【GASで時短】連続した日付(曜日、祝日付き)を生成する
スプレッドシート小技アクティブセルを起点に、Nヶ月後までの日付を出力するGoogle Apps Scriptです。日本の祝日も表示してくれますので、予定表やガントチャートを作るときにどうぞ。
こんな悩みを解決します
- 祝日とセットで日付を出力したい・・・けどめんどくさい・・・
用意するもの
特にありません、今お使いのスプレッドシートに組み込めます。
このスクリプトで出来ること
- 今月からNヶ月後までの連続した日付を出力できます。曜日や日本の祝日も合わせて出力します。
使い方
1.スクリプトの実行
日付は現在選択しているセルを起点に書き込まれます。
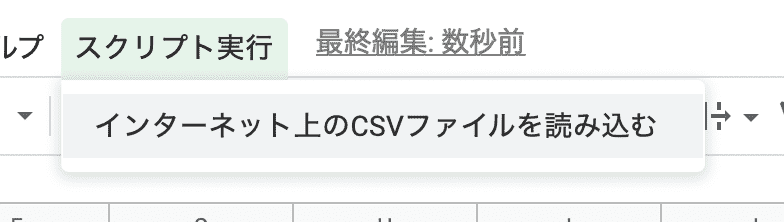
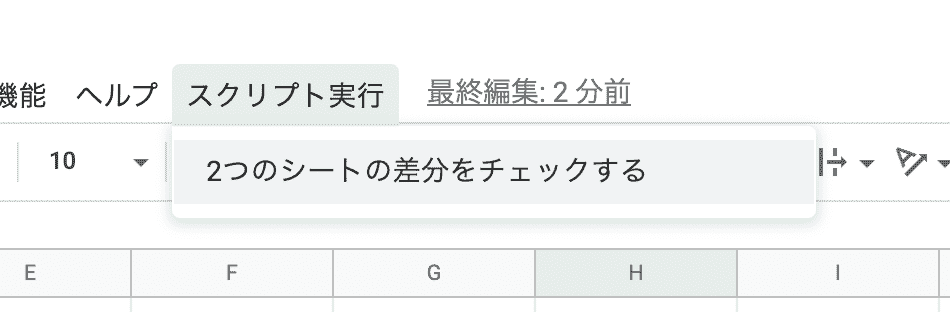
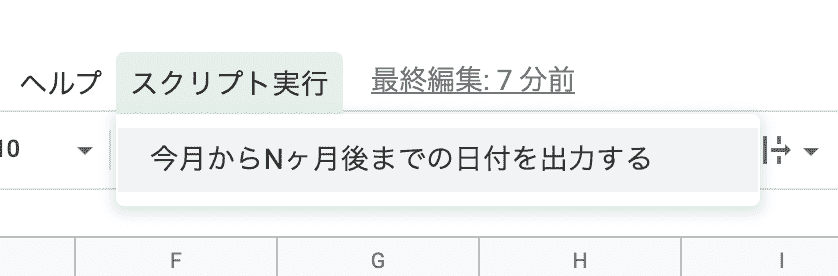
希望のセルを選択して、上部メニューの「スクリプト実行」から「今月からNヶ月後までの日付を出力する」を実行します。

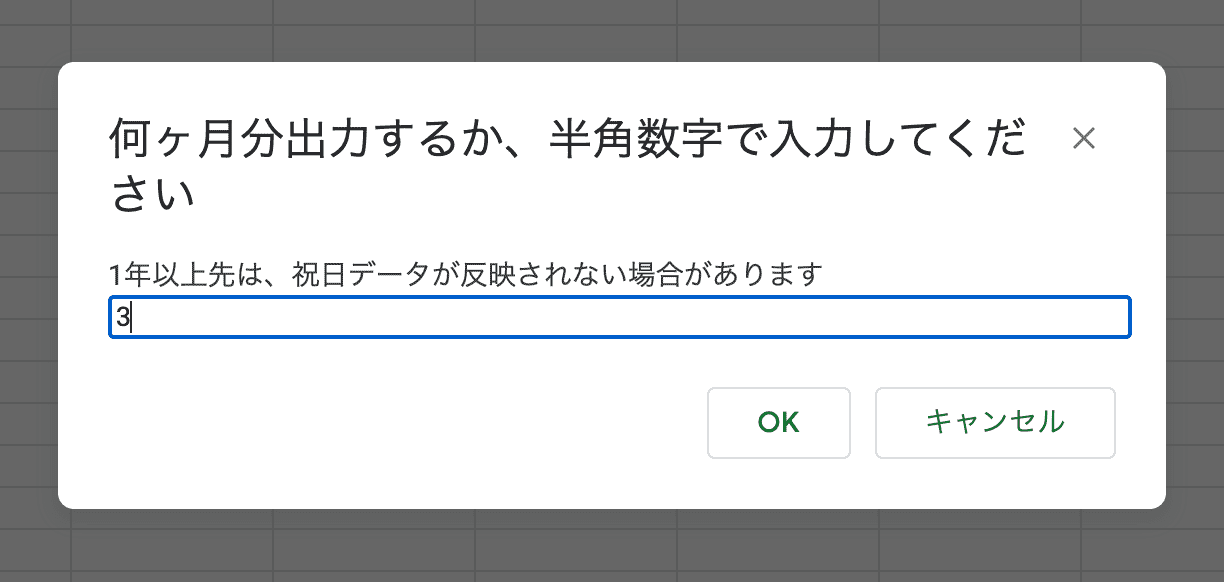
何ヶ月分を出力するかを聞かれます。3と入れると今月を含めて翌々月までが出力されることになります。
半角数字で入力してください。

なお、祝日情報はGoogleが提供している「日本の祝日カレンダー」を参照しています。
カレンダーを見るとわかりますが、向こう1〜2年しか休日データが反映されていません。本スクリプトで出力する期間は1年以内をおすすめします。
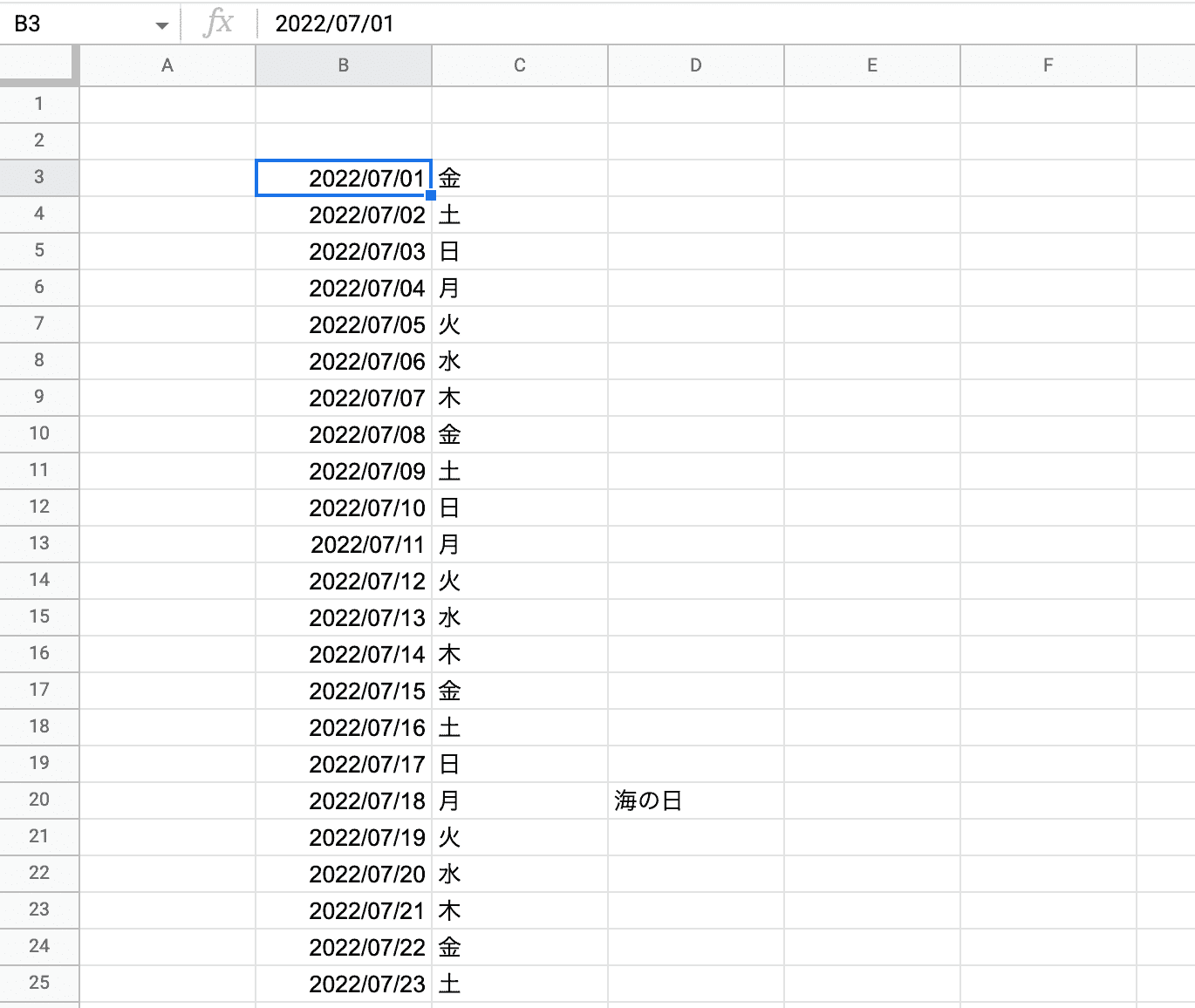
2.結果の確認
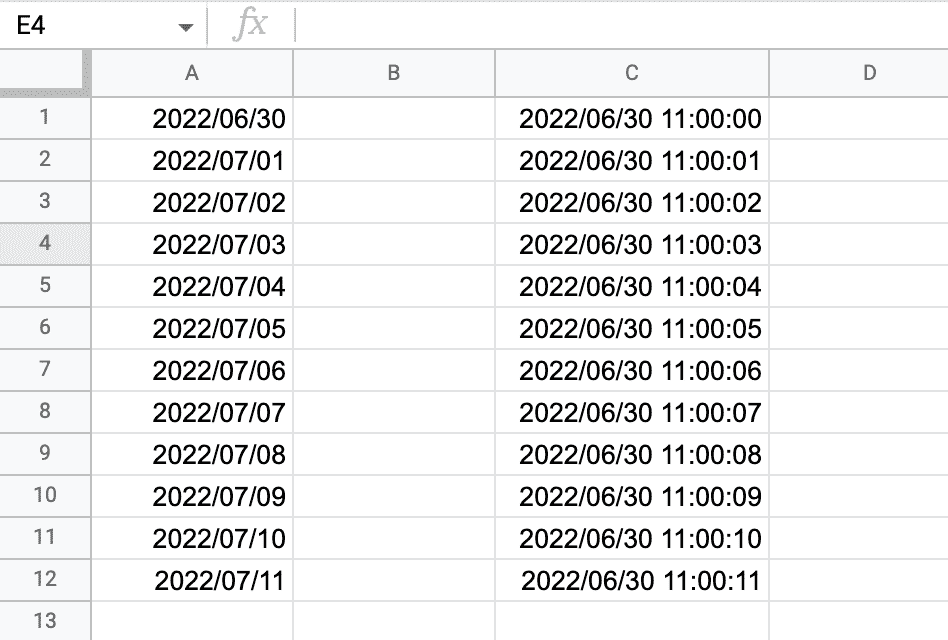
しばらく待つと日付がシートに現れます。
