2022/08/18に更新
【GASでAA】テキストで棒グラフを生成する
小技スプレッドシート数字を入力すると横棒グラフを生成してくれるGoogle Apps Scriptです。グラフは画像ではなくテキストで表現されますので、メール等でグラフ的なものを送りたいときに役立つかもしれません。
こんな悩みを解決します
- チャットやメールでグラフを送りたいけど、なんとなく画像は使いたくない・・テキストで表現したい・・
用意するもの
特にありませんが、スプレッドシートのコンテナバインド型として実装しています。
このスクリプトで出来ること
- 数値(複数可)を与えると、それぞれのグラフをテキストで出力します。
使い方
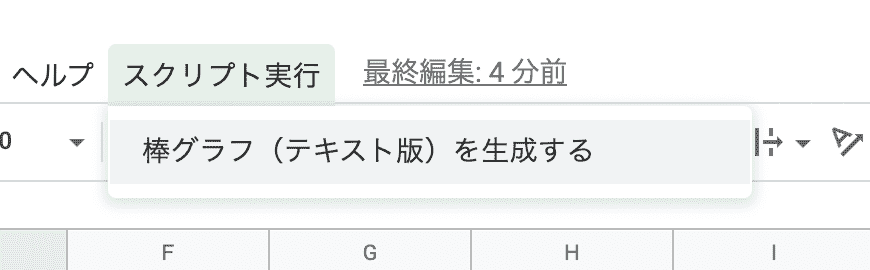
1.スクリプトの実行
上のメニューにある「スクリプト実行」から「棒グラフ(テキスト版)を生成する」を実行します。

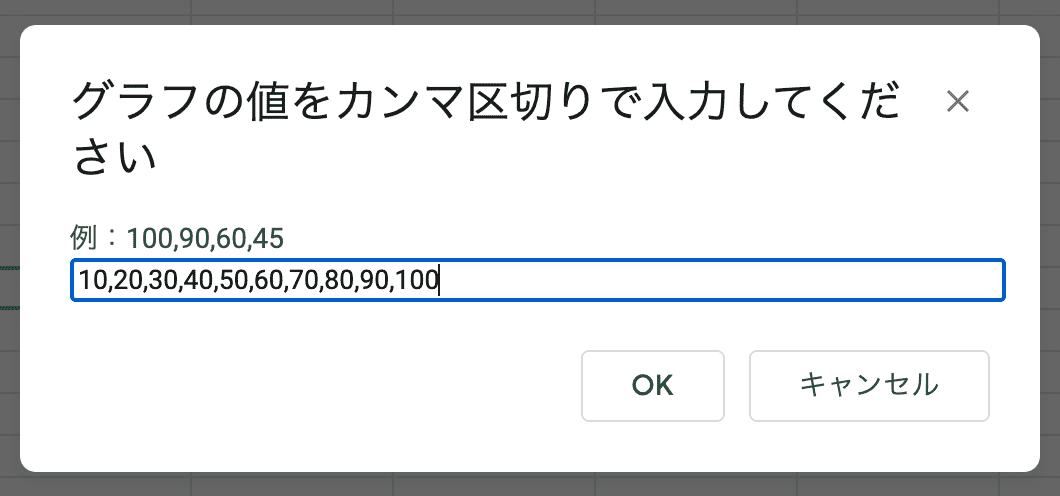
グラフの値を聞かれますので半角数字で入力します。カンマ区切りで何個でも入力可能です。
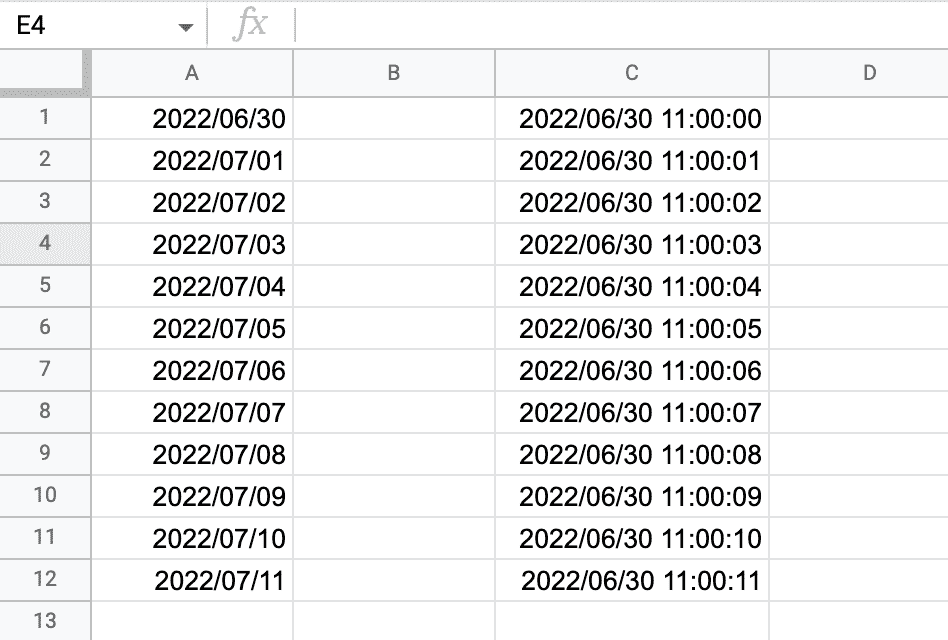
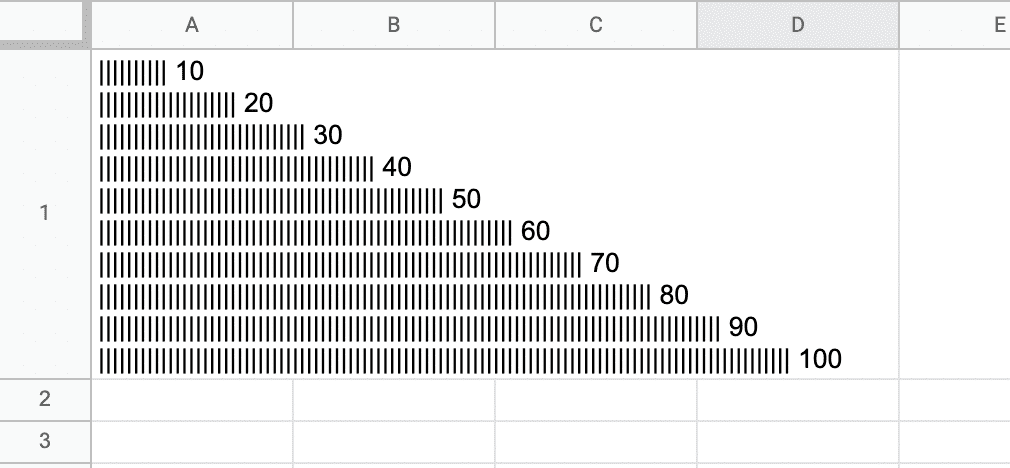
サンプルとして10から100までを10刻みで入力してみました。

2.結果の確認
選択中のセルにグラフが出力されました!
もし値が入力されているセルを選択していると、上書きされてしまうのでご注意ください。

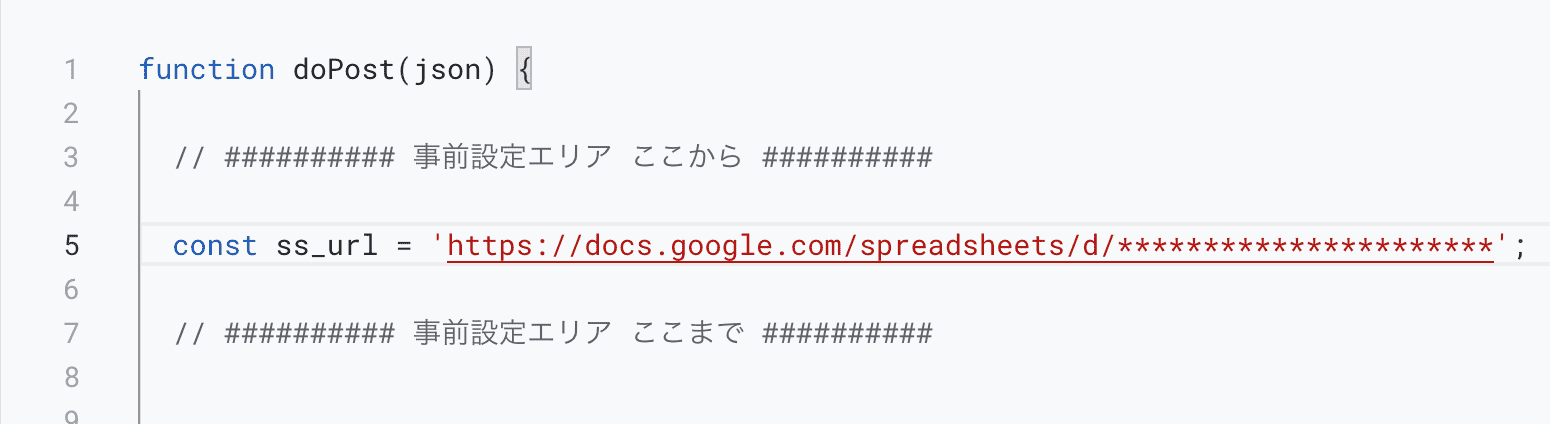
スクリプト
スクリプトは業務に影響がない環境で必ずテストしてから導入してください
何らかの損害が発生しても当方は一切の責任を負いません
何らかの損害が発生しても当方は一切の責任を負いません
/**
* このスクリプトの説明、使い方はこちら。
* https://myfunc.jp/items/00133/index.html
