【GASで時短】指定した年の12ヶ月分のカレンダーを生成する
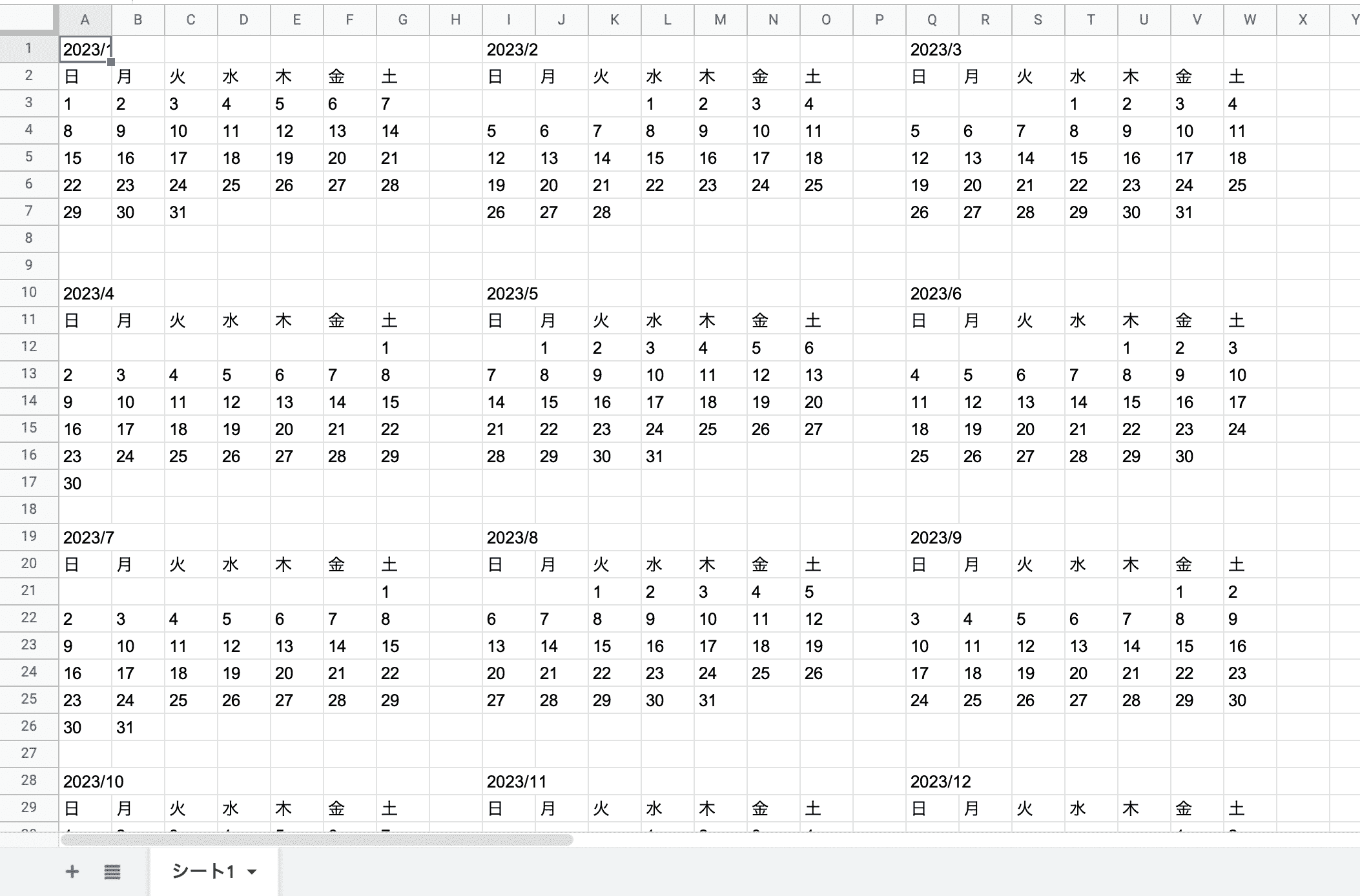
スプレッドシートカレンダー小技指定した年の12ヶ月分のカレンダーを生成してくれるGoogle Apps Scriptです。前回作成した「指定した月のカレンダーを生成する」スクリプトをベースに、1年分出力するように変更してみました。横3 ✕ 縦4の形式で生成されます。
こんな悩みを解決します
- スプレッドシート上に1年分のカレンダーを作りたい。
用意するもの
特にありません。今お使いのスプレッドシートに組み込めます。
このスクリプトで出来ること
- 任意の年のカレンダーを出力できます。
- 横方向に3ヶ月分、縦方向に4ヶ月分が並ぶ形式です。
- カレンダーは日曜開始です。
- 生成される位置は、「A1」セルが起点になります。12月のカレンダーが書き込まれる「W35」セルまでは上書きされてしまいますのでご注意ください。
使い方
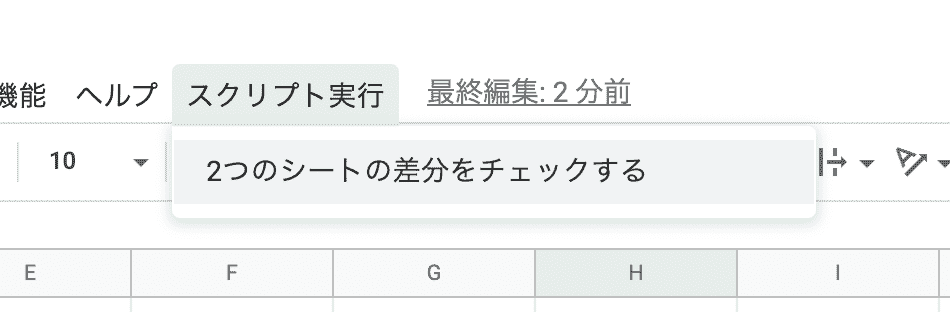
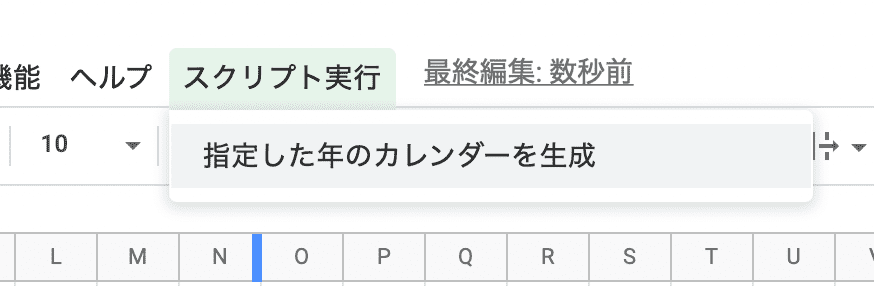
1.スクリプトの起動
上部のメニューから「指定した年のカレンダーを生成」を実行します。

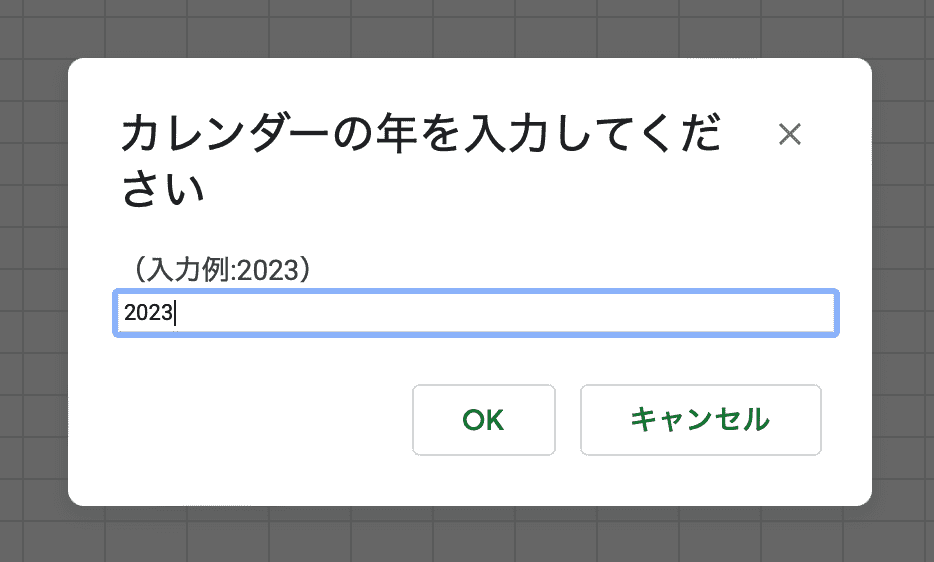
2.年の指定
ダイアログボックスが開きますので、カレンダーを生成したい年を入力します。
半角の整数で入力してください。

3.カレンダーが生成されます。
1年分のカレンダーが生成されます。
業務で利用する場合はカレンダーが正しいかどうかご確認をお願いします。

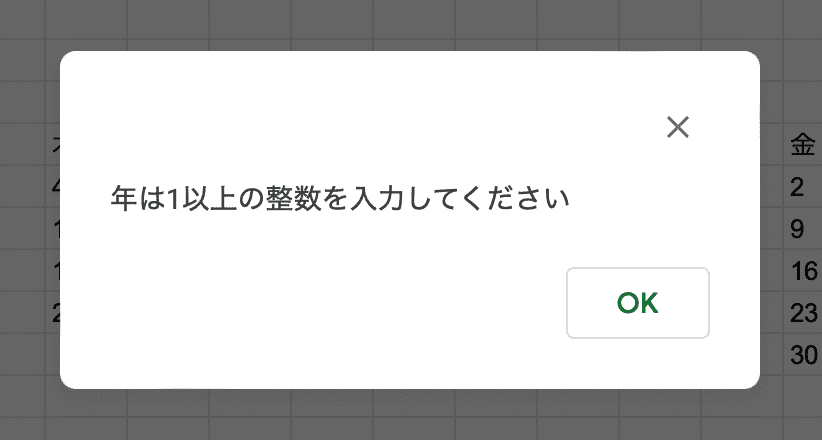
4.エラーメッセージ
入力された年が1以上の整数ではない場合はエラーになり、スクリプトが停止します。

スクリプト
何らかの損害が発生しても当方は一切の責任を負いません
/**
* このスクリプトの説明、使い方はこちら。
* https://myfunc.jp/items/00031/index.html
*/
function onOpen() {
// スプレッドシートを開いたときに実行される関数
const ui = SpreadsheetApp.getUi()
// メニューの表示名
const menu = ui.createMenu('スクリプト実行');
// メニューに追加するボタン
menu.addItem('指定した年のカレンダーを生成', 'generate_calendar_year');
// メニューを画面に追加する
menu.addToUi();
}
function generate_calendar_month(year, month) {
// 指定月の月初と月末の日付を取得する
let date_start_of_month = new Date(year, month - 1, 1);
let date_end_of_month = new Date(year, month, 0);
// カレンダーリスト格納用配列
let calendar_list = [];