長めの期間だと数十秒待たされるかもしれません。思いつくままにコードを書いていたら非効率な感じになってしまいました・・・ごめんなさい。

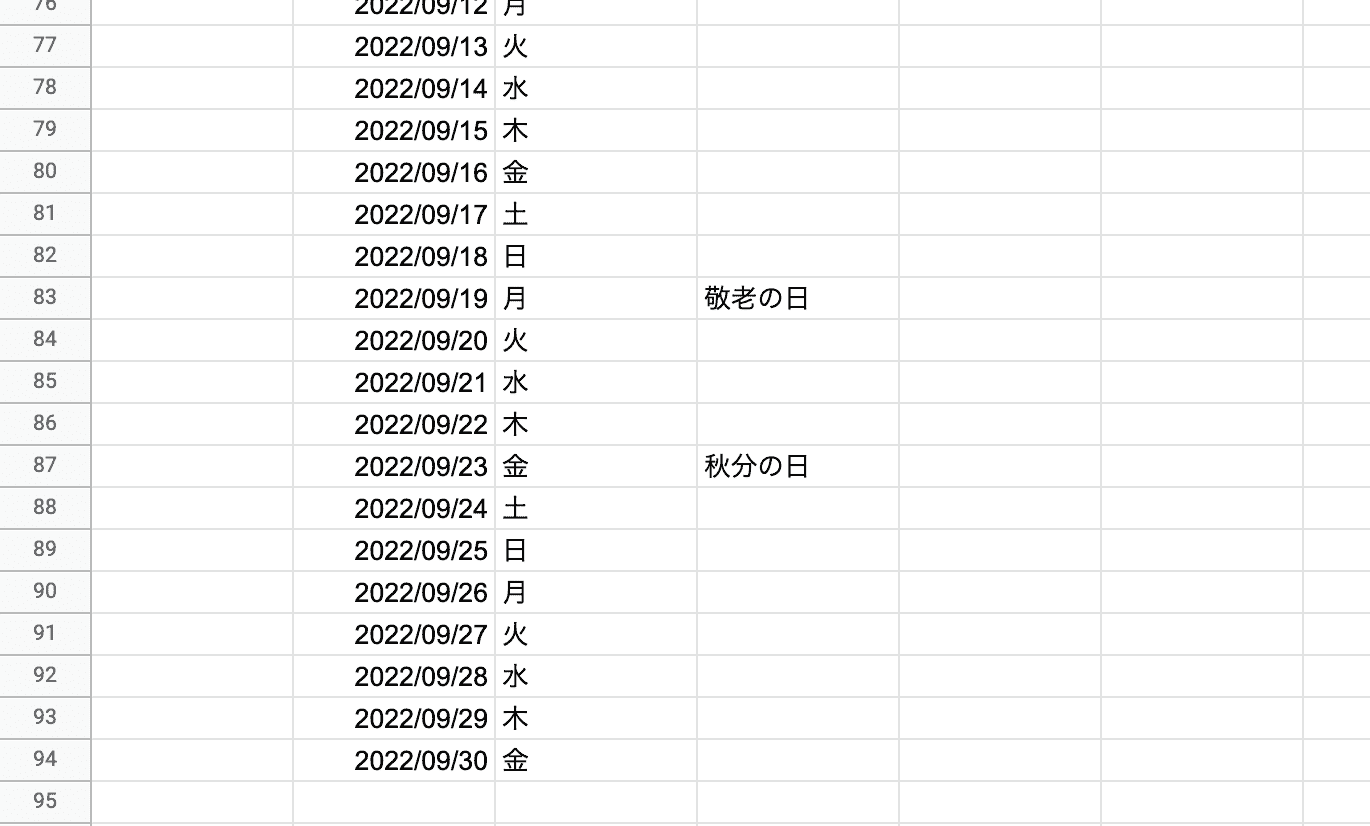
3ヶ月分の最後のほうも見てみましょう。9月の祝日も出力されていて問題無さそうです。

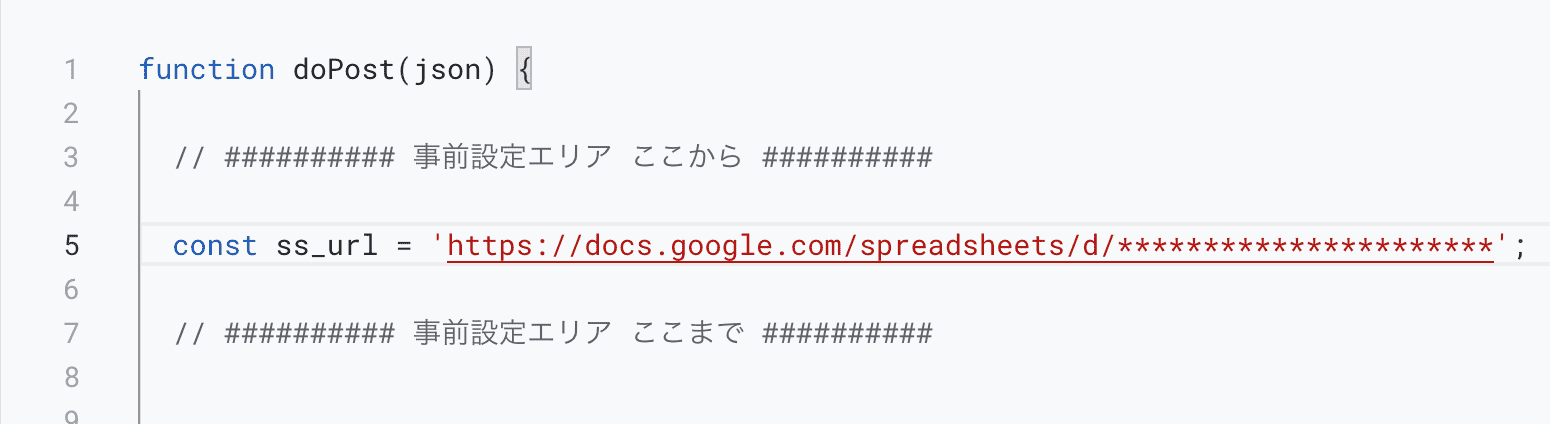
スクリプト
何らかの損害が発生しても当方は一切の責任を負いません
/**
* このスクリプトの説明、使い方はこちら。
* https://myfunc.jp/items/00115/index.html
*/
function onOpen() {
// スプレッドシートを開いたときに実行される関数
const ui = SpreadsheetApp.getUi()
// メニューの表示名
const menu = ui.createMenu('スクリプト実行');
// メニューに追加するボタン
menu.addItem('今月からNヶ月後までの日付を出力する', 'output_calendar_with_holiday');
// メニューを画面に追加する
menu.addToUi();
}
function output_calendar_with_holiday() {
// UIを取得
const ui = SpreadsheetApp.getUi();
// 何ヶ月先まで出力するか、値を入れてもらう
const response = ui.prompt('何ヶ月分出力するか、半角数字で入力してください', '1年以上先は、祝日データが反映されない場合があります', ui.ButtonSet.OK_CANCEL);
// キャンセルが押されたらスクリプトを終了する
if (response.getSelectedButton() == ui.Button.CANCEL) {
