2022/09/07に更新
関連するアプリはまだありません
【GASで時計】スライドにデジタル時計を表示する
スライド小技スライドに毎分自動更新される「デジタル時計」を表示するGoogle Apps Scriptです。講義中等に時計を大画面に映したくなったときにどうぞ。
こんな悩みを解決します
- 現在時刻を受講者に伝えたいが、部屋の時計が小さくて後方から見えない・・・
- 時計が電池切れ、故障で時間がわからない!
用意するもの
特にありません。今お使いのスライドに組み込めます。
このスクリプトで出来ること
- スライドにデジタル時計を表示することができます。
- 時計は1分毎のトリガーを使うことで、自動的に更新されます。
使い方
1.事前準備
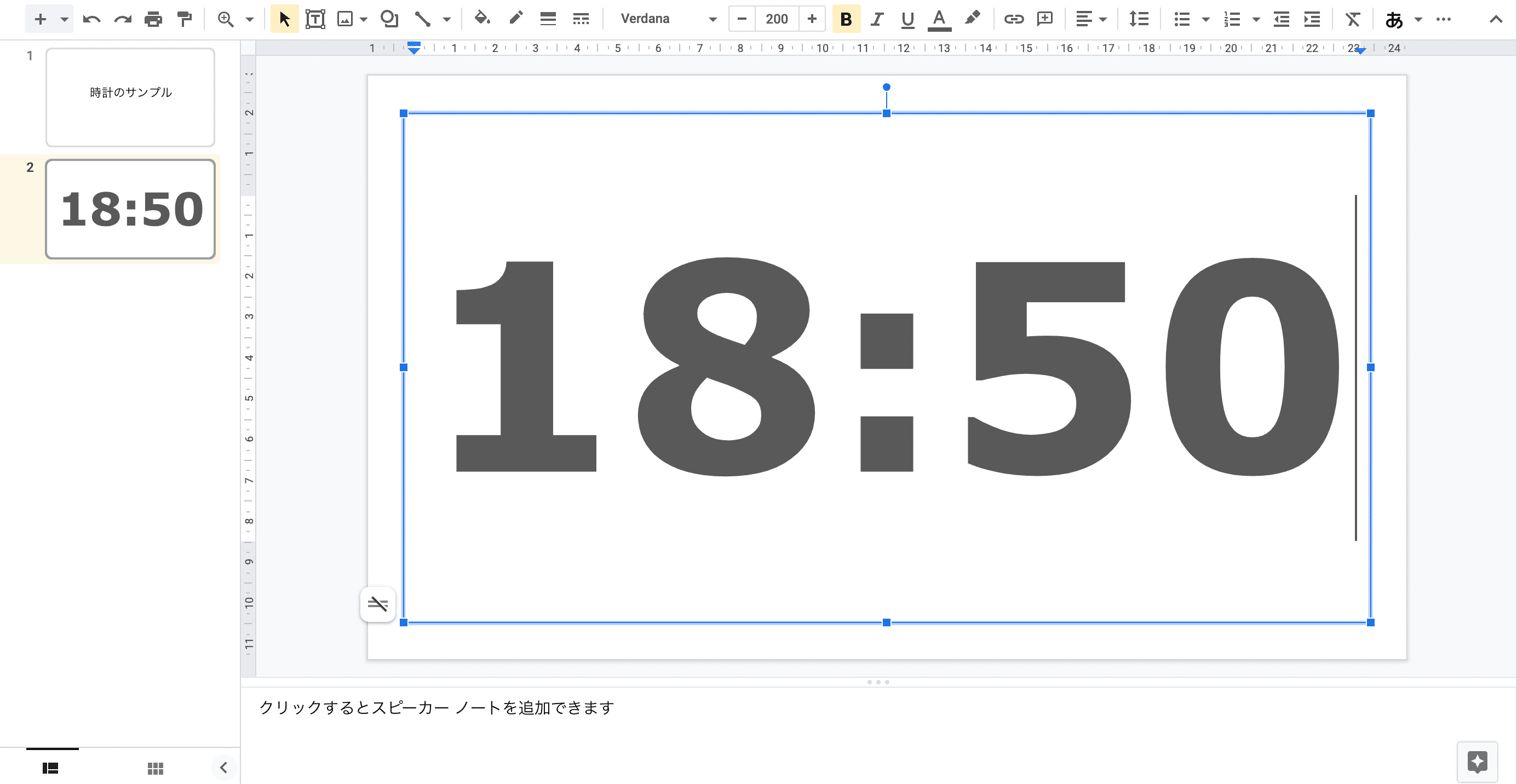
まずはスライドに時計の文字列を作ります。
フォントや文字色、背景色を設定します。
このページには「時計用のオブジェクト1つだけ」を配置するようにしてください。

次はスクリプトエディタを開き、コードをコピペします。
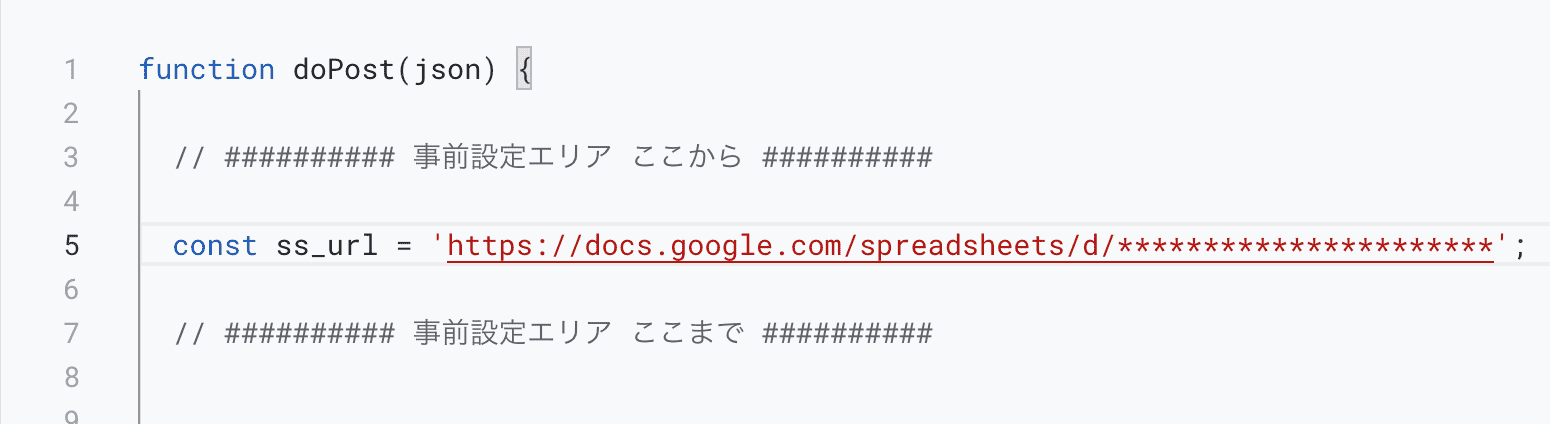
