2022/05/27に更新
【GASで承認】とっても微妙な電子印鑑を作成する
スライド実験的スライド上でハンコを作るGoogle Apps Scriptです。サンプルの仕上がりはいまいちですが、カスタマイズすれば使い物になるかも・・・?
こんな悩みを解決します
- スライド上で承認印を押したいけどハンコっぽいオブジェクトを作るのが面倒だなぁ・・・
用意するもの
特にありません。今お使いのGoogleスライドに組み込めます。
このスクリプトで出来ること
- 電子印鑑っぽいなにかを作ることができます。
- カンマ区切りで複数の名前を与えると、同時に何個も作ることができます。
使い方
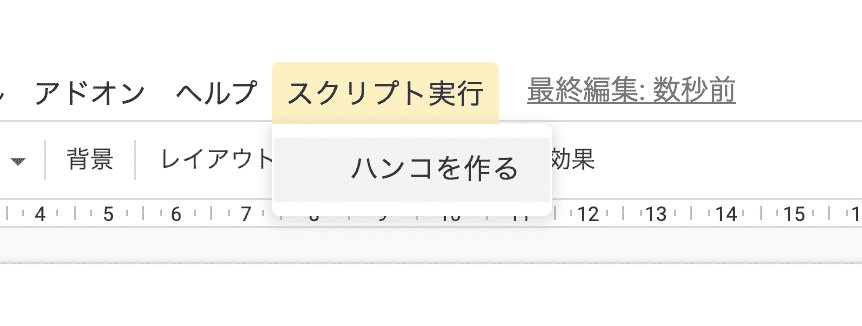
1.スクリプトの実行
上のメニューにある「スクリプト実行」から「ハンコを作る」を実行します。

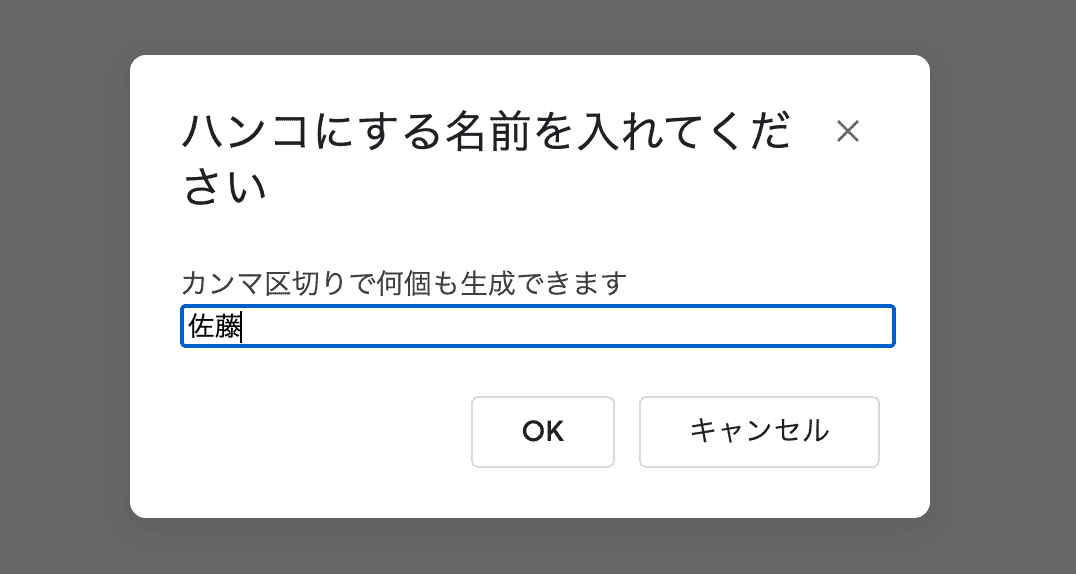
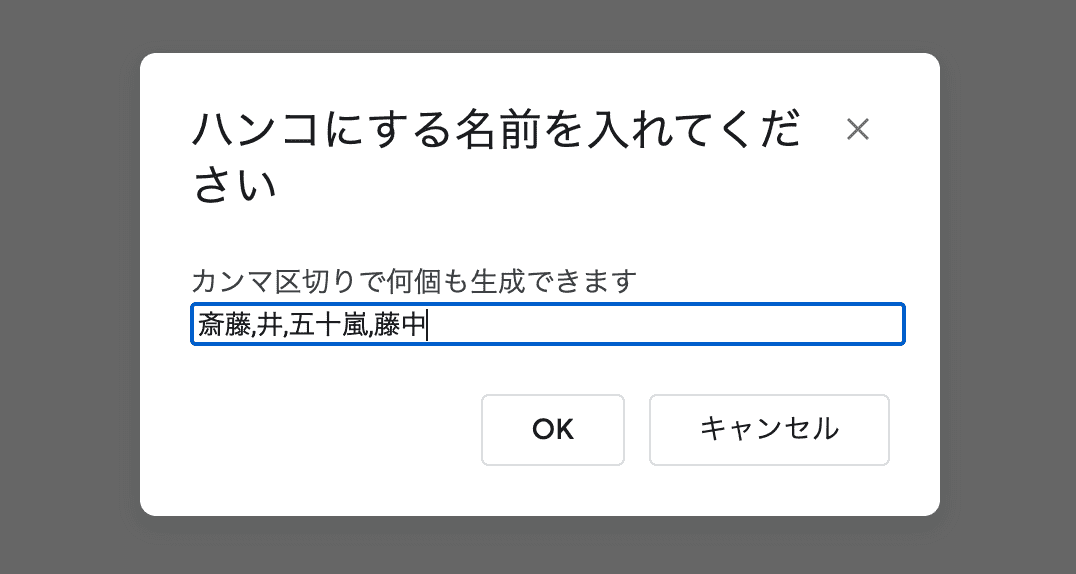
