【GASで自動化】フォームの内容を管理者にメールで通知する
フォームメール業務改善フォームが送信されたら、管理者に対して質問と回答をメールで通知するGoogle Apps Scriptです。標準機能では回答があったことの通知しかできませんが、GASを使えば回答内容も送信できます。
こんな悩みを解決します
- フォームが送信されたときに、回答内容とともにメールで通知してほしい
用意するもの
特にありません。
今お使いのGoogle フォームに組み込めます。
このスクリプトで出来ること
- フォームが送信されたタイミングで、設問及び回答内容をメールで送信します。
- 本記事を書いている時点で、添付ファイルを除く全ての設問形式に対応しています。
使い方
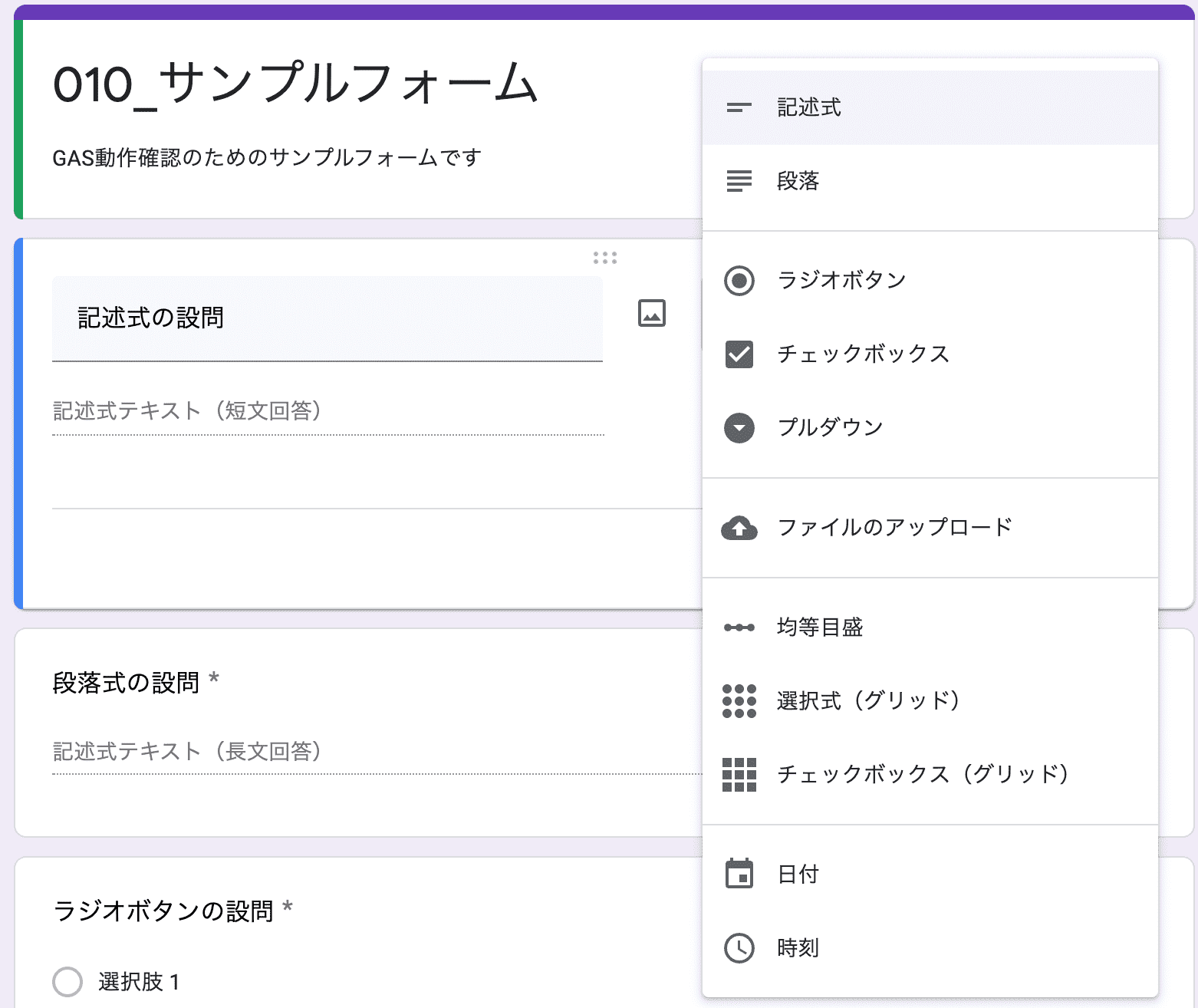
1.フォームの作成
お好きなフォームを作成してください。
今回はサンプルで添付ファイル以外のすべての設問形式を含んだフォームを作成しています。

2.フォームの送信
フォームが送信されたタイミングで、メールが送信されます。
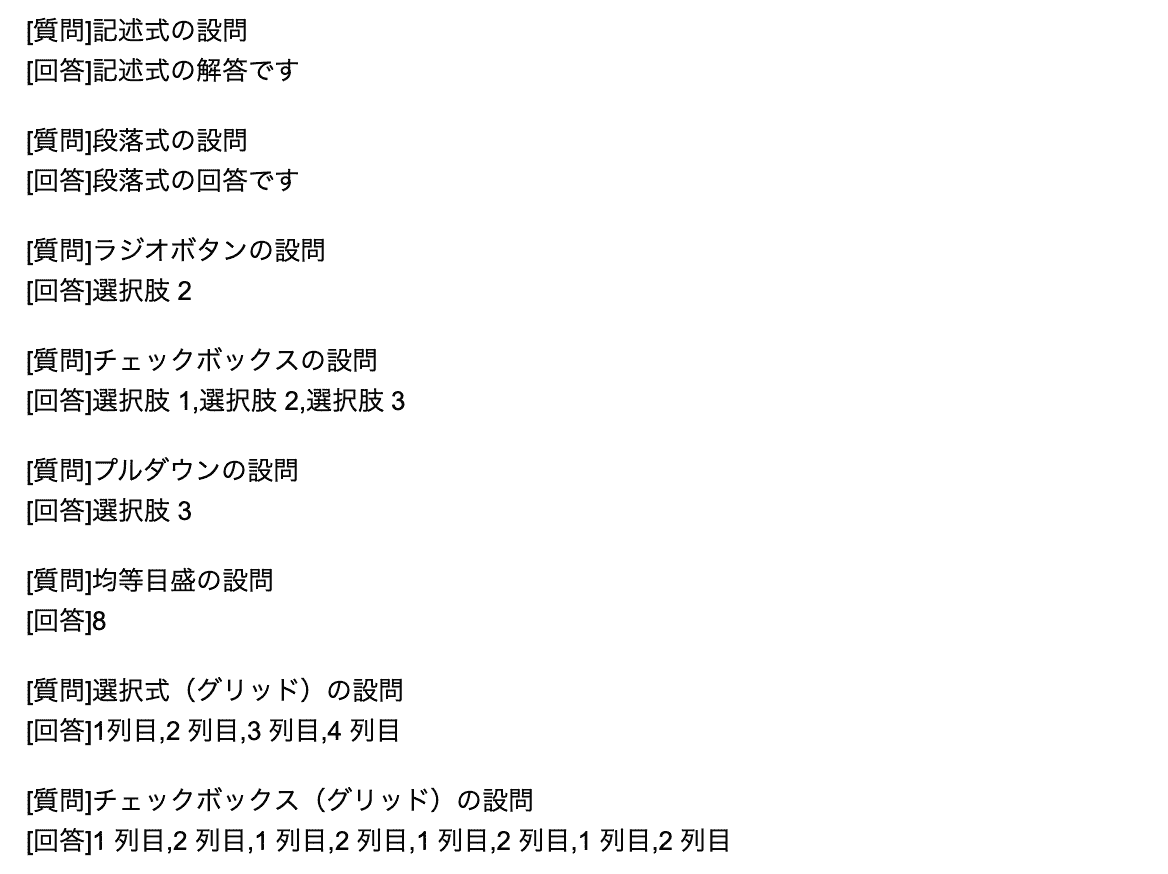
実際に届いたメールの本文です。

グリッドタイプの設問は、回答の表現が少し分かりづらいですね。
ラジオボタン(グリッド)の場合
「1 列目,2 列目,3 列目,4 列目」
これは1行目は1列目が、2行目は2列目が、3行目は3列目・・・と選択されたことを表しています。