スクリプトの「事前設定エリア」を編集します。
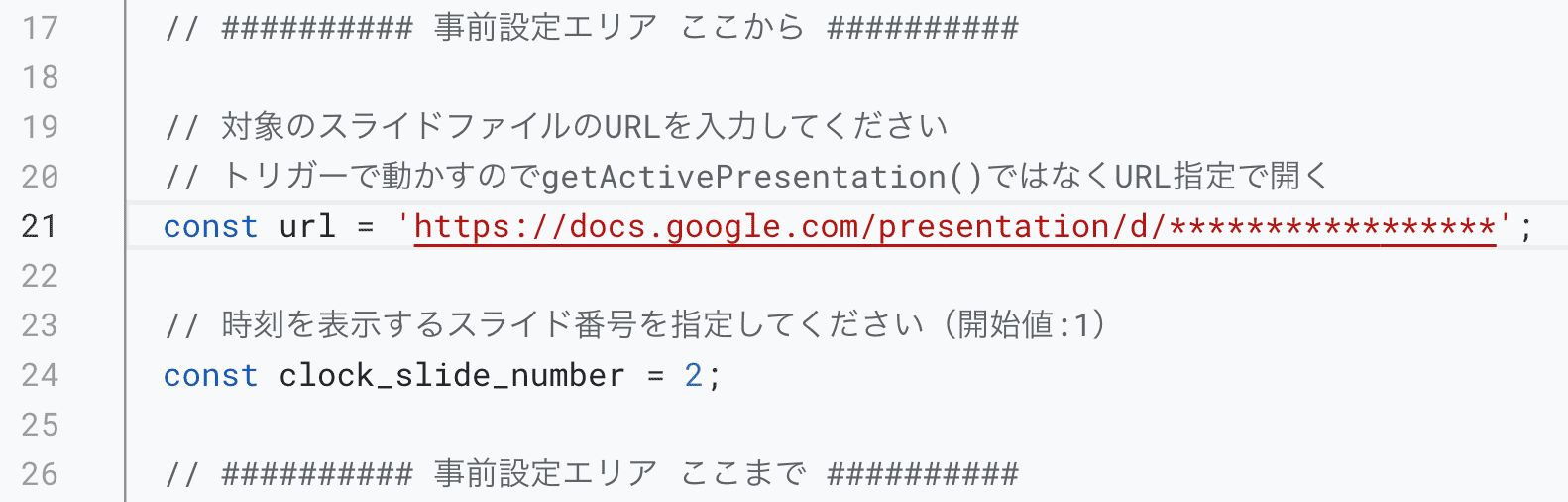
時計を表示するスライドのURLと、時計のスライド番号を指定します。
このサンプルでは2枚めのスライドに表示したいので、「2」としました。
編集が終わったら保存して、関数「onOpen」を一度実行してください。

2.動作確認
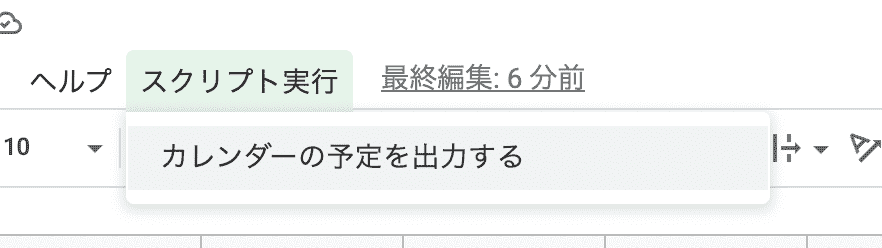
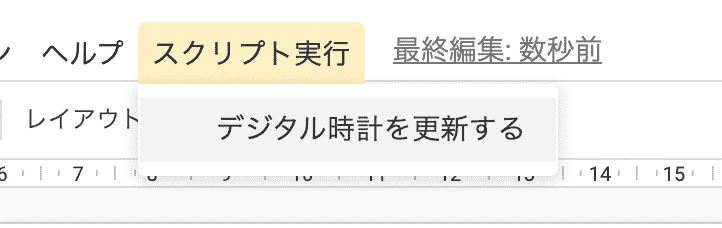
スライドに戻り、上のメニューにある「スクリプト実行」から「デジタル時計を更新する」を実行します。
テキストが現在時刻に更新されれば成功です。

3.トリガーの設定
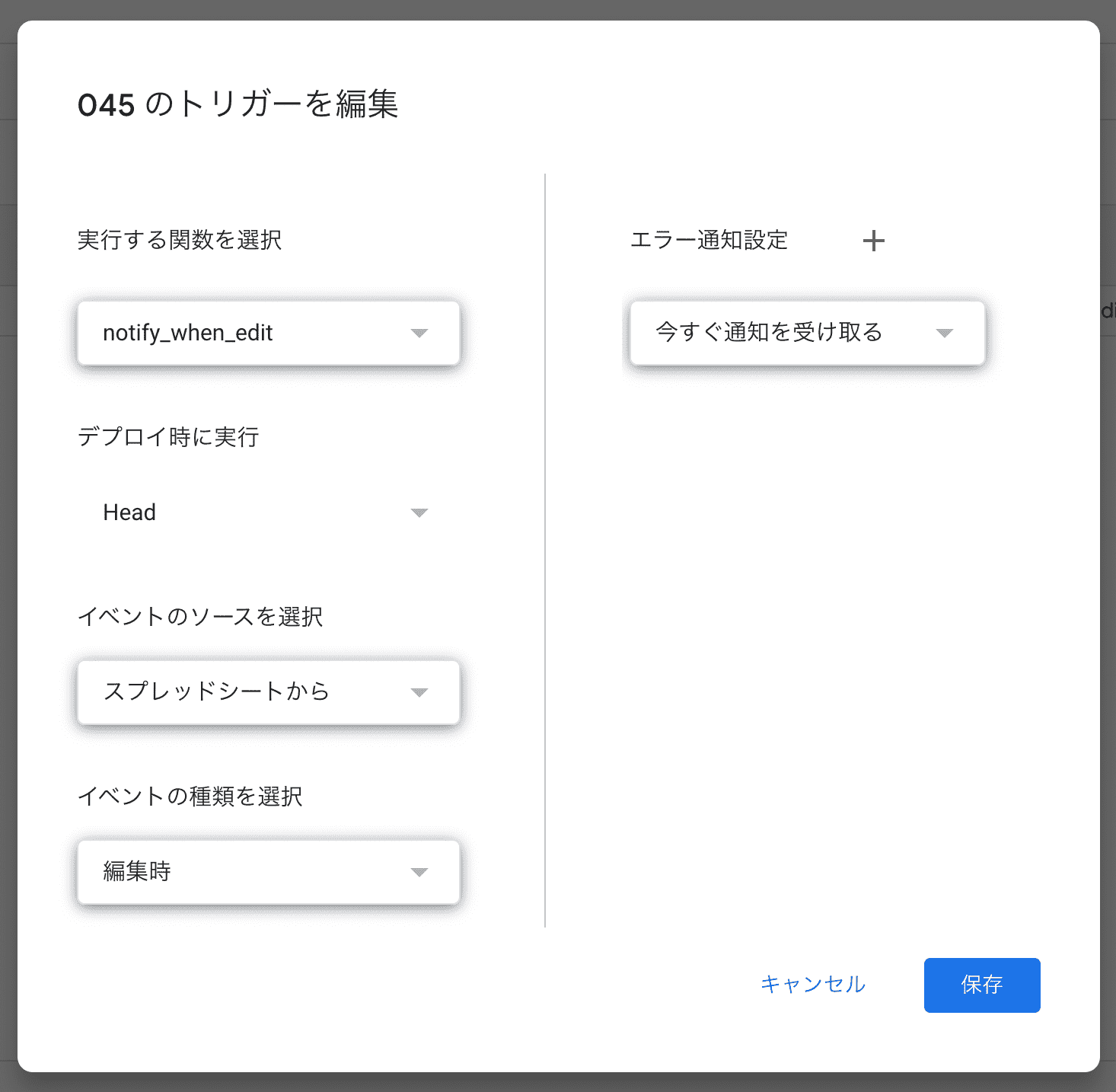
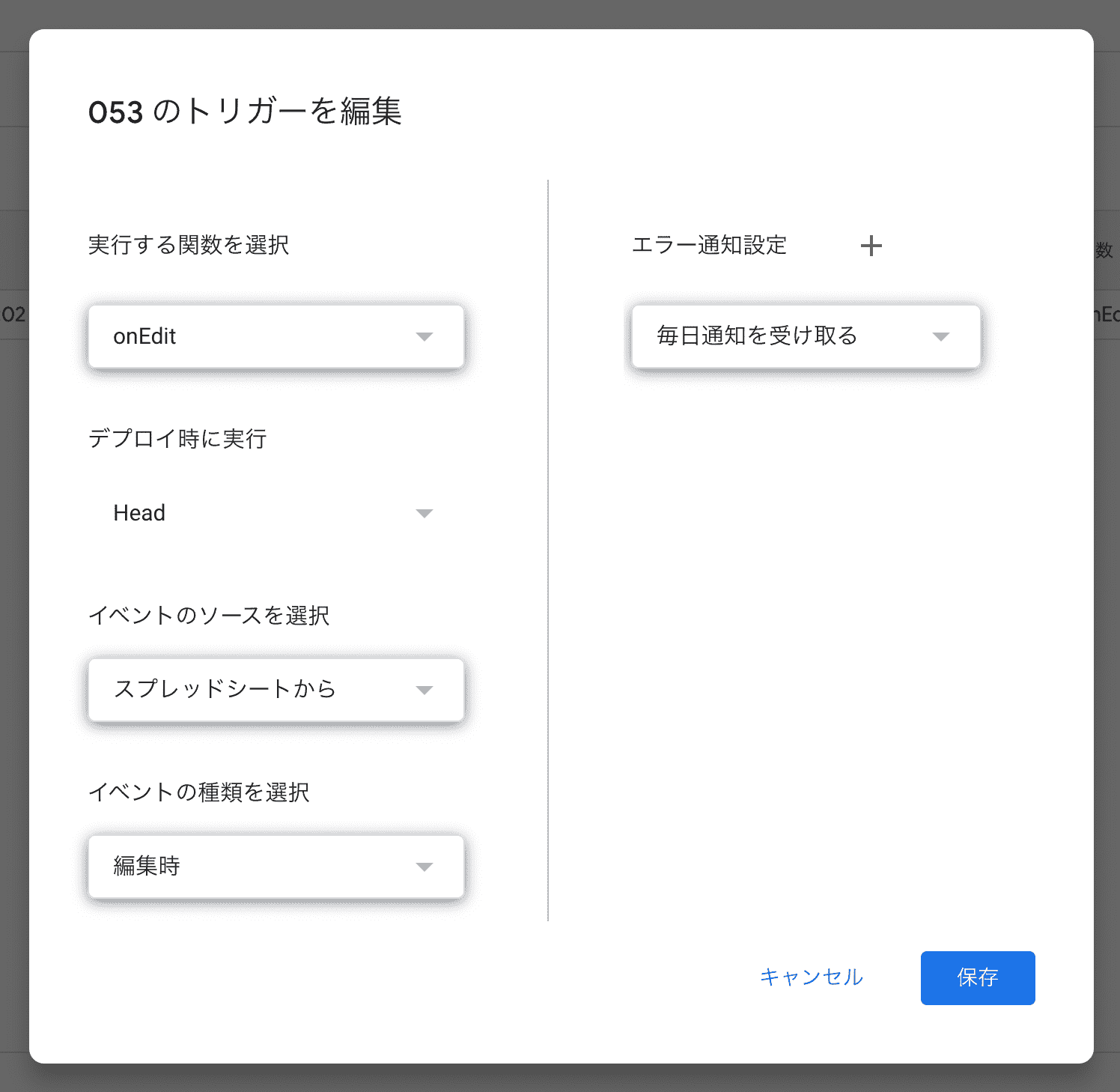
動作に問題がなければ、トリガーで毎分実行して自動更新されるようにします。

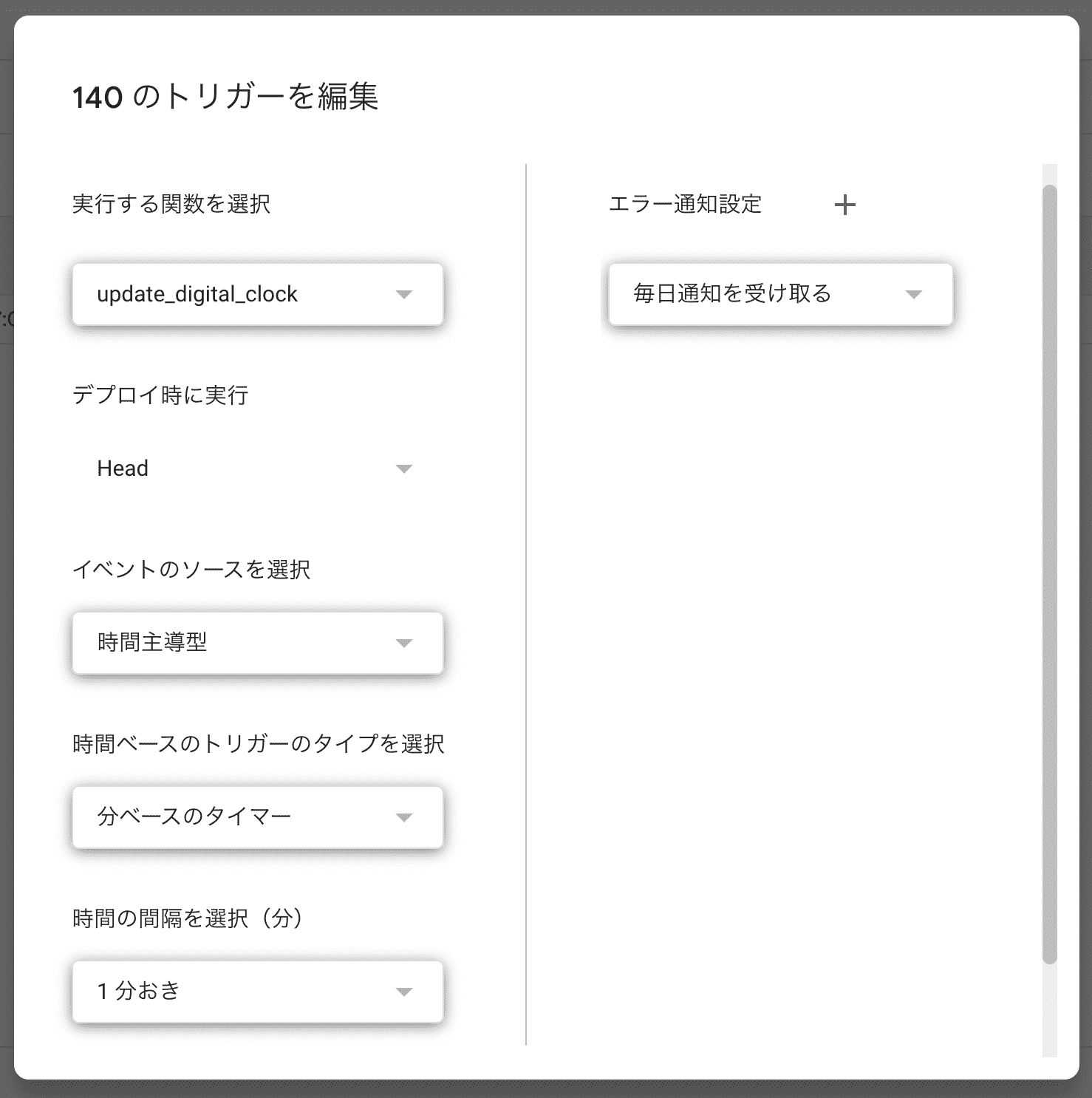
