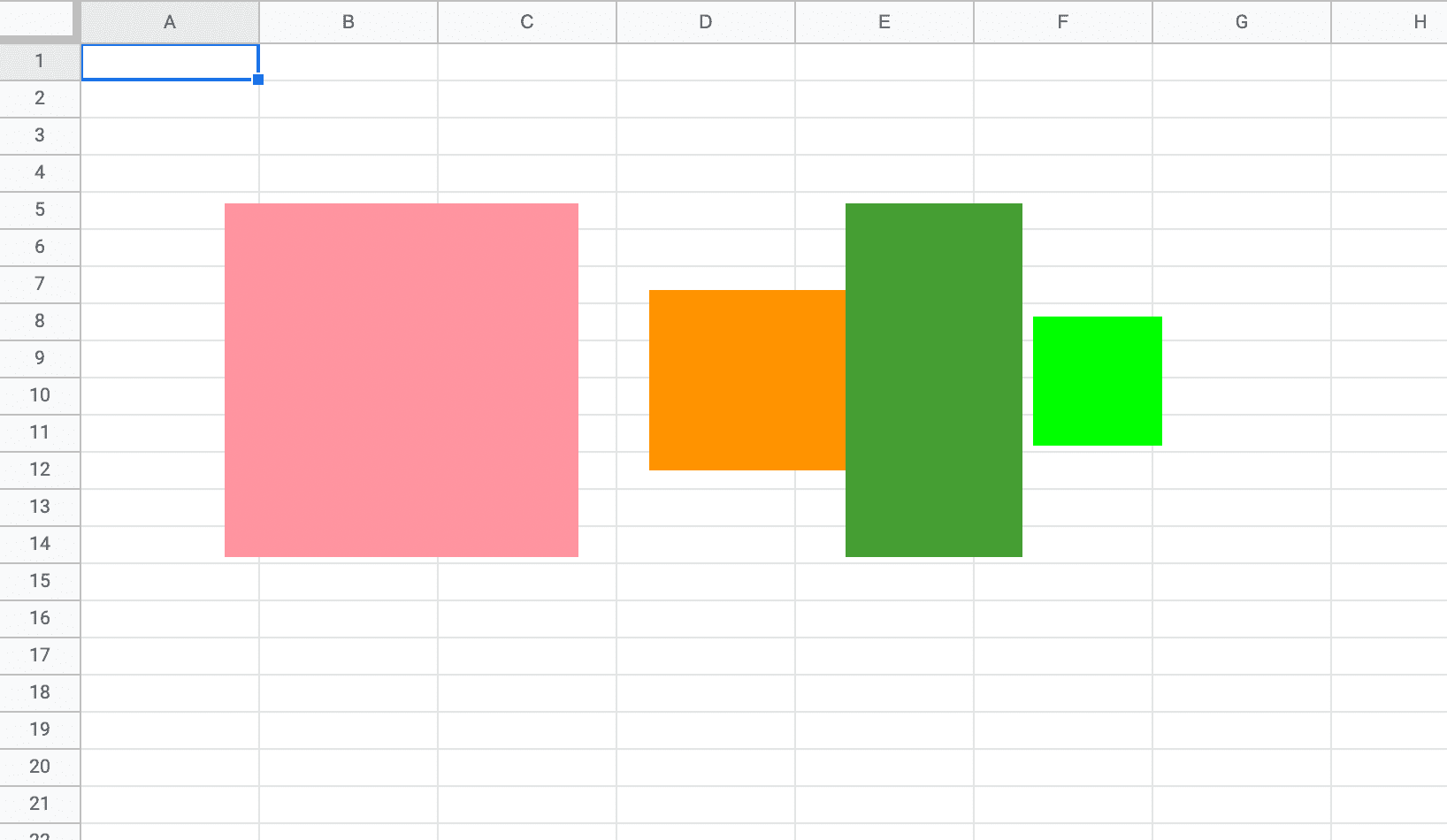
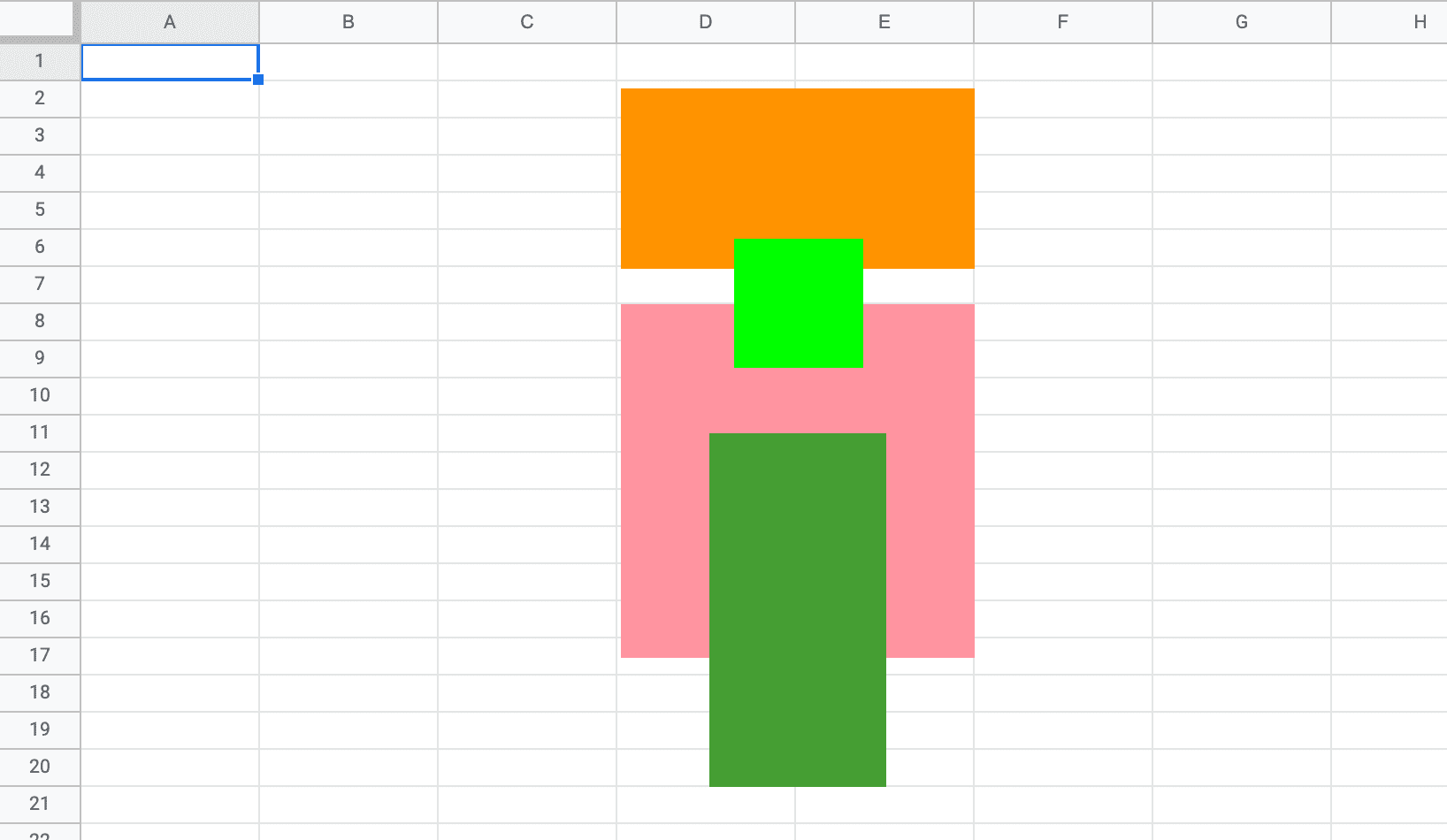
サンプルとして4つの画像を用意しました。
サイズはバラバラで、縦横の比率も異なるものです。