// 月初1日(ついたち)の曜日の初期値を取得する
let start_day_of_week = date_start_of_month.getDay();
// 1ヶ月分の日付と曜日を準備する
for (let i = date_start_of_month.getDate(); i <= date_end_of_month.getDate(); i++) {
calendar_list.push([i, start_day_of_week]);
// 曜日は日曜日が0、土曜日が6
// 1日ずつ加算し、土曜日を迎えたら0にリセットする
if (start_day_of_week == 6) {
start_day_of_week = 0;
} else {
start_day_of_week++;
}
}
// カレンダー(表形式)を作成する。結果を格納する配列。1次元目が週、2次元目が日付。
let calendar_table = [[], [], [], [], [], []];
// 月内の週をカウントする
let week_counter = 0;
// リストをもとに、表形式に変換する
for (let i = 0; i < calendar_list.length; i++) {
if (i > 0 && calendar_list[i][1] == 0) {
// 2周め以降かつ曜日が0(日曜日)なら次の週になる
week_counter++;
}
// [N週目][曜日] = 日付 の形式で配列に格納していく
calendar_table[week_counter][calendar_list[i][1]] = calendar_list[i][0];
}
// 月によっては5,6週目が存在しないため、カラの配列があれば削除する。
if (calendar_table[5].length == 0) {
calendar_table.splice(5, 1);
}
if (calendar_table[4].length == 0) {
calendar_table.splice(4, 1);
}
// 最終週は要素の数が7個無い場合があるので追加する
if (!calendar_table[calendar_table.length - 1][6]) {
calendar_table[calendar_table.length - 1][6] = null;
}
// 曜日を追加する
calendar_table.unshift(['日', '月', '火', '水', '木', '金', '土']);
// 年/月を追加する
calendar_table.unshift([year + '/' + month, null, null, null, null, null, null]);
// カレンダーの配列を返す
return calendar_table;
}
function generate_calendar_year() {
// UIを取得
const ui = SpreadsheetApp.getUi();
// URLを入力する