return;
}
// カレンダーIDを設定。日本の祝日カレンダーを参照する
const calendar_id = 'ja.japanese#holiday@group.v.calendar.google.com';
// マイカレンダーにないものは参照できないため、登録する
CalendarApp.subscribeToCalendar(calendar_id);
// 祝日カレンダーを取得
const calendar = CalendarApp.getCalendarById(calendar_id);
// 祝日カレンダーを取得する期間を定義
let date = new Date(); // 現在の日時を取得
const period_from = new Date(date.getFullYear(), date.getMonth(), 1); // 今月の1日の日付
date.setMonth(date.getMonth() + Number(response.getResponseText())); // Nヶ月先まで日付をすすめる
const period_to = new Date(date.getFullYear(), date.getMonth(), 0, 23, 59, 59); // Nヶ月後の月末の23:59:59
// 期間を指定して祝日イベントを取得
const events = calendar.getEvents(period_from, period_to);
// セル書き込み用の配列を準備
let result = [];
// シートに書き込む日付を得るため、開始日でdateオブジェクトを作成
date = new Date(period_from);
// getDay()で帰ってくる数字に対応する曜日を準備
const days = ['日', '月', '火', '水', '木', '金', '土'];
// Nヶ月後の月末が到来するまでループ
while (true) {
// 日付をyyyy/MM/dd形式で取得
let date2 = Utilities.formatDate(date, 'JST', 'yyyy/MM/dd');
// 曜日を取得
let day_of_the_week = days[date.getDay()];
// セルに書き込むための配列(1行分)。通常は日付と曜日のみ。祝日は3番目に入る。
let value = [date2, day_of_the_week, ''];
// カレンダーから取得した祝日をループ
for (let i = 0; i < events.length; i++) {
// 祝日の日付を整形
let date3 = Utilities.formatDate(new Date(events[i].getStartTime()), 'JST', 'yyyy/MM/dd');
// 日付が祝日と一致したら、祝日を追加した配列にする。
if (date2 == date3) {
value = [date2, day_of_the_week, events[i].getTitle()];
}
}
// シートに書き込むための配列に追加
result.push(value);
// 日付を1日進める
date.setDate(date.getDate() + 1);
// ループ内で進めた日時が期間の最終日を過ぎたらループを終了する
if (date.getTime() > period_to.getTime()) {
break;
}
}
// シートへの書き込み処理
const ss = SpreadsheetApp.getActiveSpreadsheet(); // スプレッドシートオブジェクトを取得
const sheet = ss.getActiveSheet(); // シートオブジェクトを取得