まずは水平に整列させてみましょう。

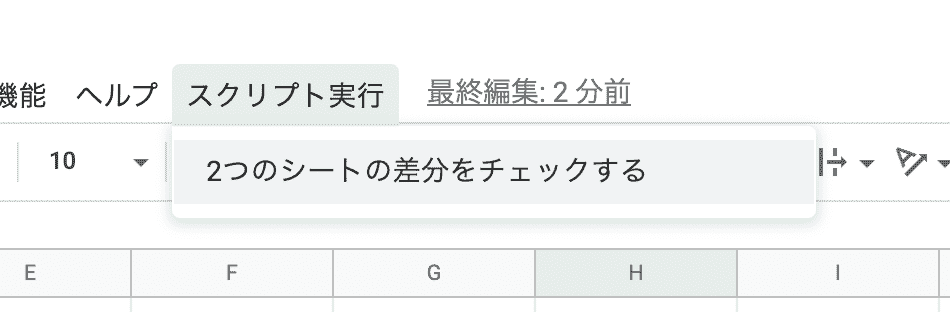
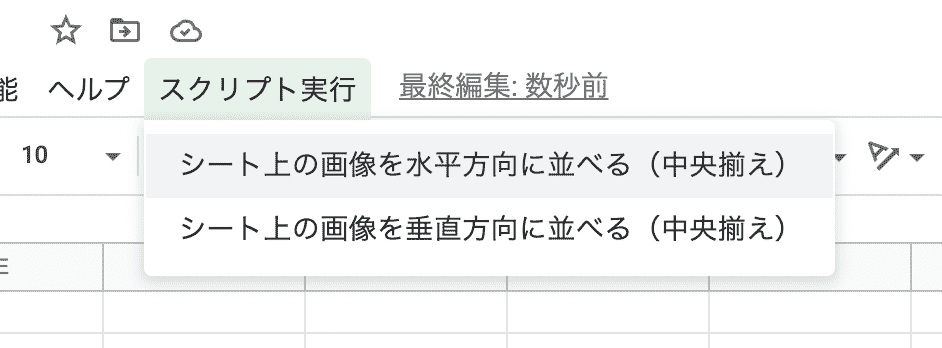