2.名前の入力
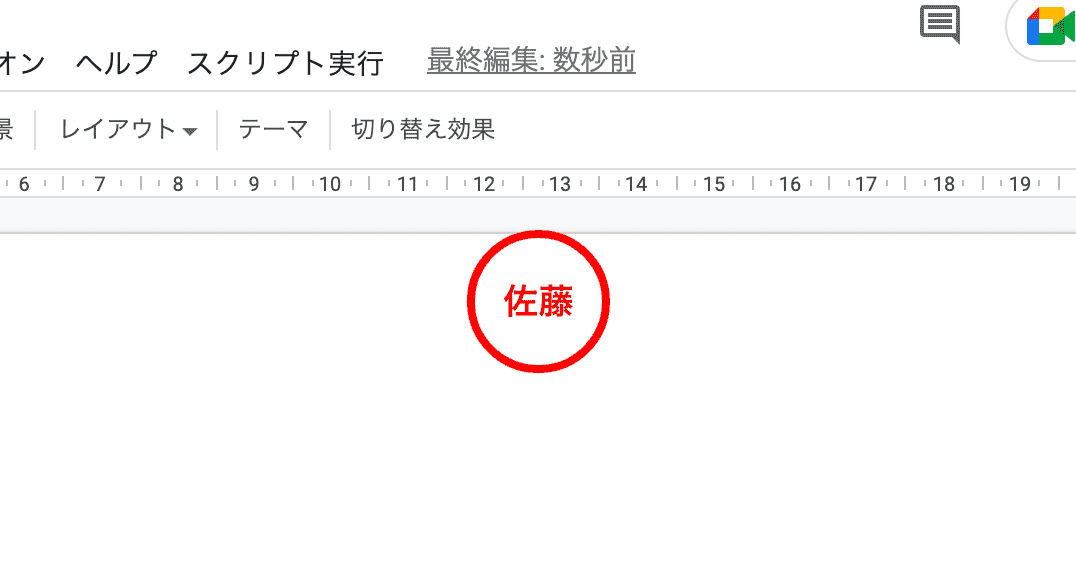
作りたいハンコの名前を入力します。まずは1つだけいれてみます。

3.結果の確認
ちょっと待つとスライドの中央に微妙なハンコが現れます。

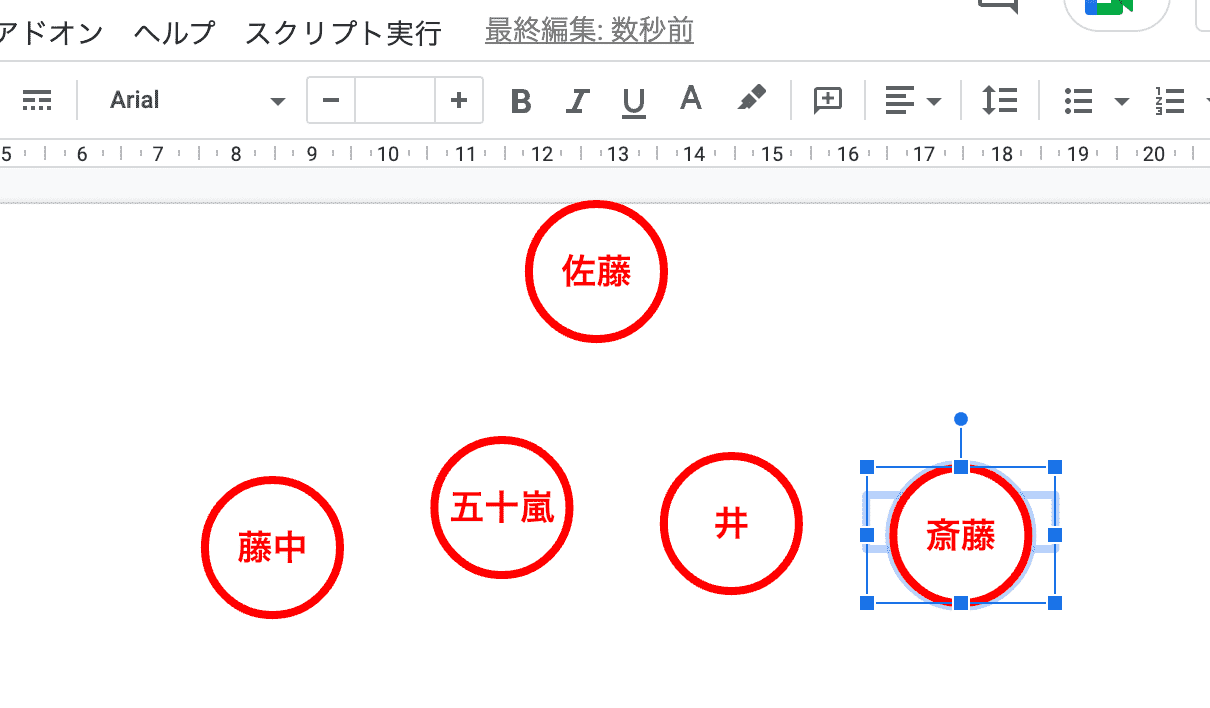
こんどは複数のハンコを同時に生成してみましょう。1文字から3文字の名字を入れてみました。

微妙なハンコが次々に作成されました!