*/
function onOpen() {
// スプレッドシートを開いたときに実行される関数
// UIの取得
const ui = SpreadsheetApp.getUi()
// メニューの表示名
const menu = ui.createMenu('スクリプト実行');
// メニューに追加するボタン
menu.addItem('棒グラフ(テキスト版)を生成する', 'generate_bar_graph_by_text');
// メニューを画面に追加する
menu.addToUi();
}
function generate_bar_graph_by_text() {
// プロンプトを表示するためにUIをオブジェクトを取得
const ui = SpreadsheetApp.getUi();
// グラフに使用する値を入力するプロンプトを表示
const response = ui.prompt('グラフの値をカンマ区切りで入力してください', '例:100,90,60,45', ui.ButtonSet.OK_CANCEL);
// キャンセルボタンが押されたらスクリプトを終了する
if (response.getSelectedButton() == ui.Button.CANCEL) {
return;
}
// 入力された数字をカンマで分割して配列にする
const graph_values = response.getResponseText().split(',');
// 生成したテキストグラフをしまっておく変数
let result = [];
// 入力された数字の数だけループ
for (let i = 0; i < graph_values.length; i++) {
// 数字の数だけ|(パイプ)を繰り返して棒グラフを作る。末尾には値も付与する。
let bar = '|'.repeat(graph_values[i]) + ' ' + graph_values[i];