- 実行する関数: update_digital_clock
- デプロイ時に実行: HEAD
- イベントのソース: 時間主導型
- 時間ベースのトリガーのタイプ: 分ベースのタイマー
- 時間の間隔: 1分おき
4.注意点
トリガーは毎分動きますが、00秒に発火するわけではないので最大59秒のディレイが発生してしまいます。
あと、実際に使ってみたところ「スライドショー」(全画面表示)にすると時刻が更新されませんでした・・・お気をつけください。
スクリプト
スクリプトは業務に影響がない環境で必ずテストしてから導入してください
何らかの損害が発生しても当方は一切の責任を負いません
何らかの損害が発生しても当方は一切の責任を負いません
/**
* このスクリプトの説明、使い方はこちら。
* https://myfunc.jp/items/00140/index.html
*/
function onOpen() {
var ui = SlidesApp.getUi();
// メニューの表示名
var menu = ui.createMenu('スクリプト実行');
// メニューに追加するボタン
menu.addItem('デジタル時計を更新する', 'update_digital_clock');
// メニューを画面に追加する
menu.addToUi();
}
function update_digital_clock() {
// ########## 事前設定エリア ここから ##########
// 対象のスライドファイルのURLを入力してください
// トリガーで動かすのでgetActivePresentation()ではなくURL指定で開く
const url = 'https://docs.google.com/presentation/d/**********';
// 時刻を表示するスライド番号を指定してください(開始値:1)
const clock_slide_number = 2;
// ########## 事前設定エリア ここまで ##########
// プレゼンテーションを取得
const presentation = SlidesApp.openByUrl(url);