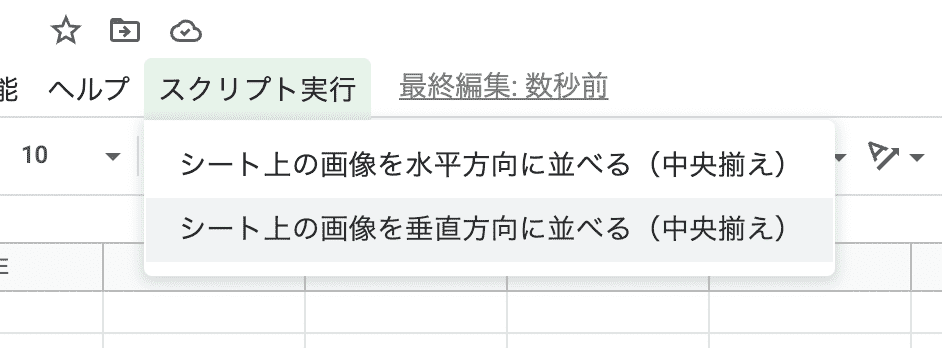
上のメニューにある「スクリプト実行」から「シート上の画像を水平方向に並べる(中央揃え)」を実行します。

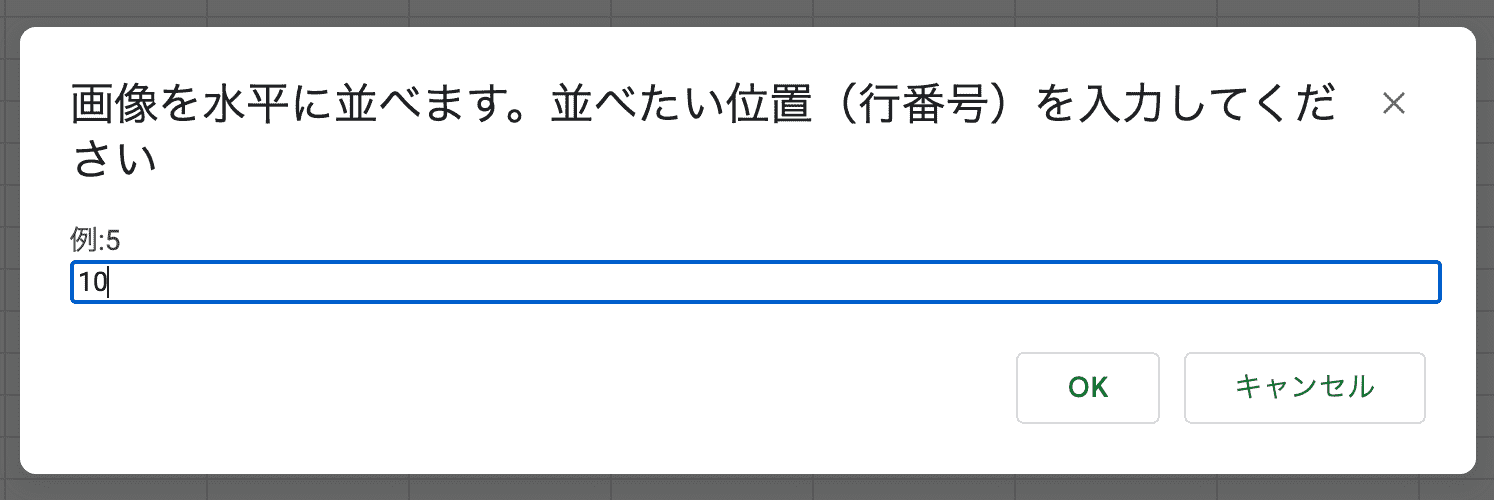