const response = ui.prompt('カレンダーの年を入力してください', '(入力例:2023)', ui.ButtonSet.OK_CANCEL);
// キャンセルが押されたら終了する
if (response.getSelectedButton() == ui.Button.CANCEL) {
return;
}
// 入力された年を取得する
let year = response.getResponseText();
// 想定外の入力値の場合は終了する
if (!(1 <= year)) {
ui.alert('年は1以上の整数を入力してください')
return;
}
// 出力するカレンダーをしまう変数
let calendar_year = '';
// アクティブなスプレッドシートを取得
const ss = SpreadsheetApp.getActiveSpreadsheet();
// アクティブなシートを取得
const sheet = ss.getActiveSheet();
// ループ内で使用する変数を宣言しておく
let range = ''; // セルの書き込み範囲
let row_start = ''; // 書き込み開始セル位置(行)
let col_start = ''; // 書き込み開始セル位置(列)
// 1ヶ月ごとにカレンダーを生成&セルへ書き込む
for (let i = 0; i < 12; i++) {
// カレンダー配列を生成
calendar_year = generate_calendar_month(year, i + 1);
// 書き込み位置の判定(列)、3ヶ月ごとに折り返す
if (i % 3 == 0) {
col_start = 1;
} else if (i % 3 == 1) {
col_start = 9;
} else if (i % 3 == 2) {
col_start = 17;
}
// 書き込み位置の判定(行)、3ヶ月ごとに折り返す
if (i < 3) {
row_start = 1;
} else if (i < 6) {
row_start = 10;
} else if (i < 9) {
row_start = 19;
} else if (i < 12) {
row_start = 28;
}
// データ書き込み範囲の指定
range = sheet.getRange(row_start, col_start, calendar_year.length, calendar_year[0].length);
// セルへ書き込み
range.setValues(calendar_year);
}
}
関連するアプリ
【GASで時短】指定した月のカレンダーを生成する
年と月を指定すると、セルにカレンダーが出現するGoogle Apps Scriptです。カレンダーを入れたくなって調べてみたら標準機能にはなく、数式でやるにも結構面倒な感じだったので一発で作ってくれるGASを書いてみました。想像の3倍は面倒でした・・・。
【GASで時短】様々な国の「国民の祝日」を取得する
