2022/08/16に更新
【GASで癒やし】犬、猫、キツネの画像をランダムにSlackに投稿する
SlackAPIジョーク犬、猫、キツネの画像をAPIで取得し、Slackに投稿するGoogle Apps Scriptです。なんか疲れたので作りました。癒やされたい方、いかがですか?
こんな悩みを解決します
- なんかもう疲れたから癒やされたい。猫画像を送ってほしい。
- 犬画像もほしい。
- 狐画像も。
用意するもの
特にありません。
スプレッドシートのコンテナバインド型として作成していますが、スタンドアロン型で実装いただいても構いません。
このスクリプトで出来ること
- 犬、猫、狐の画像をランダムにSlackに投稿することができます。
- 画像URLは下記APIを通じて取得しています。
- 犬画像API:「Dog API」
- 猫画像API:「random.cat」
- 狐画像API:「RandomFox」
使い方
1.事前準備
Slackと連携するために、「Incoming Webhook」を使用します。
GASからSlackに投稿するための「入り口」を作ります。
詳しい手順はこちらをご確認ください。
https://myfunc.jp/items/00066/index.html
Webhook URLが発行されたら完了です。このURLをスクリプトの事前設定エリアにある「slack_webhook_url」にセットしましょう。
事前設定が終わったら関数「onOpen」を一度実行して権限の承認をします。

2.動作確認
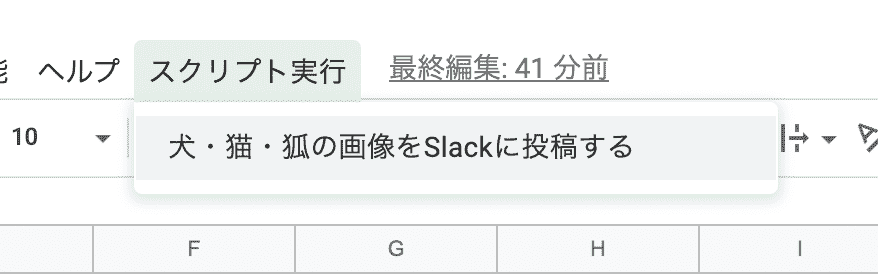
スプレッドシートに戻るとメニューが増えているはずです。
上のメニューにある「スクリプト実行」から「犬・猫・狐の画像をSlackに投稿する」を実行します。

Incoming Webhookを設定したチャンネルにメッセージが届いていれば成功です。
癒やされますねぇ・・・・癒やしとは程遠い画像が届くことも稀によくあります。
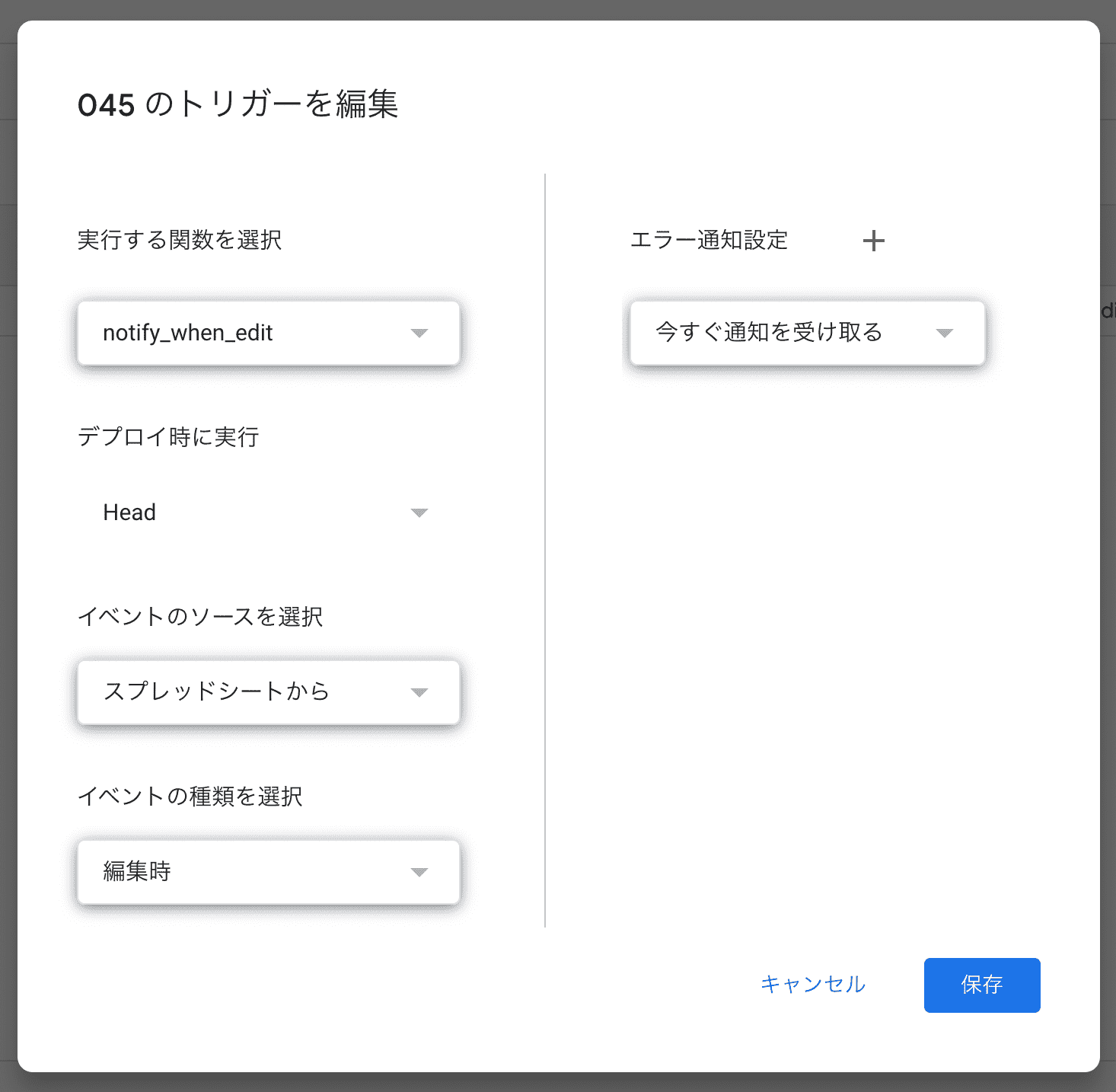
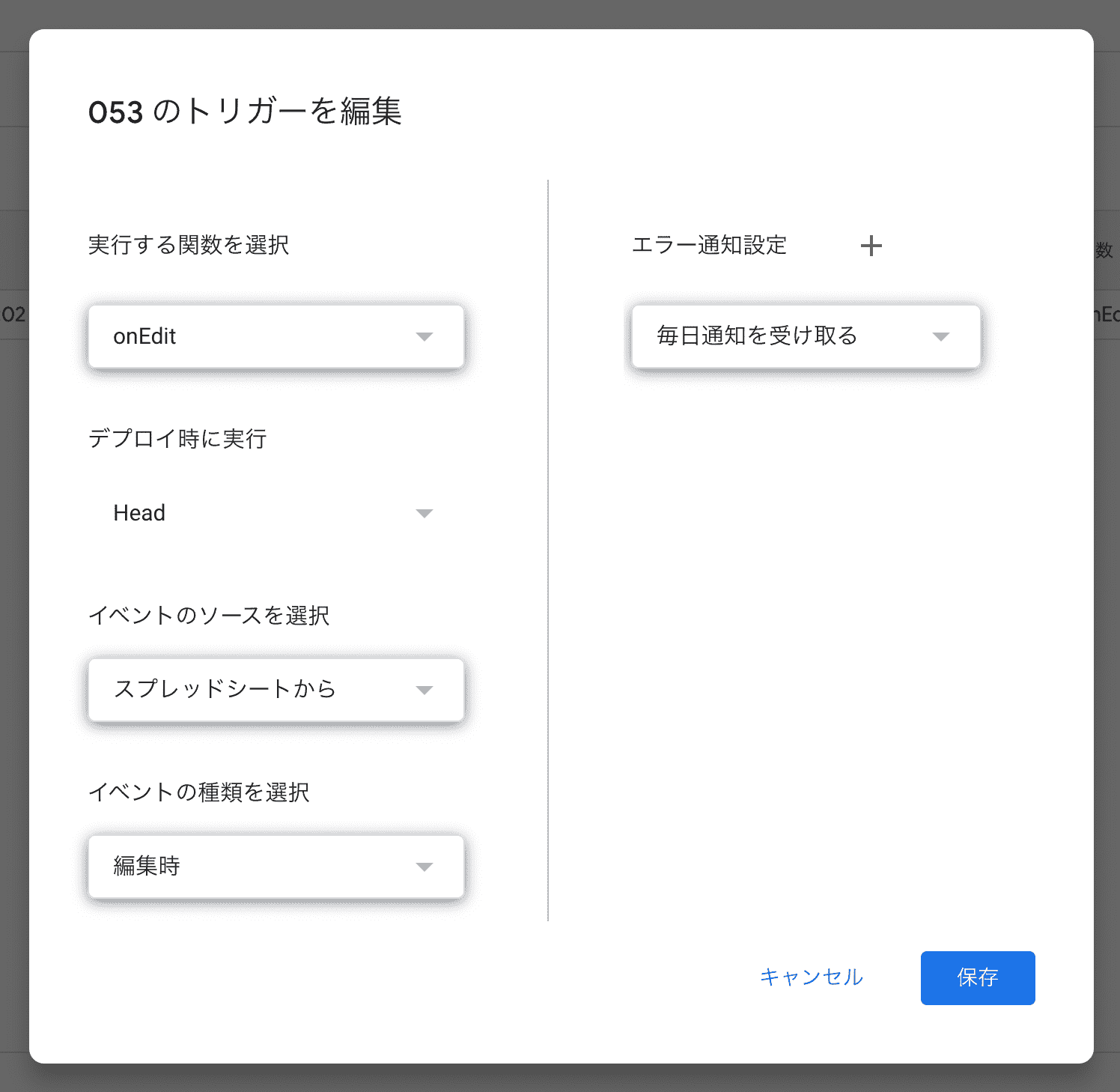
あとはトリガーをセットすれば好きなだけ癒やされることが可能ですね!