プロンプトが表示されますので、整列させたい位置(行)を指定します。
10行目に整列させてみます。

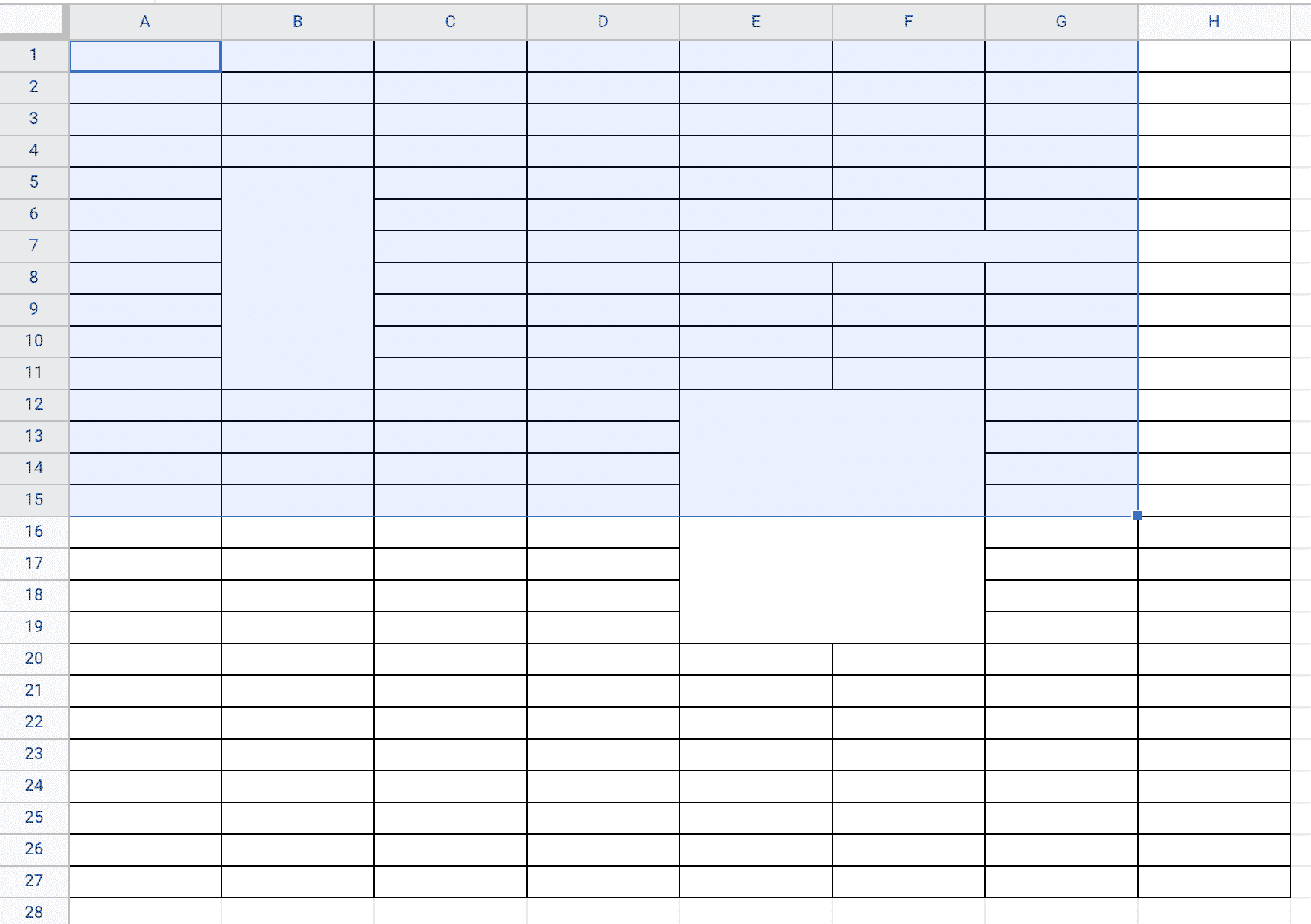
2.結果の確認
各オブジェクトの中心で整列されました!