const active_range = sheet.getActiveRange(); // アクティブセルの範囲オブジェクトを取得
const range = sheet.getRange(active_range.getRow(), active_range.getColumn(), result.length, result[0].length); // アクティブセルを起点に、日付の書き込み範囲オブジェクトを取得
range.setValues(result); // シートへ書き込み
}
関連するアプリ
【GASで時短】指定した月のカレンダーを生成する
年と月を指定すると、セルにカレンダーが出現するGoogle Apps Scriptです。カレンダーを入れたくなって調べてみたら標準機能にはなく、数式でやるにも結構面倒な感じだったので一発で作ってくれるGASを書いてみました。想像の3倍は面倒でした・・・。
【GASで時短】指定した年の12ヶ月分のカレンダーを生成する
指定した年の12ヶ月分のカレンダーを生成してくれるGoogle Apps Scriptです。前回作成した「指定した月のカレンダーを生成する」スクリプトをベースに、1年分出力するように変更してみました。横3 ✕ 縦4の形式で生成されます。
【GASで時短】様々な国の「国民の祝日」を取得する
Googleが用意してくれている祝日カレンダーをもとに、1年間の祝日をスプレッドシートに出力するGoogle Apps Scriptです。 祝日は年によって変わったりするので確認が面倒なのと、国外との取引がある時にその国の祝日がわかれば便利だなと思い作成しました。
【GASで時短】カレンダーの予定をスプレッドシートに出力する
Google カレンダーの予定を、スプレッドシートにまとめて出力するGoogle Apps Scriptです。カレンダーIDはダイアログボックスで入力できます。
