2022/07/10に更新
【GASで便利に】住所から地図画像を生成する
地図スプレッドシート住所リストから地図画像を生成するGoogle Apps Scriptです。それぞれの住所にマーカー(ピン)も表示されるので、家庭訪問の経路検討に便利かも?
こんな悩みを解決します
- 近所の家を回ることになったけど土地勘があまりないので、どんな経路で回れば早いのかわからない。
用意するもの
特にありません。今お使いのスプレッドシートに組み込めます。
このスクリプトで出来ること
- A列に記載された住所を、地図上にマーカーを表示します。
- 地図の中心地点は1つ目の住所になります。
使い方
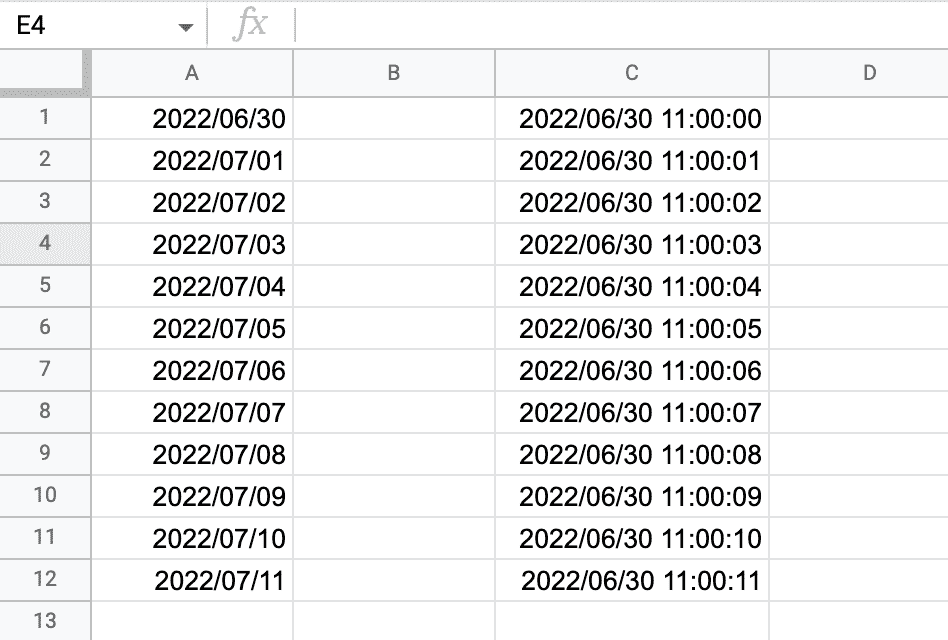
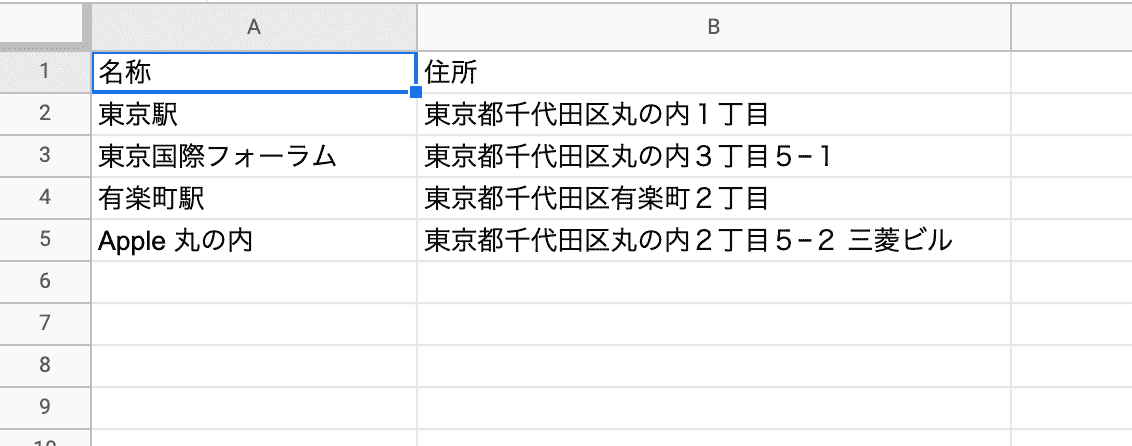
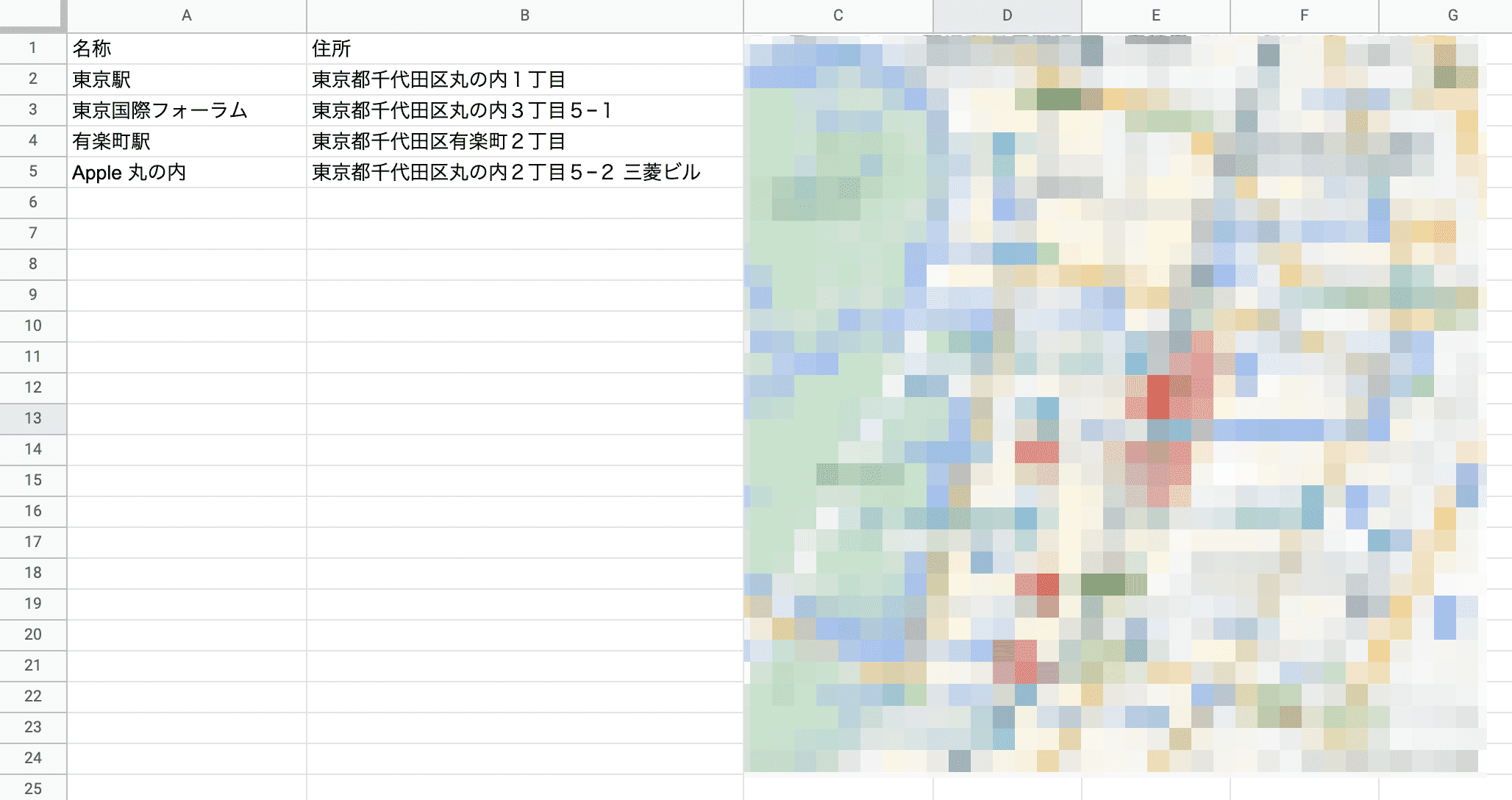
1.住所リストの準備
東京駅付近のいくつかの地点を用意してみました。

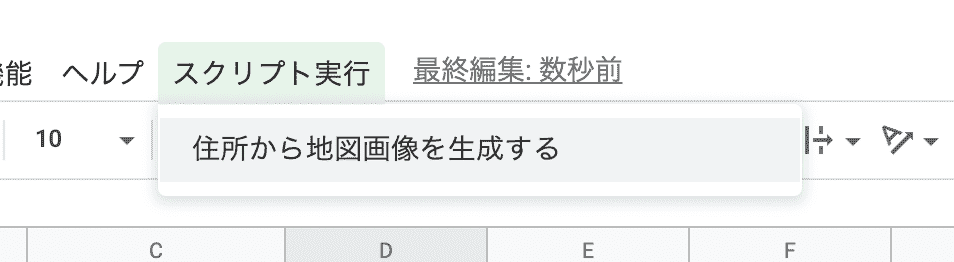
2.スクリプトの実行
上のメニューにある「スクリプト実行」から「住所から地図画像を生成する」を実行します。

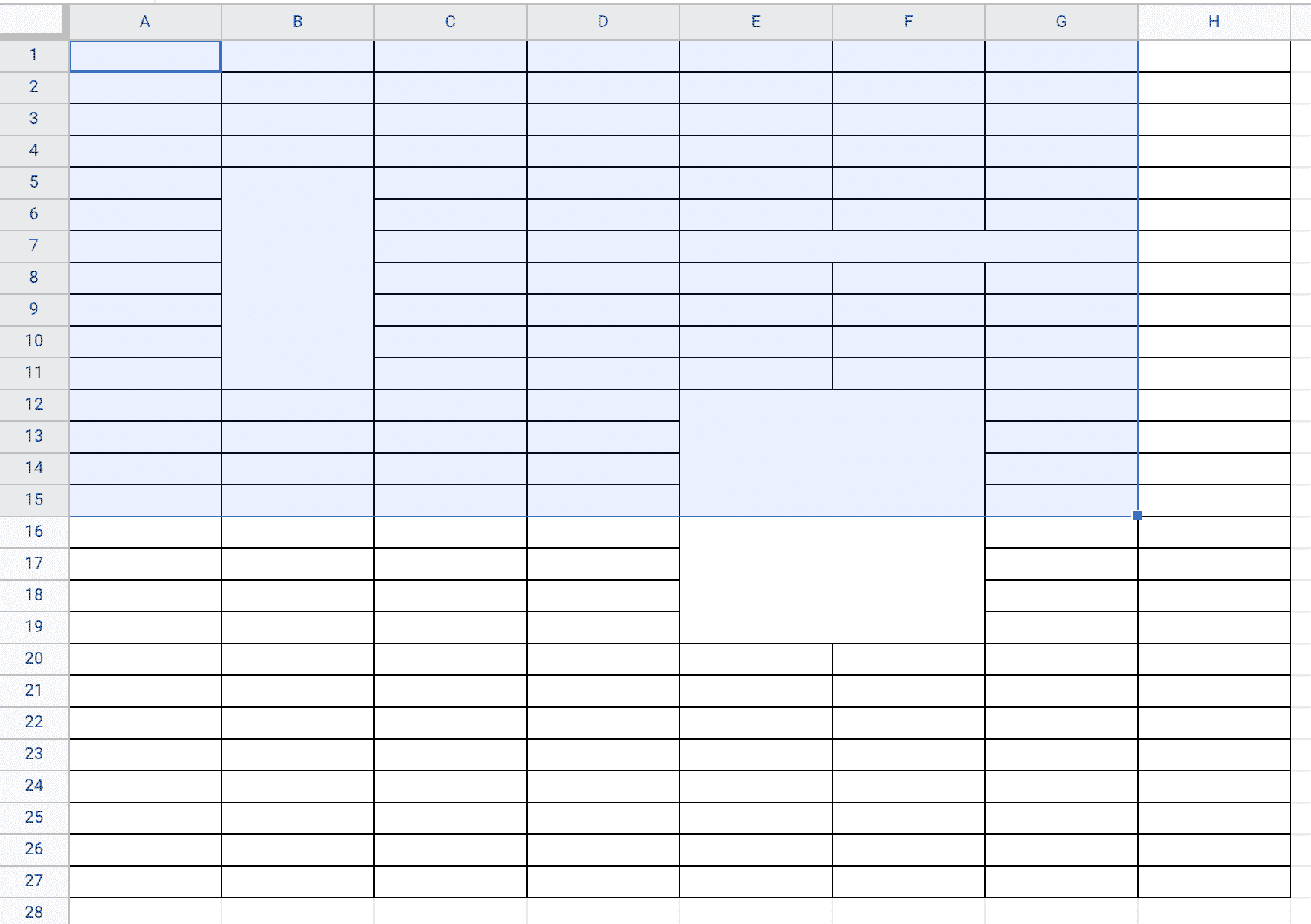
3.結果の確認
地図が出力されました!・・・が、Googleマップのスクリーンショットは掲載NGらしく、モザイクをかけています。