動きとしては、指定した行にオブジェクトを移動してからオブジェクトの半分の高さをマイナスしてずらしています。
今回のサンプル画像で行指定を5以下にすると画面外にはみ出てしまいそうですね。

次は垂直に整列させてみます。
上のメニューにある「スクリプト実行」から「シート上の画像を垂直方向に並べる(中央揃え)」を実行します。

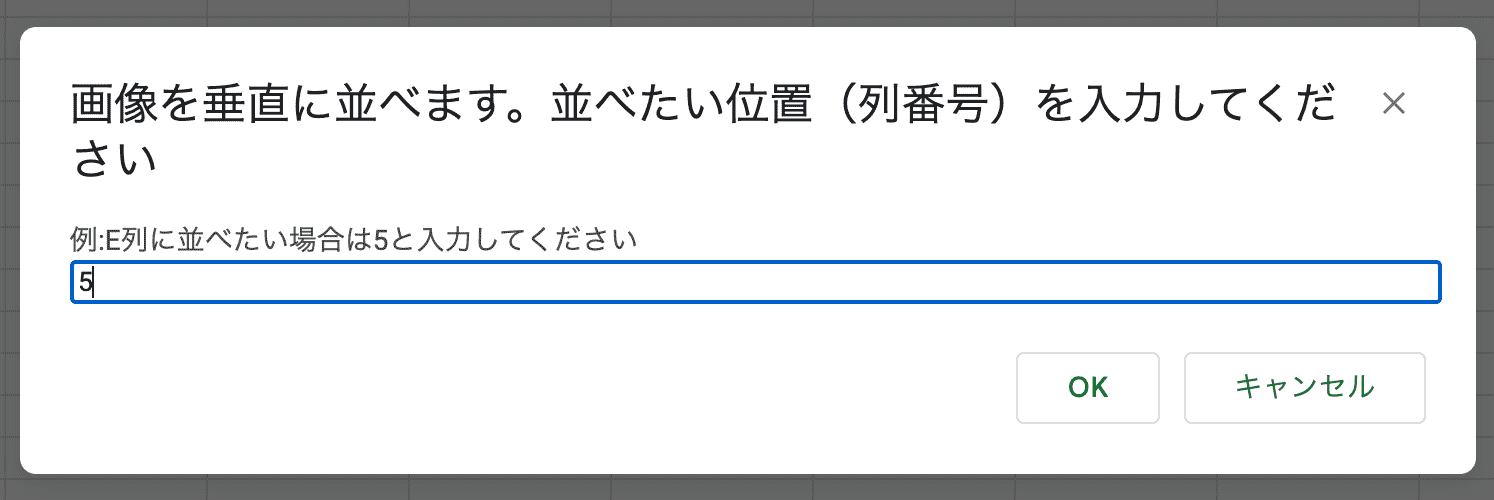
プロンプトが表示されます。整列させたい位置(列)を指定します。
列はA、B、C・・となっていますが、ここで指定するときは数字で入力してください。
E列なら5、Z列なら26になります。E列を基準にして整列させてみましょう。

垂直に整列されました!
