【GASで効率化】画像をスライド幅と同じサイズに拡大・縮小する
スライド小技選択している画像オブジェクトのサイズを、スライドの幅と同じサイズに拡大(縮小)するGoogle Apps Scriptです。位置も上下中央、左右中央に移動します。
こんな悩みを解決します
- スライドに貼り付けた画像をスライド幅いっぱいに拡大(縮小)したいが、手作業でやるのは手間がかかる
用意するもの
特にありません。今お使いのスライドに組み込めます。
このスクリプトで出来ること
- 選択した画像オブジェクトを、スライドの幅いっぱいに拡大 or 縮小します。
- 縦横の比率はそのままです。
- 同時に上下中央、左右中央に位置も調整します。
使い方
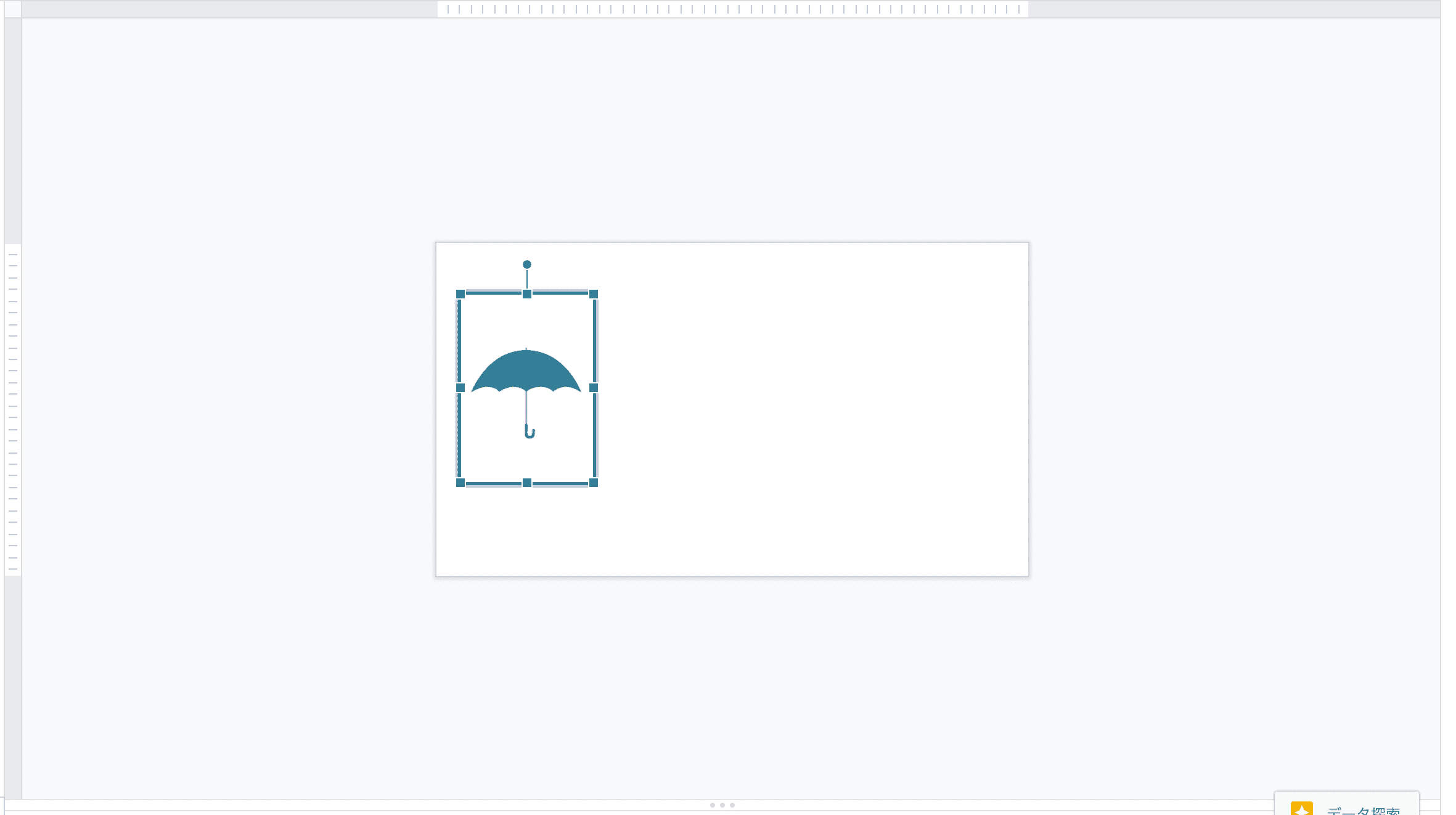
1.コピーしたいオブジェクトを選択
コピーしたい画像オブジェクトを1つ選択します。
複数のオブジェクトや、グループ化したオブジェクトには対応していません。

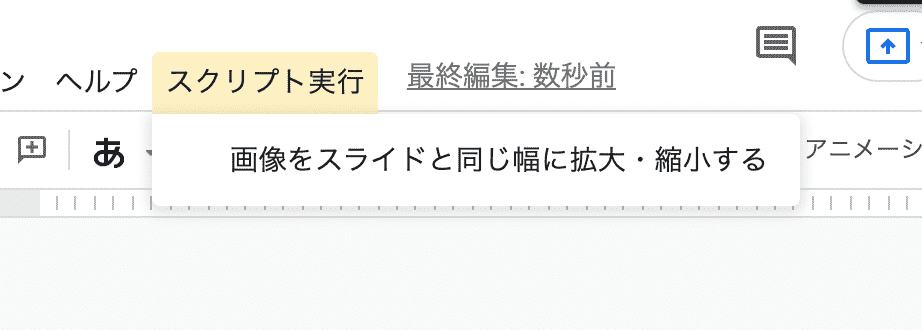
2.スクリプトを実行
上部のメニューから「画像をスライドと同じ幅に拡大・縮小する」を実行します。