// 作った棒グラフをしまっておく
result.push(bar);
}
// セルに書き込むために、各グラフを改行で連結する
cell_value = result.join('\n');
// アクティブなスプレッドシートオブジェクトを取得
const ss = SpreadsheetApp.getActiveSpreadsheet();
// 選択中のセル範囲を取得
const range = ss.getActiveRange();
// セルに書き込み
range.setValue(cell_value);
}
関連するアプリ
タグ一覧
-
スプレッドシート (120)小技 (77)業務改善 (19)ドライブ (17)スライド (15)API (14)メール (13)実験的 (10)カレンダー (10)Slack (8)フォーム (5)顧客管理 (4)営業 (4)学習 (4)地図 (4)ジョーク (4)防災 (3)トリガー (3)ドキュメント (2)ゲーム (2)Adsense (1)
最新のアプリ
-
再帰的にドライブフォルダ内のファイルリストを出力するchatGPTにまとめて質問するアクティブなシートを先頭・最後に移動する指定した列のすべての組み合わせを生成するすべてのシェイプのフォントを統一するすべてのシートで行、列を固定するシート上にある画像を水平・垂直方向に整列する(中央揃え)シート上にある画像を水平・垂直方向に整列する(上辺、左辺揃え)シート上にある画像をすべて正方形にするシート上にある画像の幅、高さを揃える(縦横比固定)特定のメールを受信したら自動返信するカレンダーの空き時間をすべて埋める使用しているセルの数を確認するフローチャート記号を簡単に作るURLリストを元にファイルをまとめて削除するドライブ上の同名のファイルを検索するファイルの親フォルダを調べるファイルの共有権限を別のファイルへコピーするセルを編集した人と日時をメモに追加する10秒ぴったりゲームで遊ぶ