うっすら赤くなっている部分にマーカー(ピン)が立っています。マーカーには行番号も記載されているので、どの住所に対応したマーカーかわかるようになっています。

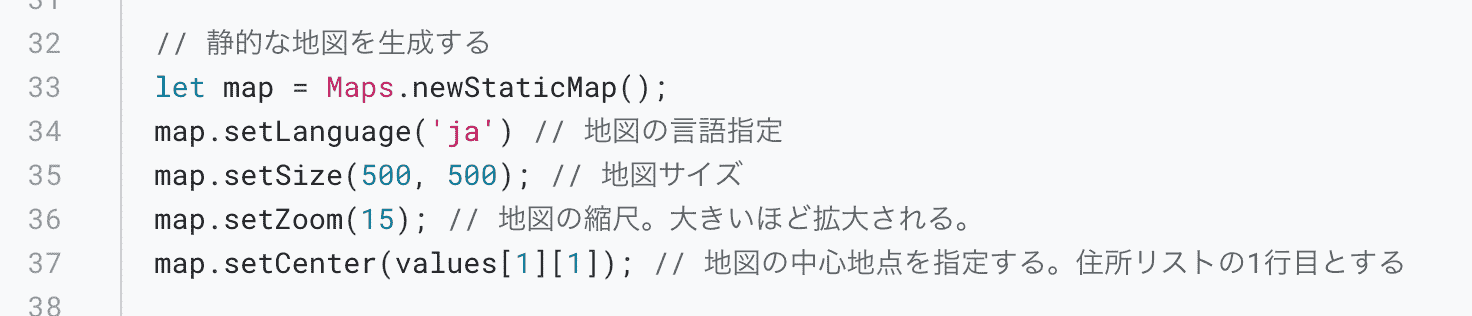
4.注意点
1つ目の住所が中心になりますが、中心から遠い地点はマーカーが表示されない場合があります。
コードのsetSize()を大きくしたり、setZoom()を小さくするなど調整してみてください。

スクリプト
スクリプトは業務に影響がない環境で必ずテストしてから導入してください
何らかの損害が発生しても当方は一切の責任を負いません
何らかの損害が発生しても当方は一切の責任を負いません
/**
* このスクリプトの説明、使い方はこちら。
* https://myfunc.jp/items/00118/index.html
*/
function onOpen() {
// スプレッドシートを開いたときに実行される関数
// UIの取得
const ui = SpreadsheetApp.getUi()
// メニューの表示名
const menu = ui.createMenu('スクリプト実行');
// メニューに追加するボタン
menu.addItem('住所から地図画像を生成する', 'generate_static_maps');
// メニューを画面に追加する
menu.addToUi();
}
function generate_static_maps() {
// アクティブなスプレッドシートを開く