スクリプトの実行が終わると画像のサイズと位置が変更されます。

3.エラーメッセージ
スライド内のオブジェクトが選択されていない場合は「スライド内の画像をを1つだけ選択してから実行してください」というエラーメッセージが出てスクリプトが終了します。

スライド内のオブジェクトが複数選択されている場合や、選択されたオブジェクトが画像ではない場合は「スライド内の画像を1つだけ選んでください」というエラーメッセージが出てスクリプトが終了します。

スクリプト
何らかの損害が発生しても当方は一切の責任を負いません
/**
* このスクリプトの説明、使い方はこちら。
* https://myfunc.jp/items/00018/index.html
*/
function onOpen() {
var ui = SlidesApp.getUi();
// メニューの表示名
var menu = ui.createMenu('スクリプト実行');
// メニューに追加するボタン
menu.addItem('画像をスライドと同じ幅に拡大・縮小する', 'expandImageFullWidth');
// メニューを画面に追加する
menu.addToUi();
}
function expandImageFullWidth() {
// 開いているプレゼンテーションを取得
const presentation = SlidesApp.getActivePresentation();
// 選択中のオブジェクトを取得
var selection = presentation.getSelection();
// 選択されているオブジェクトのタイプを選択
var selectionType = selection.getSelectionType();
let ui = SlidesApp.getUi();
// スライド内オブジェクトでなければ、エラー
if (selectionType != SlidesApp.SelectionType.PAGE_ELEMENT) {
ui.alert('スライド内の画像をを1つだけ選択してから実行してください');
return;
}
// 選択中のオブジェクトが画像でなければエラー
if (selection.getPageElementRange().getPageElements().length > 1 || selection.getPageElementRange().getPageElements()[0].getPageElementType() != 'IMAGE') {
ui.alert('スライド内の画像を1つだけ選んでください');
return;
}
// スライドのサイズを取得する
const slide_width = presentation.getPageWidth();
const slide_height = presentation.getPageHeight();
// 選択中の画像のサイズを取得する
const img_width = selection.getPageElementRange().getPageElements()[0].getWidth();
const img_height = selection.getPageElementRange().getPageElements()[0].getHeight();
// 拡大比率を計算する 100%にしたいのは横幅
const ratio = slide_width / img_width;
// 画像の縦幅を計算する(幅はスライドサイズとイコールのため計算不要)
const img_height_calc = img_height * ratio;
// 画像のサイズを変更
selection.getPageElementRange().getPageElements()[0].setHeight(img_height_calc).setWidth(slide_width);
// 画像の位置をスライド中央に変更
selection.getPageElementRange().getPageElements()[0].alignOnPage(SlidesApp.AlignmentPosition.HORIZONTAL_CENTER).alignOnPage(SlidesApp.AlignmentPosition.VERTICAL_CENTER);
}関連するアプリ
【GASで便利に】指定したサイズで四角形のシェイプを作る
ポップアップでサイズを指定して、四角形のシェイプを作ることができるGoogle Apps Scriptです。スライドで図面を書く・・・ことは無いと思いますが正確さが求められるシーンで役立つかもしれません。作れるのは四角形だけです。他のシェイプもサイズを指定したい場合は、この機能で作った四角形を基準にしてみてください。
【GASで時短】ドライブにある画像を1枚ずつスライドに貼る
特定のGoogle Driveにある画像を、1枚ずつスライドに貼り付けてくれるGoogle Apps Scriptです。大量の画像を含む報告資料やメンバー紹介用スライドなどにどうぞ。画像はスライドの中央に配置されます。対応している画像タイプはJPG、GIF、PNGの3種類です。
【GASで時短】フローチャート記号を簡単に作る
フローチャートでよく使う記号を作成するGoogle Apps Scriptです。記号の挿入はクリック数が多いので少しでも短縮するために作ってみました。
【GASで時短】すべてのシェイプのフォントを統一する
スライド内の全ページ、全シェイプのフォントを統一するGoogle Apps Scriptです。フォントがバラバラでお困りのときに。
タグ一覧
-
スプレッドシート (120)小技 (77)業務改善 (19)ドライブ (17)スライド (15)API (14)メール (13)実験的 (10)カレンダー (10)Slack (8)フォーム (5)顧客管理 (4)営業 (4)学習 (4)地図 (4)ジョーク (4)防災 (3)トリガー (3)ドキュメント (2)ゲーム (2)Adsense (1)
最新のアプリ
-
再帰的にドライブフォルダ内のファイルリストを出力するchatGPTにまとめて質問するアクティブなシートを先頭・最後に移動する指定した列のすべての組み合わせを生成するすべてのシェイプのフォントを統一するすべてのシートで行、列を固定するシート上にある画像を水平・垂直方向に整列する(中央揃え)シート上にある画像を水平・垂直方向に整列する(上辺、左辺揃え)シート上にある画像をすべて正方形にするシート上にある画像の幅、高さを揃える(縦横比固定)特定のメールを受信したら自動返信するカレンダーの空き時間をすべて埋める使用しているセルの数を確認するフローチャート記号を簡単に作るURLリストを元にファイルをまとめて削除するドライブ上の同名のファイルを検索するファイルの親フォルダを調べるファイルの共有権限を別のファイルへコピーするセルを編集した人と日時をメモに追加する10秒ぴったりゲームで遊ぶ