垂直の場合も指定した列より左にはみ出てしまいますので、シートの描画範囲から画像がはみ出さないようにご注意ください。

スクリプト
何らかの損害が発生しても当方は一切の責任を負いません
/**
* このスクリプトの説明、使い方はこちら。
* https://myfunc.jp/items/00154/index.html
*/
function onOpen() {
// スプレッドシートを開いたときに実行される関数
// UIの取得
const ui = SpreadsheetApp.getUi()
// メニューの表示名
const menu = ui.createMenu('スクリプト実行');
// メニューに追加するボタン
menu.addItem('シート上の画像を水平方向に並べる(中央揃え)', 'align_images_center_horizontally');
menu.addItem('シート上の画像を垂直方向に並べる(中央揃え)', 'align_images_center_vertically');
// メニューを画面に追加する
menu.addToUi();
}
function align_images_center_horizontally() {
// menu.addItemでは引数を与えられないので、引数を入れるためだけの関数を作る
// 画像を並べる関数を呼び出す。水平方向。
align_images('horizontal');
}
function align_images_center_vertically() {
// menu.addItemでは引数を与えられないので、引数を入れるためだけの関数を作る
// 画像を並べる関数を呼び出す。垂直方向。
align_images('vertical');
}
function align_images(direction) {
// 引数に応じて水平 or 垂直に画像を並べる関数
// アクティブなスプレッドシートオブジェクトを取得
const ss = SpreadsheetApp.getActiveSpreadsheet();
// アクティブなシートを取得
const sheet = ss.getActiveSheet();
// シート上の画像オブジェクトを取得する
const images = sheet.getImages();
// プロンプトを表示するためにUIオブジェクトを取得
const ui = SpreadsheetApp.getUi();
// プロンプトで表示するメッセージを定義する。引数によって変えたいのでkeyに引数を使う。
const message = {};
message['horizontal'] = ['画像を水平に並べます。並べたい位置(行番号)を入力してください','例:5'];
message['vertical'] = ['画像を垂直に並べます。並べたい位置(列番号)を入力してください','例:E列に並べたい場合は5と入力してください'];
// プロンプトを表示し、整列する位置(行 or 列)を入力してもらう
const response = ui.prompt(message[direction][0], message[direction][1], ui.ButtonSet.OK_CANCEL);
// キャンセルが押されたら何もせずに終了する
if (response.getSelectedButton() == ui.Button.CANCEL) {
return;
}
// プロンプトで入力された数字を取り出す
const destination = Number(response.getResponseText());
// 画像の数だけループ
for (let i = 0; i < images.length; i++) {
if (direction == 'horizontal') {
// 水平方向に揃える場合
// 移動先の場所(range)を定義する。
// 移動先はプロンプトで入力された行になる。列は変わらない。
let range = sheet.getRange(destination, images[i].getAnchorCell().getColumn());
// 画像を指定セルに移動する
images[i].setAnchorCell(range);
// 各画像の中心で揃えるため、オブジェクトの高さの半分をずらす。
let half_of_height = (images[i].getHeight() / 2) * -1;
images[i].setAnchorCellYOffset(half_of_height);
} else if (direction == 'vertical') {
// 垂直方向に揃える場合
// 移動先はプロンプトで入力された列になる。行は変わらない。
let range = sheet.getRange(images[i].getAnchorCell().getRow(), destination);
// 画像を指定セルに移動する
images[i].setAnchorCell(range);
// 各画像の中心で揃えるため、オブジェクトの幅の半分をずらす。
let half_of_width = (images[i].getWidth() / 2) * -1;
images[i].setAnchorCellXOffset(half_of_width);
}
}
}
関連するアプリ
【GASで整頓】シート上にある画像の幅、高さを揃える(縦横比固定)
スプレッドシートに貼り付けてある画像の高さ、幅を揃えてくれるGoogle Apps Scriptです。縦横比は維持します。拾ってきた素材のサイズがバラバラで揃えたいときに。
【GASで整頓】シート上にある画像をすべて正方形にする
スプレッドシートに貼り付けてある画像を、指定したサイズで正方形にするGoogle Apps Scriptです。
【GASで整頓】シート上にある画像を水平・垂直方向に整列する(上辺、左辺揃え)
スプレッドシートに貼り付けてある画像を、水平もしくは垂直方向に整列するGoogle Apps Scriptです。
タグ一覧
-
スプレッドシート (120)小技 (77)業務改善 (19)ドライブ (17)スライド (15)API (14)メール (13)実験的 (10)カレンダー (10)Slack (8)フォーム (5)顧客管理 (4)営業 (4)学習 (4)地図 (4)ジョーク (4)防災 (3)トリガー (3)ドキュメント (2)ゲーム (2)Adsense (1)
最新のアプリ
-
再帰的にドライブフォルダ内のファイルリストを出力するchatGPTにまとめて質問するアクティブなシートを先頭・最後に移動する指定した列のすべての組み合わせを生成するすべてのシェイプのフォントを統一するすべてのシートで行、列を固定するシート上にある画像を水平・垂直方向に整列する(中央揃え)シート上にある画像を水平・垂直方向に整列する(上辺、左辺揃え)シート上にある画像をすべて正方形にするシート上にある画像の幅、高さを揃える(縦横比固定)特定のメールを受信したら自動返信するカレンダーの空き時間をすべて埋める使用しているセルの数を確認するフローチャート記号を簡単に作るURLリストを元にファイルをまとめて削除するドライブ上の同名のファイルを検索するファイルの親フォルダを調べるファイルの共有権限を別のファイルへコピーするセルを編集した人と日時をメモに追加する10秒ぴったりゲームで遊ぶ