// デジタル時計に使う時刻を取得。hourは1桁、minutesは2桁表示とする
const time = Utilities.formatDate(new Date(), 'JST', 'H:mm');
// 事前設定で指定したスライド番号のスライドを取得
const slide = presentation.getSlides()[clock_slide_number - 1];
// スライド内のオブジェクトを取得
const elements = slide.getPageElements();
// このスクリプトはスライド内のオブジェクトは1個しかないことを前提としているので、key:0を指定してシェイプを取得
const shape = elements[0].asShape();
// シェイプにテキスト(時刻)をセット
shape.getText().setText(time);
}
関連するアプリ
関連するアプリはまだありません
タグ一覧
-
スプレッドシート (120)小技 (77)業務改善 (19)ドライブ (17)スライド (15)API (14)メール (13)実験的 (10)カレンダー (10)Slack (8)フォーム (5)顧客管理 (4)営業 (4)学習 (4)地図 (4)ジョーク (4)防災 (3)トリガー (3)ドキュメント (2)ゲーム (2)Adsense (1)
最新のアプリ
-
再帰的にドライブフォルダ内のファイルリストを出力するchatGPTにまとめて質問するアクティブなシートを先頭・最後に移動する指定した列のすべての組み合わせを生成するすべてのシェイプのフォントを統一するすべてのシートで行、列を固定するシート上にある画像を水平・垂直方向に整列する(中央揃え)シート上にある画像を水平・垂直方向に整列する(上辺、左辺揃え)シート上にある画像をすべて正方形にするシート上にある画像の幅、高さを揃える(縦横比固定)特定のメールを受信したら自動返信するカレンダーの空き時間をすべて埋める使用しているセルの数を確認するフローチャート記号を簡単に作るURLリストを元にファイルをまとめて削除するドライブ上の同名のファイルを検索するファイルの親フォルダを調べるファイルの共有権限を別のファイルへコピーするセルを編集した人と日時をメモに追加する10秒ぴったりゲームで遊ぶ