スクリプト
スクリプトは業務に影響がない環境で必ずテストしてから導入してください
何らかの損害が発生しても当方は一切の責任を負いません
何らかの損害が発生しても当方は一切の責任を負いません
/**
* このスクリプトの説明、使い方はこちら。
* https://myfunc.jp/items/00132/index.html
*/
function onOpen() {
// スプレッドシートを開いたときに実行される関数
// UIの取得
const ui = SpreadsheetApp.getUi()
// メニューの表示名
const menu = ui.createMenu('スクリプト実行');
// メニューに追加するボタン
menu.addItem('犬・猫・狐の画像をSlackに投稿する', 'send_dog_cat_fox_image_to_slack');
// メニューを画面に追加する
menu.addToUi();
}
function send_dog_cat_fox_image_to_slack() {
// ######### 事前設定ここから ########
// SlackのWebhook URLを入力してください
const slack_webhook_url = 'https://hooks.slack.com/services/*****************';
// ######### 事前設定ここまで ########
// 犬、猫、狐の画像を取得するAPIをランダムで選択するため、0〜2の間の乱数を生成する
const random_number = Math.floor(Math.random() * 3);
// 使用する変数を宣言
let url, content, json, image_url;
// 乱数を使用して各APIから画像URLを取得する
switch (random_number) {
case 0:
// 犬画像APIから画像URLを取得
// https://dog.ceo/dog-api/
url = 'https://dog.ceo/api/breeds/image/random';
content = UrlFetchApp.fetch(url).getContentText('UTF-8');
json = JSON.parse(content);
image_url = json['message'];
break;
case 1:
// 猫画像APIから画像URLを取得
// https://aws.random.cat/view/1
url = 'https://aws.random.cat/meow';
content = UrlFetchApp.fetch(url).getContentText('UTF-8');
json = JSON.parse(content);
image_url = json['file'];
break;
case 2:
// 狐画像APIから画像URLを取得
// https://randomfox.ca/
url = 'https://randomfox.ca/floof/';
content = UrlFetchApp.fetch(url).getContentText('UTF-8');
json = JSON.parse(content);
image_url = json['image'];
break;
}
// SlackのWebhook URLに投稿するデータをまとめる
const json_slack =
{
'username': '癒やされアニマルBot',
'icon_emoji': ':relaxed:',
'text': image_url
};
// SlackのWebhook URLに送信するデータをJSONに変換する
const payload = JSON.stringify(json_slack);
// UrlFetchAppで使用するメソッドやコンテントタイプを指定
const options =
{
'method': 'post',
'contentType': 'application/json',
'payload': payload
};
// Slackに送信
UrlFetchApp.fetch(slack_webhook_url, options);
}
関連するアプリ
タグ一覧
-
スプレッドシート (120)小技 (77)業務改善 (19)ドライブ (17)スライド (15)API (14)メール (13)実験的 (10)カレンダー (10)Slack (8)フォーム (5)顧客管理 (4)営業 (4)学習 (4)地図 (4)ジョーク (4)防災 (3)トリガー (3)ドキュメント (2)ゲーム (2)Adsense (1)
最新のアプリ
-
再帰的にドライブフォルダ内のファイルリストを出力するchatGPTにまとめて質問するアクティブなシートを先頭・最後に移動する指定した列のすべての組み合わせを生成するすべてのシェイプのフォントを統一するすべてのシートで行、列を固定するシート上にある画像を水平・垂直方向に整列する(中央揃え)シート上にある画像を水平・垂直方向に整列する(上辺、左辺揃え)シート上にある画像をすべて正方形にするシート上にある画像の幅、高さを揃える(縦横比固定)特定のメールを受信したら自動返信するカレンダーの空き時間をすべて埋める使用しているセルの数を確認するフローチャート記号を簡単に作るURLリストを元にファイルをまとめて削除するドライブ上の同名のファイルを検索するファイルの親フォルダを調べるファイルの共有権限を別のファイルへコピーするセルを編集した人と日時をメモに追加する10秒ぴったりゲームで遊ぶ