行がカンマで区切られています。
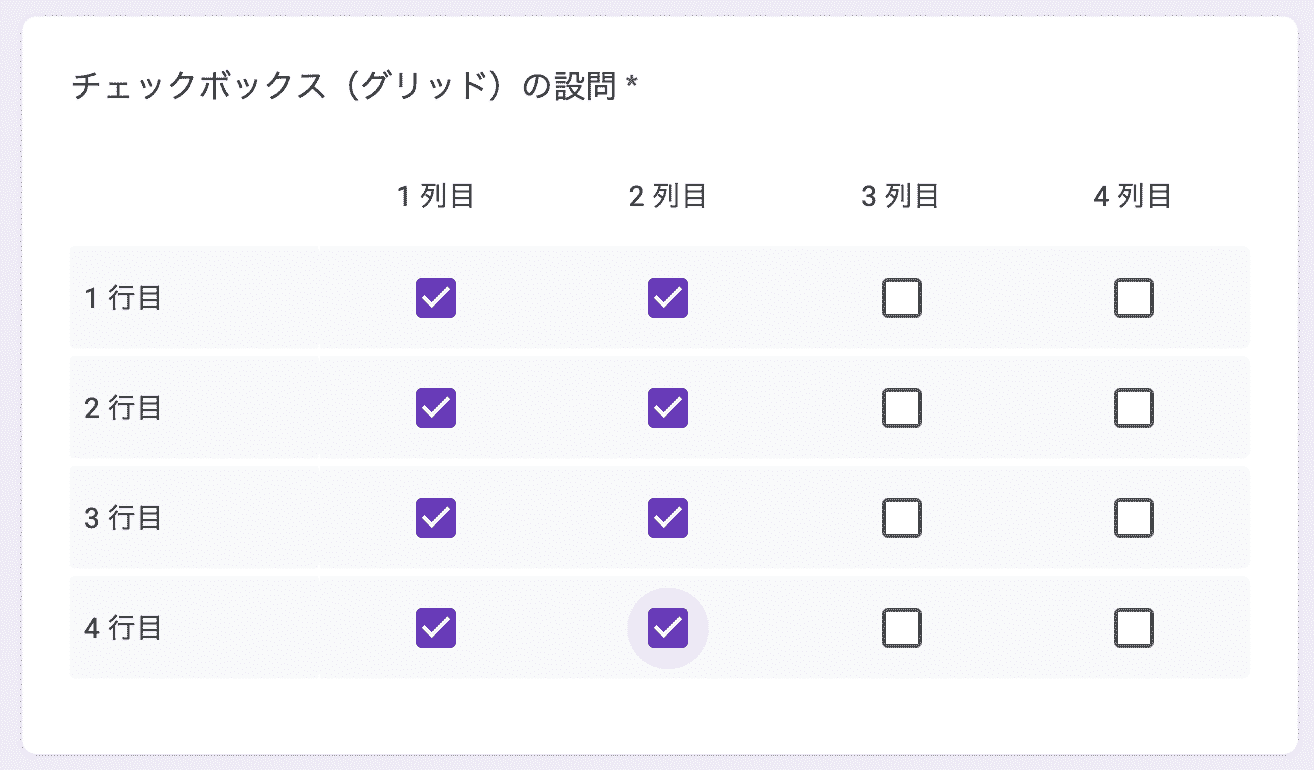
チェックボックス(グリッド)の場合
フォームは次の画像のように、各行で1列目と2列目を選択しました。

この結果がこのように表現されています。
「1 列目,2 列目,1 列目,2 列目,1 列目,2 列目,1 列目,2 列目」
カンマでは行の識別ができず、「2列目 → 1列目」のように列番号が減っていれば次の行に移動した、と判断できそうです。
これはもう少し取得方法を考えたほうがよいかもしれませんね。
スクリプト
何らかの損害が発生しても当方は一切の責任を負いません
/**
* このスクリプトの説明、使い方はこちら。
* https://myfunc.jp/items/00010/index.html
*/
function onSubmit(e) {
// フォームの項目や回答を取得する
const form_responses = e.response.getItemResponses();
// メール本文を格納する変数を準備
let mail_body = '';
// フォームの項目数だけループする
for (var i = 0; i < form_responses.length; i++) {
// フォームの質問を取得
let question = form_responses[i].getItem().getTitle();
// 質問に対する回答を取得する