Googleが用意してくれている祝日カレンダーをもとに、1年間の祝日をスプレッドシートに出力するGoogle Apps Scriptです。 祝日は年によって変わったりするので確認が面倒なのと、国外との取引がある時にその国の祝日がわかれば便利だなと思い作成しました。
【GASで時短】カレンダーの予定をスプレッドシートに出力する
Google カレンダーの予定を、スプレッドシートにまとめて出力するGoogle Apps Scriptです。カレンダーIDはダイアログボックスで入力できます。
【GASで時短】カレンダーの予定を一括で作成する
スプレッドシートに入力した値を元に、カレンダーの予定をまとめて作成することができるGoogle Apps Scriptです。
【GASで時短】予定をすべて非公開にする
Googleカレンダーの予定を全て非公開にするGoogle Apps Scriptです。組織内で使っているとカレンダー自体は共有されていますので、隠したい予定は個別に非公開化する必要があります。誤って公開している予定が大量にある時にどうぞ。
【GASで時短】連続した日付(曜日、祝日付き)を生成する
アクティブセルを起点に、Nヶ月後までの日付を出力するGoogle Apps Scriptです。日本の祝日も表示してくれますので、予定表やガントチャートを作るときにどうぞ。
【GASで時短】月内の最終営業日を求める
指定した年、月の最終営業日を調べるGoogle Apps Scriptです。土日と日本の祝日を除いた月内最後の平日を知ることができます。
【GASで時短】月内の第1営業日を求める
指定した年、月の第1営業日を調べるGoogle Apps Scriptです。土日や休日を考慮した最初の営業日(平日)を知ることが出来ます。
【GASでサボる】カレンダーの空き時間をすべて埋める
指定した日の空いている時間すべてに予定を入れてくれるGoogle Apps Scriptです。予定を入れられたくないときにいかがでしょうか?
タグ一覧
-
スプレッドシート (120)小技 (77)業務改善 (19)ドライブ (17)スライド (15)API (14)メール (13)実験的 (10)カレンダー (10)Slack (8)フォーム (5)顧客管理 (4)営業 (4)学習 (4)地図 (4)ジョーク (4)防災 (3)トリガー (3)ドキュメント (2)ゲーム (2)Adsense (1)
最新のアプリ
-
再帰的にドライブフォルダ内のファイルリストを出力するchatGPTにまとめて質問するアクティブなシートを先頭・最後に移動する指定した列のすべての組み合わせを生成するすべてのシェイプのフォントを統一するすべてのシートで行、列を固定するシート上にある画像を水平・垂直方向に整列する(中央揃え)シート上にある画像を水平・垂直方向に整列する(上辺、左辺揃え)シート上にある画像をすべて正方形にするシート上にある画像の幅、高さを揃える(縦横比固定)特定のメールを受信したら自動返信するカレンダーの空き時間をすべて埋める使用しているセルの数を確認するフローチャート記号を簡単に作るURLリストを元にファイルをまとめて削除するドライブ上の同名のファイルを検索するファイルの親フォルダを調べるファイルの共有権限を別のファイルへコピーするセルを編集した人と日時をメモに追加する10秒ぴったりゲームで遊ぶ