【GASで時短】カレンダーの予定を一括で作成する
スプレッドシートに入力した値を元に、カレンダーの予定をまとめて作成することができるGoogle Apps Scriptです。
【GASで時短】予定をすべて非公開にする
Googleカレンダーの予定を全て非公開にするGoogle Apps Scriptです。組織内で使っているとカレンダー自体は共有されていますので、隠したい予定は個別に非公開化する必要があります。誤って公開している予定が大量にある時にどうぞ。
タグ一覧
-
スプレッドシート (120)小技 (77)業務改善 (19)ドライブ (17)スライド (15)API (14)メール (13)実験的 (10)カレンダー (10)Slack (8)フォーム (5)顧客管理 (4)営業 (4)学習 (4)地図 (4)ジョーク (4)防災 (3)トリガー (3)ドキュメント (2)ゲーム (2)Adsense (1)
最新のアプリ
-
再帰的にドライブフォルダ内のファイルリストを出力するchatGPTにまとめて質問するアクティブなシートを先頭・最後に移動する指定した列のすべての組み合わせを生成するすべてのシェイプのフォントを統一するすべてのシートで行、列を固定するシート上にある画像を水平・垂直方向に整列する(中央揃え)シート上にある画像を水平・垂直方向に整列する(上辺、左辺揃え)シート上にある画像をすべて正方形にするシート上にある画像の幅、高さを揃える(縦横比固定)特定のメールを受信したら自動返信するカレンダーの空き時間をすべて埋める使用しているセルの数を確認するフローチャート記号を簡単に作るURLリストを元にファイルをまとめて削除するドライブ上の同名のファイルを検索するファイルの親フォルダを調べるファイルの共有権限を別のファイルへコピーするセルを編集した人と日時をメモに追加する10秒ぴったりゲームで遊ぶ