let answer = form_responses[i].getResponse();
// メール本文を組み立てる
mail_body += '[質問]' + question + '\n';
mail_body += '[回答]' + answer + '\n\n';
}
// メール送信用のパラメータをセットする
const mail_to = '送信先メールアドレス';
const mail_subject = 'フォームが登録されました';
const mail_options = {
'name' : '好きな差出人名',
'cc' : '',
'bcc' : ''
}
MailApp.sendEmail(mail_to, mail_subject, mail_body, mail_options);
}関連するアプリ
【GASで便利に】フォームの回答を元にスライドを作成する
Googleフォームが送信されるたびに、回答内容をスライドに反映させるGoogle Apps Scriptです。思いつきで作ったんですが、自己紹介やアイディアなどを集める時に良いかも?
【GASで便利に】フォームが送信されたらSlackに通知する
フォームが送信されたら、その内容とともにSlackに通知してくれるGoogle Apps Scriptです。お問い合わせが来たときにチーム全員がすぐ知りたいときにどうぞ。
【GASで便利に】フォームの内容を元にカレンダーを登録する
フォームに入力された値から、カレンダーのイベントを作成するGoogle Apps Scritpです。Googleアカウントを持っていない人に予定を入れてほしい時に使えるかも?
タグ一覧
-
スプレッドシート (120)小技 (77)業務改善 (19)ドライブ (17)スライド (15)API (14)メール (13)実験的 (10)カレンダー (10)Slack (8)フォーム (5)顧客管理 (4)営業 (4)学習 (4)地図 (4)ジョーク (4)防災 (3)トリガー (3)ドキュメント (2)ゲーム (2)Adsense (1)
最新のアプリ
-
再帰的にドライブフォルダ内のファイルリストを出力するchatGPTにまとめて質問するアクティブなシートを先頭・最後に移動する指定した列のすべての組み合わせを生成するすべてのシェイプのフォントを統一するすべてのシートで行、列を固定するシート上にある画像を水平・垂直方向に整列する(中央揃え)シート上にある画像を水平・垂直方向に整列する(上辺、左辺揃え)シート上にある画像をすべて正方形にするシート上にある画像の幅、高さを揃える(縦横比固定)特定のメールを受信したら自動返信するカレンダーの空き時間をすべて埋める使用しているセルの数を確認するフローチャート記号を簡単に作るURLリストを元にファイルをまとめて削除するドライブ上の同名のファイルを検索するファイルの親フォルダを調べるファイルの共有権限を別のファイルへコピーするセルを編集した人と日時をメモに追加する10秒ぴったりゲームで遊ぶ