const ss = SpreadsheetApp.getActiveSpreadsheet();
// アクティブなシートを開く
const sheet = ss.getActiveSheet();
// シートに入力されている値を取得する。使用されている範囲のオブジェクトを取得
let range = sheet.getRange(1, 1, sheet.getLastRow(), sheet.getLastColumn());
// セルの値を取得する
let values = range.getValues();
// 静的な地図を生成する
let map = Maps.newStaticMap();
map.setLanguage('ja') // 地図の言語指定
map.setSize(500, 500); // 地図サイズ
map.setZoom(15); // 地図の縮尺。大きいほど拡大される。
map.setCenter(values[1][1]); // 地図の中心地点を指定する。住所リストの1行目とする
// 住所の数だけピン(マーカー)を立てていく
for (let i = 1; i < values.length; i++) {
// マーカーのスタイルを設定。サイズMID、色は赤、値はセルの行番号とする
map.setMarkerStyle(Maps.StaticMap.MarkerSize.MID, Maps.StaticMap.Color.RED, i + 1);
// 住所をもとにマーカーをセット
map.addMarker(values[i]);
}
sheet.insertImage(map, sheet.getLastColumn() + 1, 1);
}
関連するアプリ
タグ一覧
-
スプレッドシート (120)小技 (77)業務改善 (19)ドライブ (17)スライド (15)API (14)メール (13)実験的 (10)カレンダー (10)Slack (8)フォーム (5)顧客管理 (4)営業 (4)学習 (4)地図 (4)ジョーク (4)防災 (3)トリガー (3)ドキュメント (2)ゲーム (2)Adsense (1)
最新のアプリ
-
再帰的にドライブフォルダ内のファイルリストを出力するchatGPTにまとめて質問するアクティブなシートを先頭・最後に移動する指定した列のすべての組み合わせを生成するすべてのシェイプのフォントを統一するすべてのシートで行、列を固定するシート上にある画像を水平・垂直方向に整列する(中央揃え)シート上にある画像を水平・垂直方向に整列する(上辺、左辺揃え)シート上にある画像をすべて正方形にするシート上にある画像の幅、高さを揃える(縦横比固定)特定のメールを受信したら自動返信するカレンダーの空き時間をすべて埋める使用しているセルの数を確認するフローチャート記号を簡単に作るURLリストを元にファイルをまとめて削除するドライブ上の同名のファイルを検索するファイルの親フォルダを調べるファイルの共有権限を別のファイルへコピーするセルを編集した人と日時をメモに追加する10秒ぴったりゲームで遊ぶ