生成されたハンコはスライドの同じ位置に配置されますので、見当たらないときは上にあるハンコを移動させてください。

スクリプト
スクリプトは業務に影響がない環境で必ずテストしてから導入してください
何らかの損害が発生しても当方は一切の責任を負いません
何らかの損害が発生しても当方は一切の責任を負いません
/**
* このスクリプトの説明、使い方はこちら。
* https://myfunc.jp/items/00093/index.html
*/
function onOpen() {
const ui = SlidesApp.getUi();
// メニューの表示名
const menu = ui.createMenu('スクリプト実行');
// メニューに追加するボタン
menu.addItem('ハンコを作る', 'create_approval_stamp');
// メニューを画面に追加する
menu.addToUi();
}
function create_approval_stamp(name) {
// 開いているプレゼンテーションを取得
const presentation = SlidesApp.getActivePresentation();
// アクティブなスライドを取得
const active_slide = presentation.getSelection().getCurrentPage().asSlide();
const ui = SlidesApp.getUi();
const response = ui.prompt('ハンコにする名前を入れてください', 'カンマ区切りで何個も生成できます', ui.ButtonSet.OK_CANCEL);
if (response.getSelectedButton() == ui.Button.CANCEL) {
return;
}
// 入力された名前(リスト)をカンマで配列に分割する
const names = response.getResponseText().split(',');
// 名前の数だけループしてハンコを作る
for (let i = 0; i < names.length; i++) {
// ハンコの枠(円)のオブジェクトを作成する
let ellipse = active_slide.insertShape(SlidesApp.ShapeType.ELLIPSE, 0, 0, 50, 50);
ellipse.getBorder().setWeight(3); // 線の太さを変える
ellipse.getBorder().getLineFill().setSolidFill(255, 0, 0); // 線の色を赤にする
ellipse.getFill().setSolidFill(255, 255, 255); // 円の背景を白にする
// 入力された文字でハンコの文字オブジェクトを作成する
let name = active_slide.insertTextBox(names[i], 0, 10, 70, 20);
let name_textstyle = name.getText().getTextStyle(); // テキストスタイルオブジェクトを取得
name_textstyle.setBold(true); // 太字にする
name_textstyle.setFontSize(13); // フォントサイズを変更する
name_textstyle.setForegroundColor(255, 0, 0); // 文字の色を赤にする
name.getText().getParagraphs()[0].getRange().getParagraphStyle().setParagraphAlignment(SlidesApp.ParagraphAlignment.CENTER); // テキストボックス内の文字列を中央寄せする
// 円と文字をスライド中央寄せして、揃える
ellipse.alignOnPage(SlidesApp.AlignmentPosition.HORIZONTAL_CENTER);
name.alignOnPage(SlidesApp.AlignmentPosition.HORIZONTAL_CENTER);
// 円と名前をグループ化する
active_slide.group([ellipse, name]);
}
}
関連するアプリ
【GASでAA】テキストで棒グラフを生成する
数字を入力すると横棒グラフを生成してくれるGoogle Apps Scriptです。グラフは画像ではなくテキストで表現されますので、メール等でグラフ的なものを送りたいときに役立つかもしれません。
【GASで時短】フローチャート記号を簡単に作る
フローチャートでよく使う記号を作成するGoogle Apps Scriptです。記号の挿入はクリック数が多いので少しでも短縮するために作ってみました。
【GASで時短】すべてのシェイプのフォントを統一する
スライド内の全ページ、全シェイプのフォントを統一するGoogle Apps Scriptです。フォントがバラバラでお困りのときに。
タグ一覧
-
スプレッドシート (120)小技 (77)業務改善 (19)ドライブ (17)スライド (15)API (14)メール (13)実験的 (10)カレンダー (10)Slack (8)フォーム (5)顧客管理 (4)営業 (4)学習 (4)地図 (4)ジョーク (4)防災 (3)トリガー (3)ドキュメント (2)ゲーム (2)Adsense (1)
最新のアプリ
-
再帰的にドライブフォルダ内のファイルリストを出力するchatGPTにまとめて質問するアクティブなシートを先頭・最後に移動する指定した列のすべての組み合わせを生成するすべてのシェイプのフォントを統一するすべてのシートで行、列を固定するシート上にある画像を水平・垂直方向に整列する(中央揃え)シート上にある画像を水平・垂直方向に整列する(上辺、左辺揃え)シート上にある画像をすべて正方形にするシート上にある画像の幅、高さを揃える(縦横比固定)特定のメールを受信したら自動返信するカレンダーの空き時間をすべて埋める使用しているセルの数を確認するフローチャート記号を簡単に作るURLリストを元にファイルをまとめて削除するドライブ上の同名のファイルを検索するファイルの親フォルダを調べるファイルの共有権限を別のファイルへコピーするセルを編集した人と日時をメモに追加する10秒ぴったりゲームで遊ぶ